draggable-time-selector
v0.2.0
Published
This is a web component build by TSDX @ typescript
Downloads
1
Readme
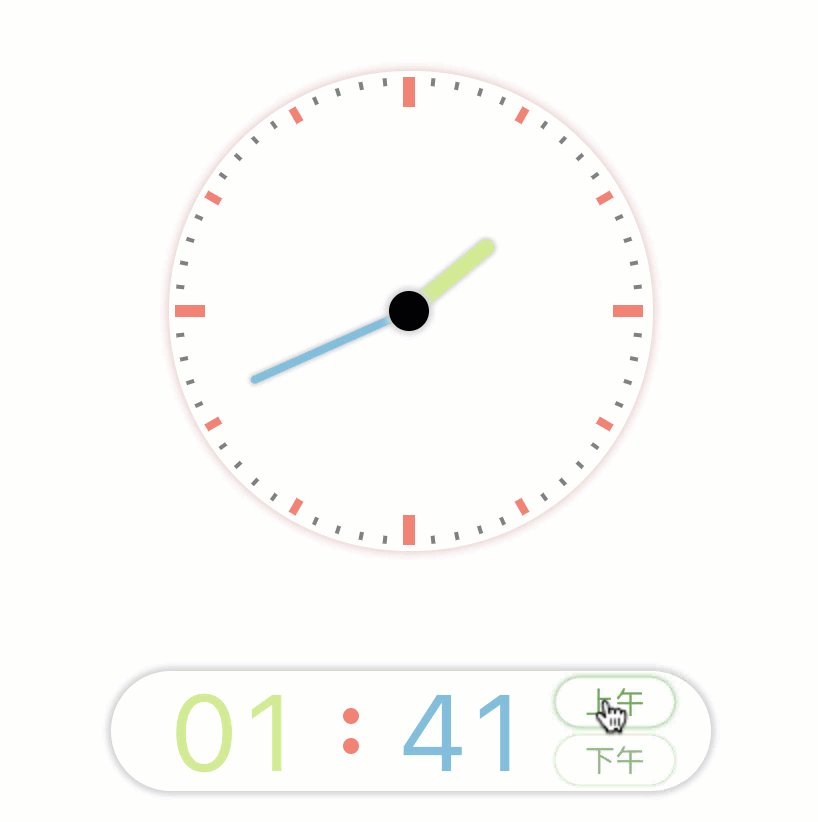
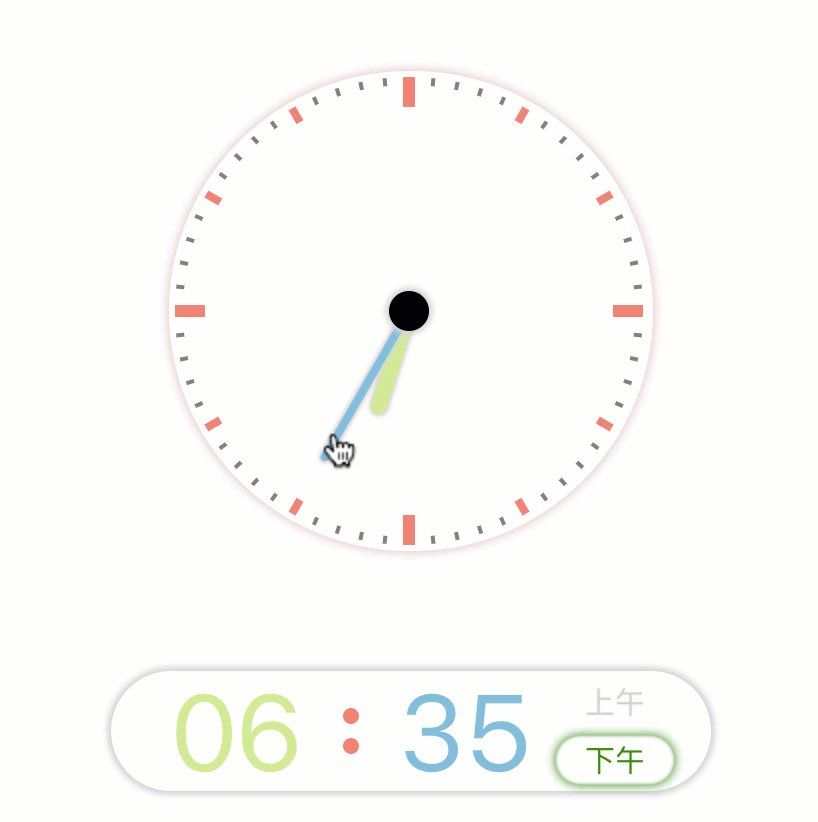
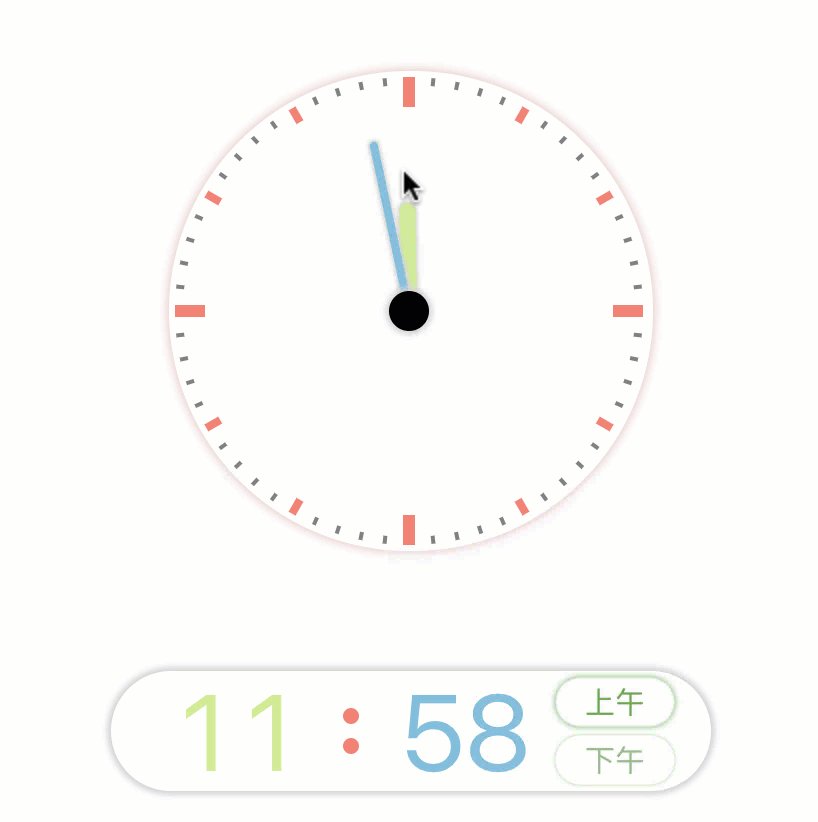
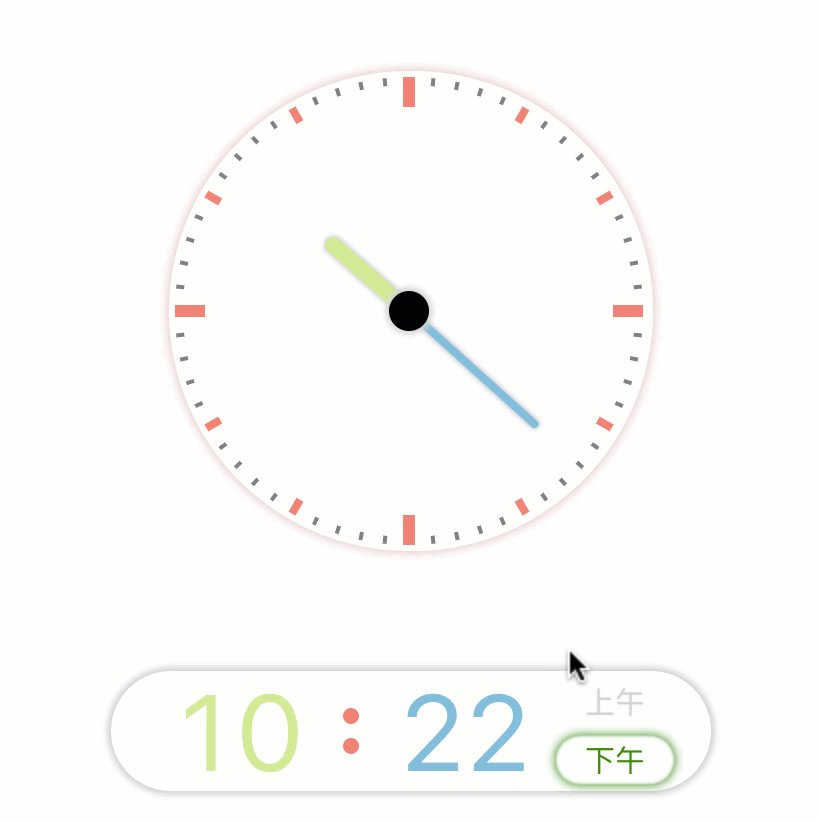
Draggable time selector USER GUIDE
This is a web component build by TSDX @ typescript
When you want to select start time , end time or time span,drag the pointer or click time node to set them.
Easy to use on your React js/ts project
Gif:

Use
You have to install the package which published on npm
npm install draggable-time-selectorand import it at js/jsx/ts/tsx or other file
import TimeSelector from 'draggable-time-selector'This builds to /dist and runs the project in watch mode so any edits you save inside src causes a rebuild to /dist.
Then run the example inside another:
cd example
npm i # or yarn to install dependencies
npm start # or yarn startModify or local debug
Clone this repository and goto the folder
yarn linkIf you want to reload this component realtime on your project
yarn startin order to refresh the component at dest project using area
And then goto the project folder witch you want to use this component
yarn link draggable-time-selectorYou may fall in some errors like:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/react
npm ERR! react@"^18.2.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^17.0.2" from [email protected]
Don't worry about that, the logic of this component is very simple and there are not too many dependencies, so you can add --force argument when install this package
npm install draggable-time-selector --force