dropbox-file-picker
v1.0.9
Published
Custom file/folder chooser for Dropbox API
Downloads
65
Maintainers
Readme
dropbox-file-picker
Simple Dropbox chooser replacement (files and folders picker) with browser and Electron support.
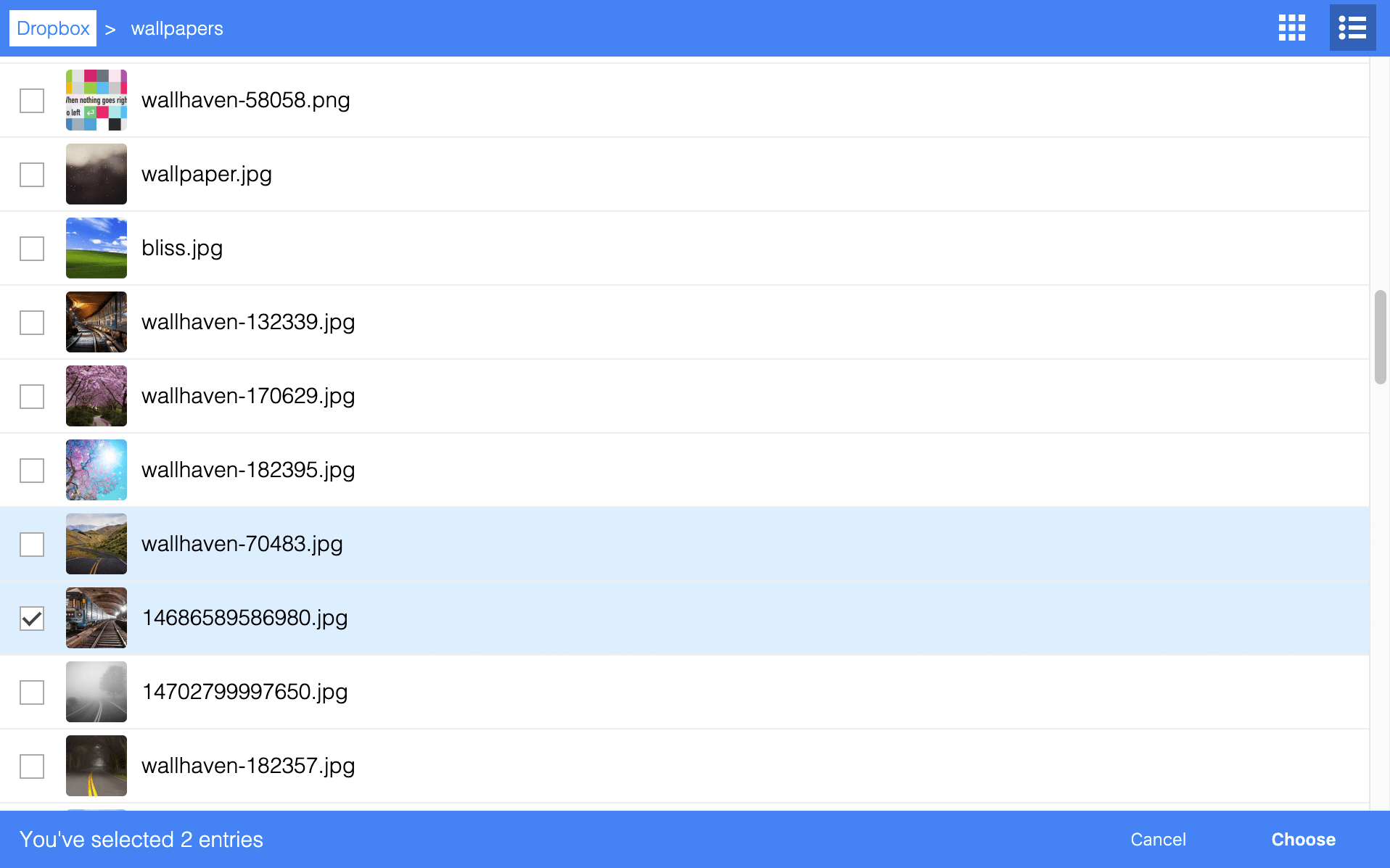
List layout example:

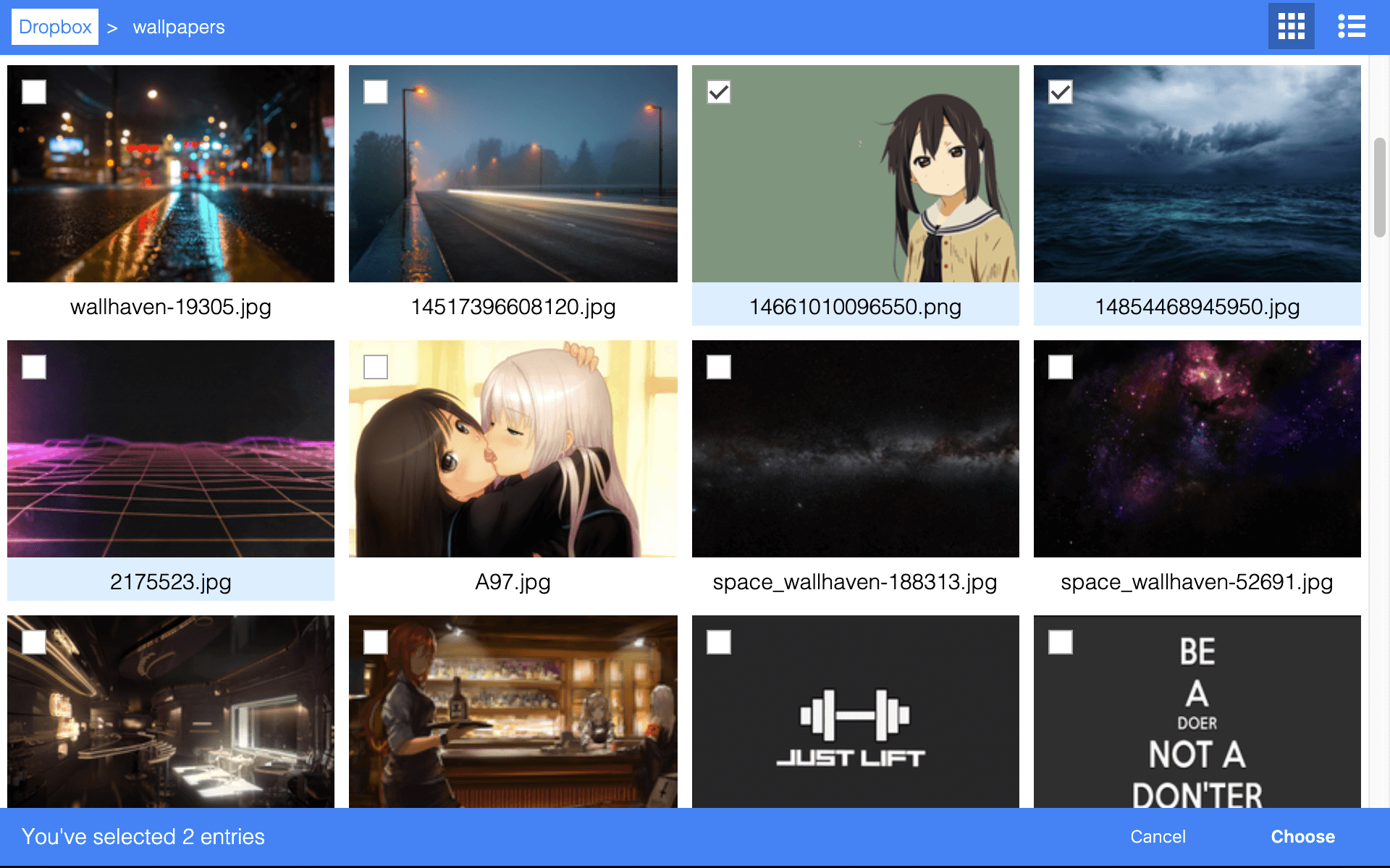
Grid layout example:

Features:
- Independent from default Dropbox chooser
- Without using of external window or iframe
- Supports image files previews
- Ability to select multiple files & folders at the same time
- Supports grid and list layout modes
- Localization support
- Adjustable grid layout columns count
Installation:
npm i dropbox-file-picker
Notes:
- Currently works only as modal window
- No ability to upload files/authorize/create folders (will be implemented later)
Usage:
Minimal setup:
import dropboxPicker from 'dropbox-file-picker';
dropboxPicker.open({ accessToken: 'dropbox_access_token_here' }) // user's accessToken
.then(result => onSuccess(result)); // promise with selected files/folders infoAdvanced setup:
import dropboxPicker from 'dropbox-file-picker';
dropboxPicker.open({
accessToken: 'dropbox_access_token_here', // user's accessToken
allowedExtensions: extensions, // like ['png', 'jpg', '.gif'] (with or without dot)
allowFolderSelection: false, // folder selection
isMultiple: true, // multiple entries (files/folders) selection
loadPreviews: true, // load preview for supported image formats ('jpg', 'jpeg', 'png', 'tiff', 'tif', 'gif', 'bmp')
hideCountLabel: false, // show or hide label 'You've selected * entries' (defaults to 'false')
hideCheckboxes: false, // hide checkboxes (defaults to 'false')
rows: 4, // rows count in grid mode (defaults to 4, min 1, max 10)
defaultLayout: 'list', // layout mode (defaults to 'list', supported values: 'list', 'grid')
disableLayoutSelection: true, // ability to select layout mode (defaults to 'false')
width: '700px', // custom width (defaults to '50%', supported values: any css width value)
previewSettings: {
size: 'w256h256', // preview size (default "w64h64")
},
localization: { // translation values
title: 'Dropbox', // main title
cancel: 'Cancel', // cancel button
choose: 'Choose', // choose button
entriesSelectionLabel: 'You\'ve selected {0} entries' // entries selection label
}
})
.then(
result => onSuccess(result), // promise with selected files/folders info
result => onClose(result) // promise on window selection cancel
);Supported previews size: w32h32 w64h64 w128h128 w256h256 w480h320 w640h480 w960h640 w1024h768 w2048h1536
Response format example:
[
{
.tag: "folder"
id: <folder_id>
name: <folder_name>
path_display: <full_folder_path>
path_lower: <full_folder_path_lowercase>
},
{
.tag: "file"
client_modified: <iso_timtestamp>
content_hash: <content_hash>
id: <file_id>
is_downloadable: <bool_is_downloadable>
name: <string_file_name_with_extension>
path_display: <full_file_path>
path_lower: <full_file_path_lowercase>
rev: <rev_id>
server_modified: <iso_timtestamp>
size: <number_file_size>
thumbnailUrl: <string_base64_thumbnail>
}
]