drag-drop-dom
v1.0.2
Published
A drag drop utilty for dom nodes using native html api
Downloads
17
Readme
Drag-Drop-Dom
A simplified api for adding drag-drop functionality to dom nodes by specifying drag and drop targets.

##Example
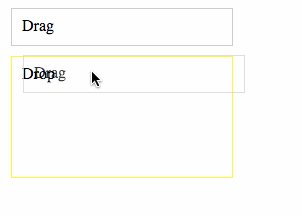
var ddd = require('drag-drop-dom')({drag: '.drag', drop: '.drop'})
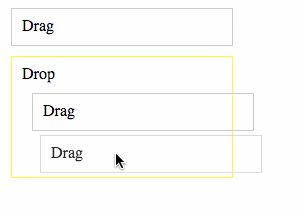
ddd.on('enter', function(node, target) {
target.classList.add('highlight');
});
ddd.on('leave', function(node, target) {
target.classList.remove('highlight');
});
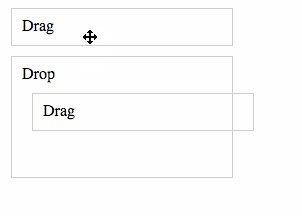
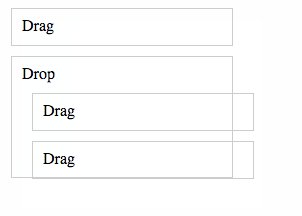
ddd.on('drop', function(node, target) {
target.appendChild(node);
});
Usage
require('drag-drop-dom')({options})Options:
dragNode to drag (selector | node)dropTarget node to drop on (selector | node)onceTarget node should support drop only once (true | false, default: false)
Events:
ddd.on('start', listener)ddd.on('enter', listener)ddd.on('leave', listener)ddd.on('drop', listener)
Each listener for the events except start event has two parameters: node and target. node is the current node being dragged and target is the current drop target.
