eased-scroll
v0.1.2
Published
Listen to eased window scroll.
Downloads
5
Maintainers
Readme
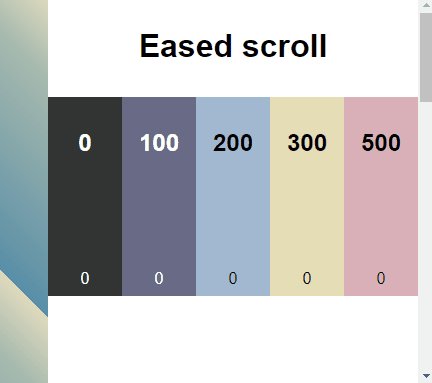
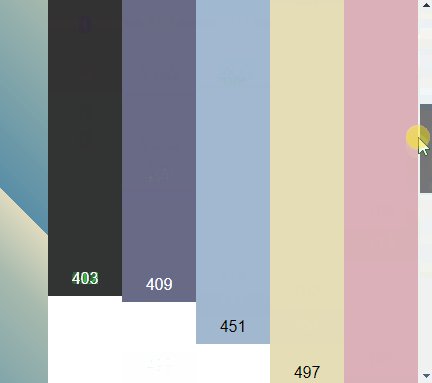
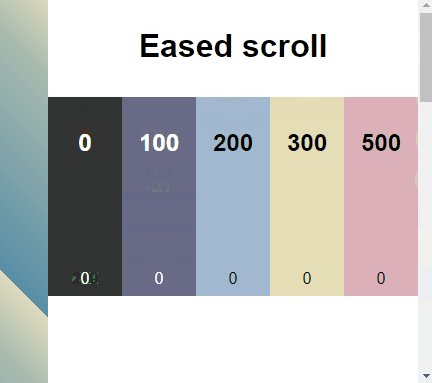
Eased scroll 


Listen to eased window scroll. Demo.

Installation
npm install eased-scrollHow to use
JavaScript:
import { easedScroll } from 'eased-scroll'
easedScroll(200).addListener((value) => {
console.log('Actual value', window.scrollY)
console.log('Smooth value', value)
})For more advanced cases you can use methods removeListener and getValue too.
