dual-listbox-vue
v1.0.2
Published
Dual Listbox for vue js
Downloads
988
Maintainers
Readme
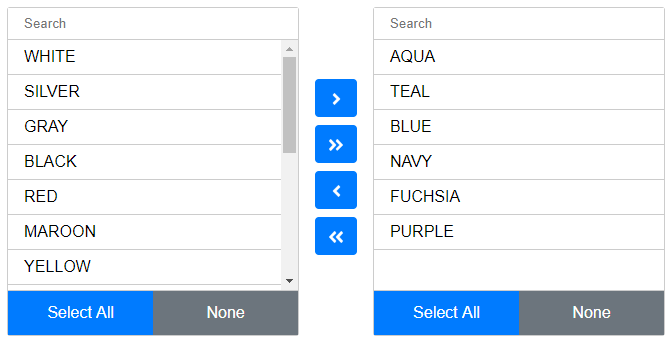
Dual Listbox
Dual Listbox for vue js

How to install
npm install dual-listbox-vue --saveHow to use
import DualListBox from "dual-listbox-vue";
import "dual-listbox-vue/dist/dual-listbox.css";
export default {
name: "App",
components: {
DualListBox
},
data: function () {
return {
source: [
{ name: "WHITE", code: "#FFFFFF" },
{ name: "SILVER", code: "#C0C0C0" },
{ name: "GRAY", code: "#808080" }
],
destination: [
{ name: "BLACK", code: "#000000" },
{ name: "RED", code: "#FF0000" }
]
};
},
methods: {
onChangeList: function ({ source, destination }) {
this.source = source;
this.destination = destination;
}
}
};In HTML template
<DualListBox
:source="source"
:destination="destination"
label="name"
@onChangeList="onChangeList"
/>