dsl-img-preview
v1.0.5
Published
基于antdsign+react实现的图片预览组件,支持图片缩放、旋转、切换
Downloads
6
Readme
简介
基于antdsign+react实现的图片预览组件,支持图片缩放、旋转、切换,虽然预览样式与antdsign一致,但用法不一致,antdsign图片预览有以下缺陷:
不支持点击图片名称展示预览图片
当图片过多时分页展示,不支持跨页预览
不支持展示预览图片名称
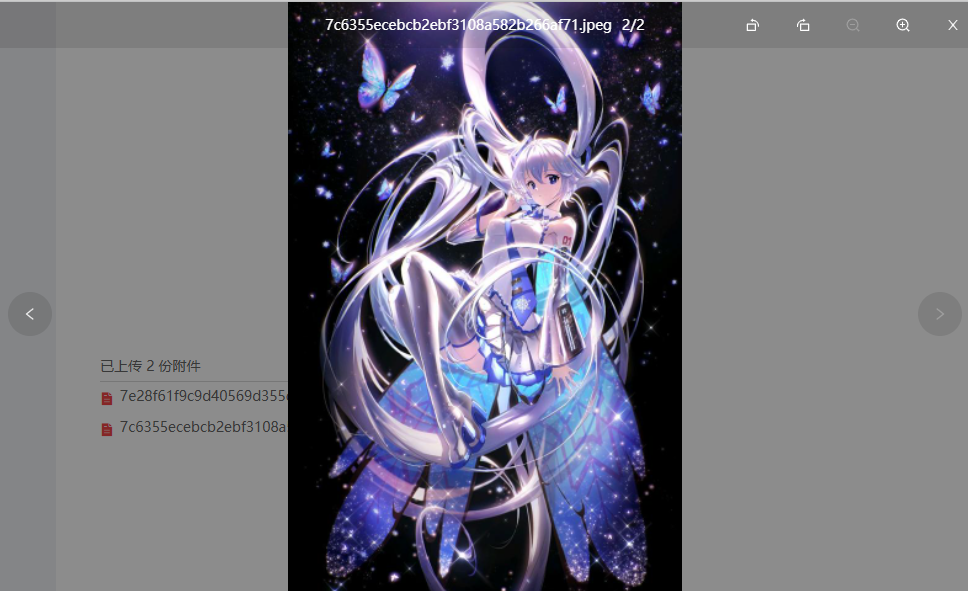
效果展示

安装
npm i dsl-img-preview --save 或yarn add dsl-img-preview使用
import DslImgPreview from 'dsl-img-preview' ;
const imgs = [
{name: 'picture1.png', url: 'https://i.loli.net/2021/04/02/7TzOGPFlxAy3nre.pnghttps://i.loli.net/2021/04/02/7TzOGPFlxAy3nre.png'},
{name: 'picture2.png', url: 'https://i.loli.net/2021/04/02/7TzOGPFlxAy3nre.pnghttps://i.loli.net/2021/04/02/7TzOGPFlxAy3nre.png'},
]
const App = () => {
return (
<div>
{imgs.map((img) => (
<DslImgPreview imgs={imgs} currentImg={img}>
<span>{img.name}</span>
</DslImgPreview>
))}
</div>
)
}
export default App;API
| 属性 | 说明 | 类型 | 默认值 | 是否必传 | | ---------- | ------ | ----------------------------- | --- | ---- | | imgs | 所有图片集合 | {name: string, url: string}[] | 无 | 是 | | currentImg | 当前预览图片 | {name: string, url: string} | 无 | 否 |
