dynamic-outlines
v1.0.7
Published
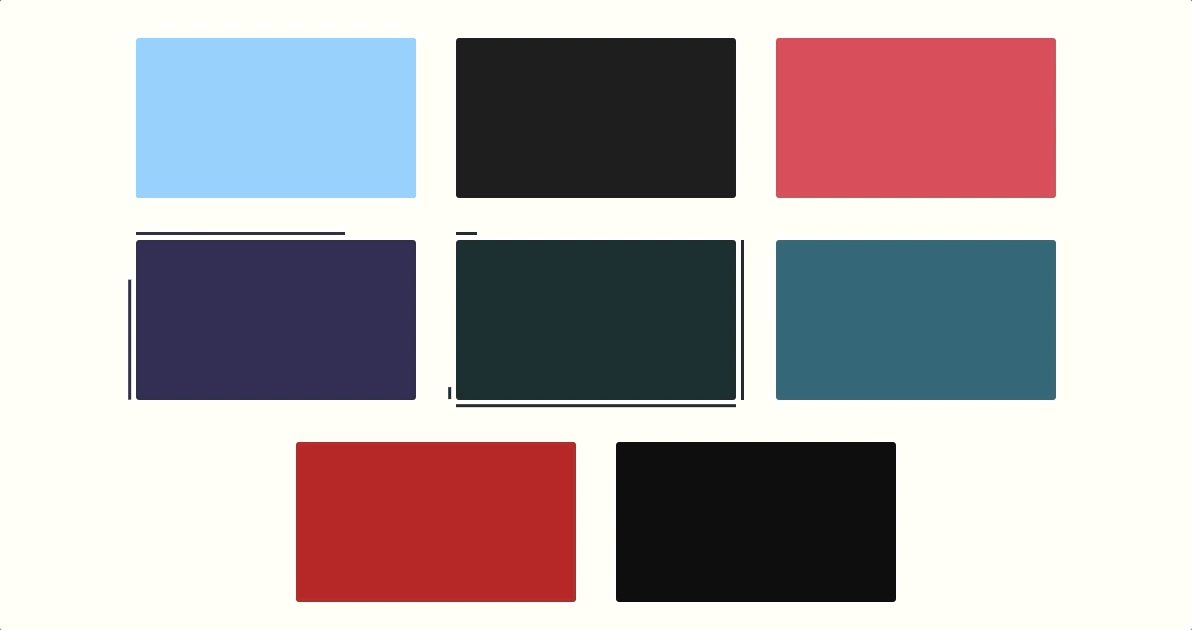
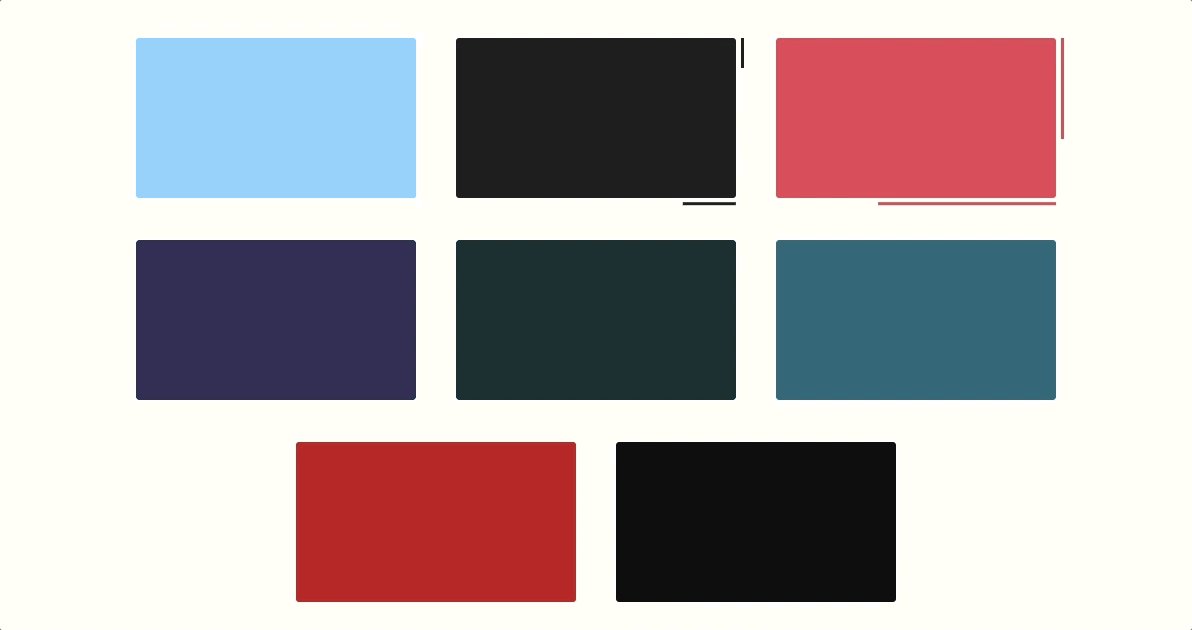
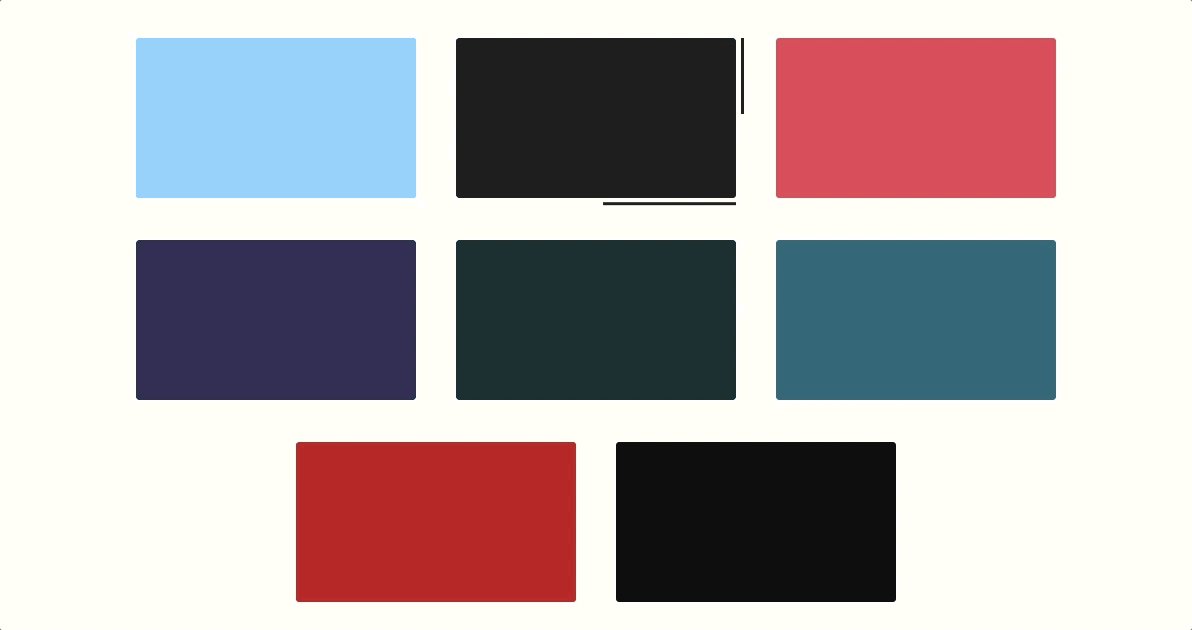
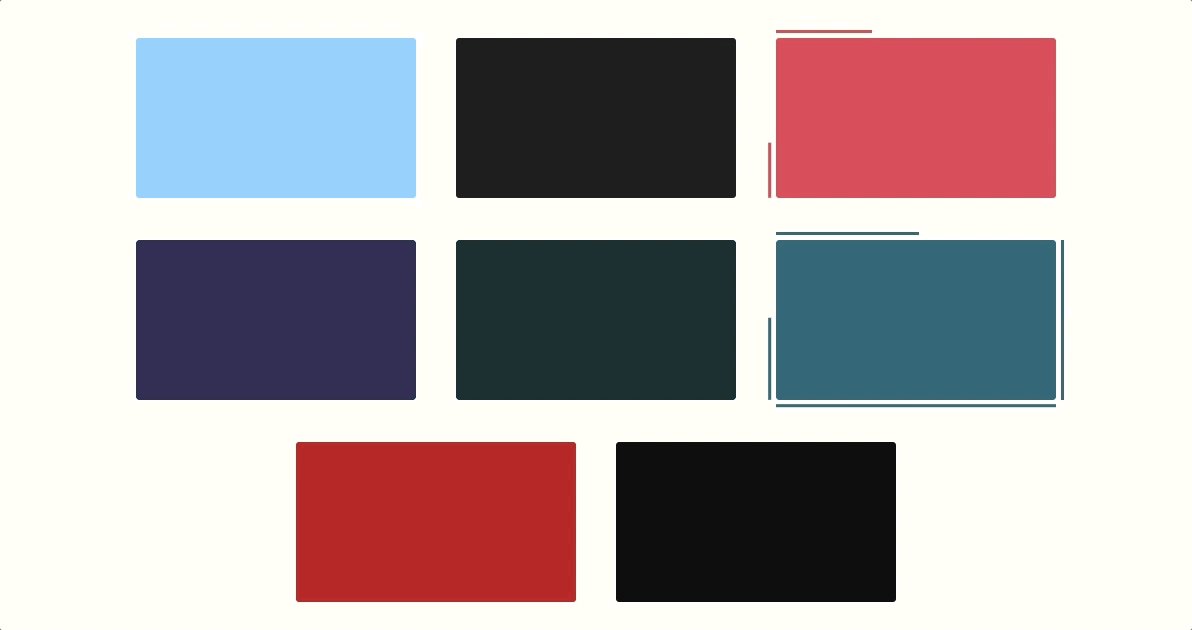
Drop in component for creating a neat outline hover effect
Downloads
11
Maintainers
Readme
dynamic-outlines
React Dynamic Outlines

Quickstart
Install the package
Create a parent component with height, width, and relative positioning
Make DynamicOutlines a child of the component and pass it the parent id as a prop
Options
borderColor color of the border lines
borderGap distance between parent and the border lines
borderWidth width of the border lines
transitionTime how long it takes the border lines to grow
Running the demo
- Clone the repo
git clone https://github.com/AntCas/dynamic-outlines.git
- Install dependencies
cd dynamic-outlines && npm install && cd demo && npm install
- Run the demo
npm run start
