ds-rexel
v2.0.16
Published
> This Design-System, a Guide on how to design and develop high qualitative and consistent interfaces for Rexel's group. > You can request access on the [_live website_](https://design.rexel.com).
Downloads
871
Readme
Rexel's Group Desing-System
This Design-System, a Guide on how to design and develop high qualitative and consistent interfaces for Rexel's group. You can request access on the live website.
Table of Contents
General Information
- This Design-System helps all Interface Designers of Rexel's (Countries, External Agencies, Designers and Developers)
- It unlocks Industrialization of front-development and reduce development costs while providing consistency
- This Design-System provides a framework of pre-built front interface components along with a pre-themed styleguide for any brand of Rexel
Technologies Used
- Boostrap 4.5 + jQuery - Angular 9+ - version 2.0.*
- Boostrap 5 - Angular 9+ - verion 2.1.*
Features
Available components :
- Styling : Colors palets, Text Hierarchy, Elevation, Spacings, Grid-System, Z-Index
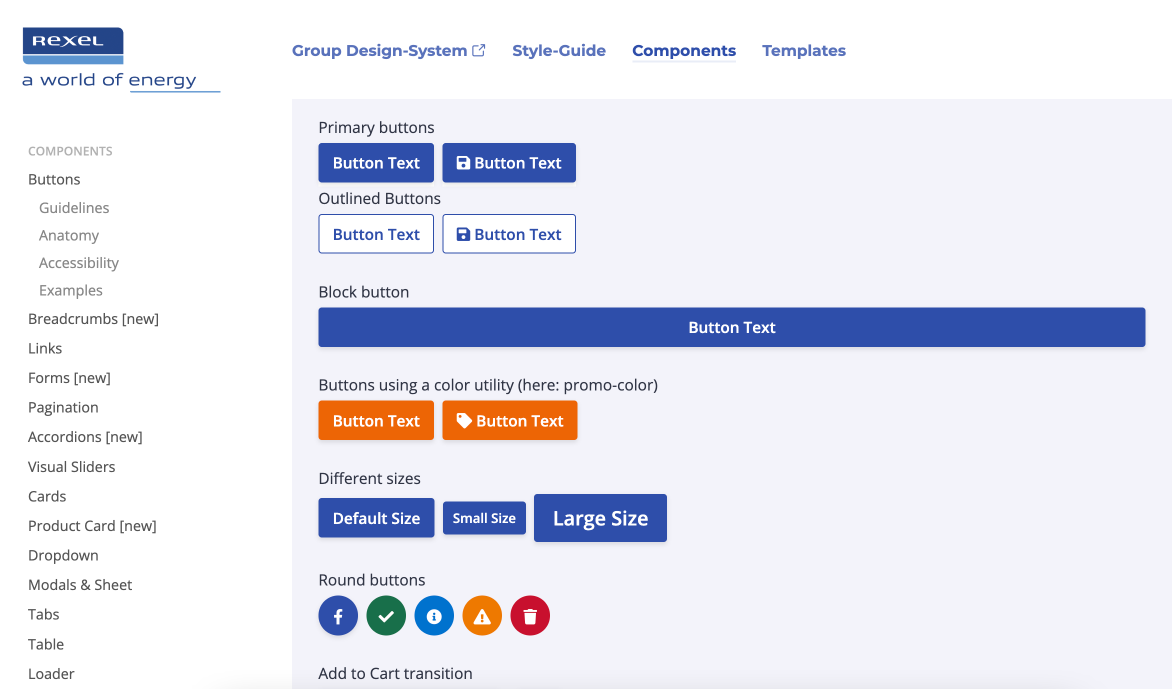
- Basic components : Buttons, Links, Icons, Paragraph, Text-fields, Checkbox, Radio, Text Area, Drag&Drop, Tooltips, Dropdown, Alerts & Toasts
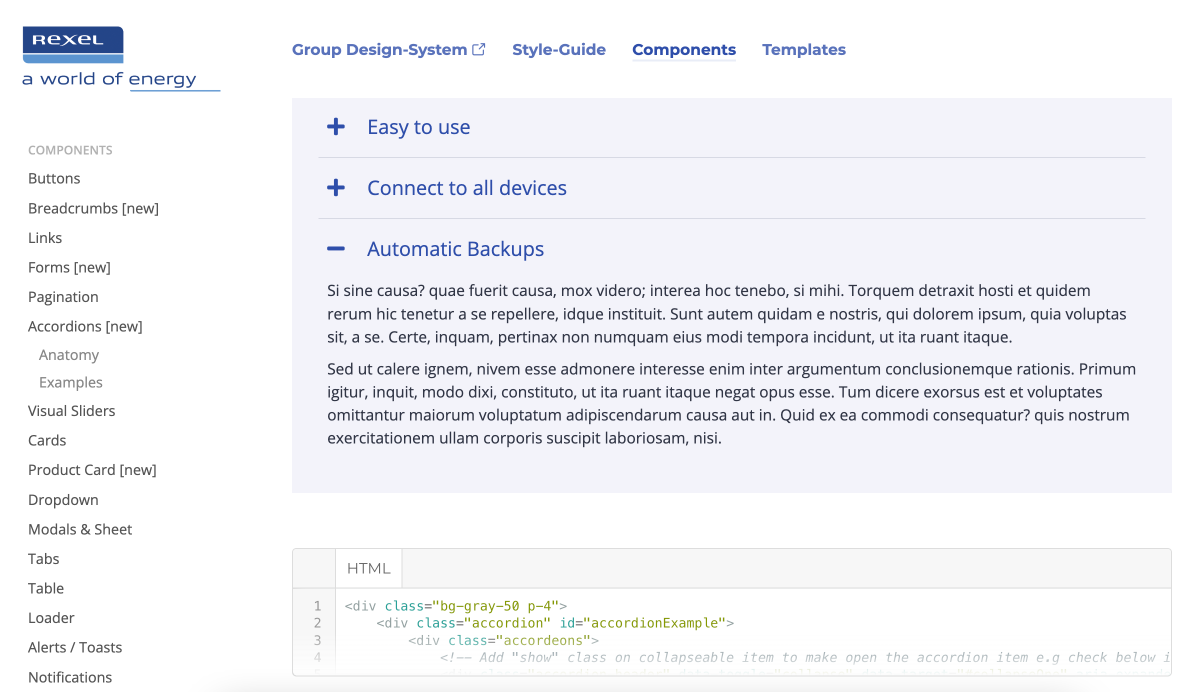
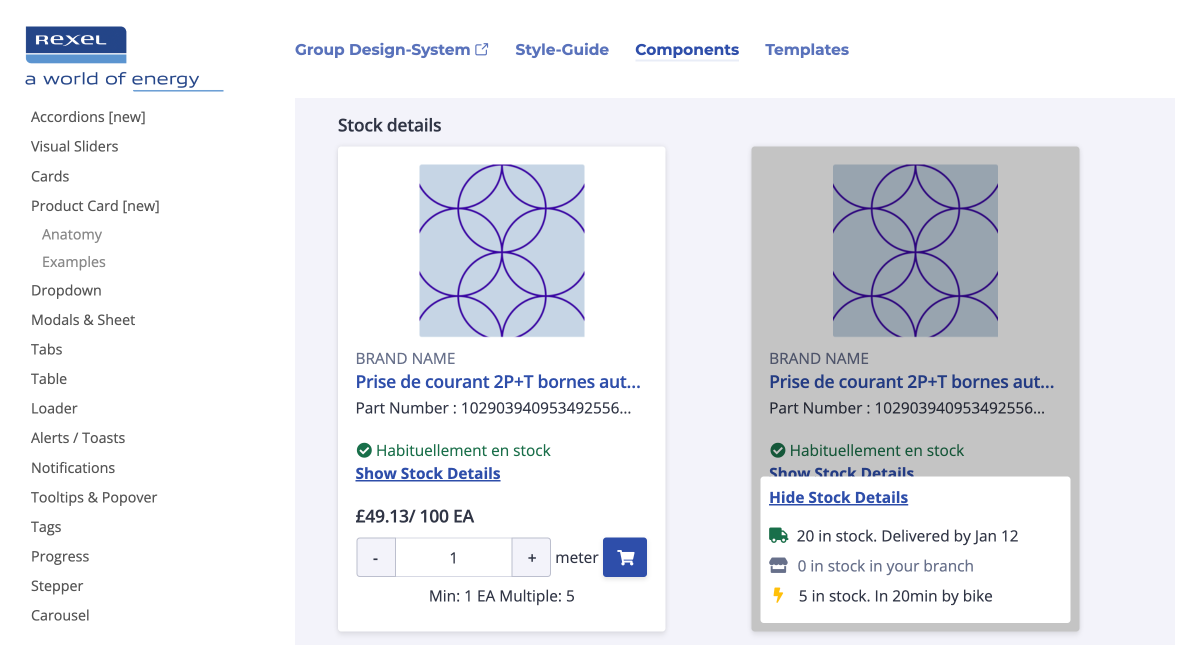
- Advanced components : Breadcrumbs, Product Cards, Pagination, Accordions, Visual Sliders, Tabs, Table, Modal & Panel Sheets, Tags, Progress bar, Loaders, Steppers, Carousels
Screenshots



Setup
Install : npm i ds-rexel
Get Started :
Case 1 :
you have only one theme to use :
Import specific theme.min.css file
Case 2 :
you have multiple theme to use :
create one service theme.service.ts
create one method to inject you theme :
private switchStyle(theme) { const links = this.document.getElementsByTagName('link');
for (const link of Array.from(links)) {
if (link.rel.indexOf('stylesheet') !== -1 && link.title === 'stylesheet-theme') {
link.href = 'path_to_your_package' + theme + '.min.css';
//exemple : link.href = 'assets/css/' + theme + '.min.css';
}
}}
Project Status
Project is: in progress 2.1.0
Acknowledgements
- Rexel's UX/UI Design Team
- Rexel's Front development tech leads
- This project was based on Boostrap 4.5.
