doormat
v5.0.0
Published
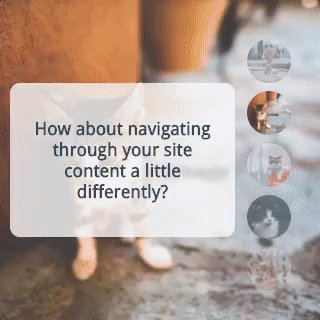
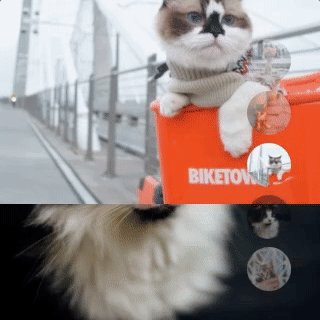
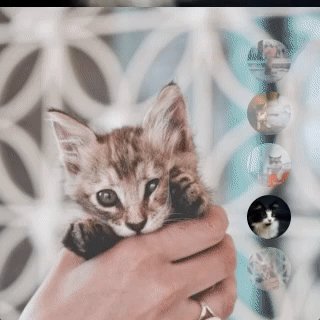
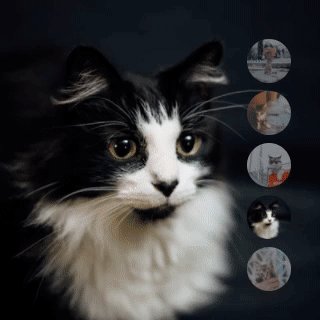
an alternative way to navigate through your site content
Downloads
5
Readme
Doormat 👞👡
an alternative way to traverse through your site content 😎

Index
How
The trick is possible by making sections of the page position: fixed and position: absolute whilst setting a height for the container element equal to the combined height of the page sections.
Page sections are given an appropriate top value that gives some buffer space for scrolling and give the parallax like illusion against whichever section is currently position: fixed.
Dependent on the panel mode, as the window is scrolled panels come into or move out of the viewport to either reveal or cover up fixed position content.
Features
- Provides alternative way to traverse content
- Configurable behavior
- Inbound and outbound traversal modes
- Panel snapping to either viewport or as a means of traversing panels
- API for programmatically traversing content
- Responsive
- Animated scrolling
- Simple to create custom effects/behavior with CSS with many possibilities.
- Supports overflowing content in outbound mode(refer to caveats:sweat_smile:)
- No dependencies! :tada:
- Scroll/Resize optimization via
requestAnimationFrame

Browser support
| Chrome | Firefox | Safari | Opera | Edge | IE | |:-------:|:-------:|:-------:|:-------:|:-------:|:--------:| | :smile: | :smile: | :smile: | :smile: | :smile: | :smile: |
v5 makes use of requestAnimationFrame, viewport units and the Event API. Most browsers should play nice except Opera Mini :-1:. IE support should be fine in version 11.
Usage
To create your doormat.
Include
doormat{.min}.jsanddoormat{.min}.cssin your page/bundle.Create your DOM/Page structure. The containing element needs the classname
dm. This could bebody.doormatuses panels for each section of content. Therefore, the children of our container need the classdm-pnl.olandulmake good container elements :wink: A structure like the following is ideal.
<body>
<ol class="dm">
<li class="dm__pnl">Awesome</li>
<li class="dm__pnl">Site</li>
<li class="dm__pnl">Content</li>
</ol>
<script src="doormat.min.js"/>
</body>- Invoke the
Doormatfunction passing in desired options(explained below) as a parameter;
document.addEventListener('DOMContentLoaded', function() {
var myDoormat = new Doormat();
});Options
{number} snapDebounce - defaults to 150: No need to trigger snapping behavior on every scroll sosnapDebouncedefines a debouncing duration in ms.{number} scrollDuration - defaults to 250: Defines the default duration in ms that a panel takes to snap to place or the duration of a programmatic doormat scroll that isn't overridden with the optional parameter.{string} snapMode - defaults to 'viewport': Defines the "snap" style ofDoormatpanels. Whether it beviewportstyle,travelstyle or disabled withfalse. Setting tofalsewill mean that users can scroll content so that it doesn't sit flush in the viewport.{string} mode - defaults to 'outbound': Defines the traversal style.outboundwill make panels slide out to the top of the viewport revealing content underneath.inboundwill make panels slide in from the bottom covering content.{number} snapThreshold - defaults to 30: Define the percentage of the viewport that will trigger a "snap". For example, you start scrolling a panel but no more than30%of the viewport height. You stop scrolling and becausesnapModeis set toviewport, the panel scrolls back to fit flush with the viewport again :+1:

API
{number} activeIndex: Getter for current active panel index. Useful for conditionals where content should only appear at certain times etc.{Object} active: Getter for current active panel element.next: Function to scroll to next panel.prev: Function to scroll to previous panel.{Array} panels: Getter for panels collection.reset: Function to reset Doormat instance. Used on viewport changes. Will instantly scroll to top with no animation and set first panel as active.{number} scrollPos: Getter for current scroll position of instance.scrollTo({number} scrollPosition, ?{number} speed): Function for scrolling to a specific position within instance. Accepts optionalspeedparameter in ms.scrollToPanel({number} panelIndex, ?{number} speed): Function for scrolling to a specific panel. Accepts optionalspeedparameter in ms.

Events
Doormat offers an even that can be bound to for observing when a new panel becomes active. The event is doormat:update. Consider the following example that can be used for customisation to show controls once scrolled past the first panel :sunglasses:
window.addEventListener('doormat:update', (e) => {
if (doormatInstance.activeIndex > 1)
document.body.classList.add('show-controls')
else
document.body.classList.remove('show-controls')
})curtain.js?
Unfortunately, curtain.js is no longer maintained and there were reports of issues with newer versions of jQuery.
curtain.js is a more feature rich solution and provides some different behavior and hooks. It does however depend on jQuery.
I was unaware of curtain.js when creating Doormat. Initially, I was experimenting with different implementations of parallax style effects and messing about with viewport units.
My aim with Doormat was to create the effect but keep the solution minimal with no dependencies. It was a result of curiosity and playing with code.
Customisation
UI Effects
One feature I like with Doormat is the ability to create custom effects with relative ease using CSS or conditionally based on the current active panel index of a Doormat instance.

For example, the effects in the above GIF are created by leveraging CSS transitions based on the current active panel of an instance. The important parts are;
.dm-panel__content {
opacity: 0;
transform: scale(0);
transition: opacity .25s ease 0s, transform .25s ease 0s;
}
.dm-panel--active .dm-panel__content {
opacity: 1;
transform: scale(1);
}Caveats
- If you use
inboundmode, content larger than the viewport will get cut off as opposed to when usingoutboundmode. Solution? Make the content of the active panel scrollable :nerd_face:
.dm-panel--active .dm-panel__content {
overflow: auto;
}Roll your own classes
The classes for Doormat are config driven with doormat.config.json. In here you can alter the classnames for elements to your desire.
Important:: If you change the classnames in the config, you will also need to update any reference to them from within the JavaScript source. For example, by altering the classes property on the Doormat class.
Change the config and then run the build task with make build.
Development
Want to play with the code?
Fork and clone or simply clone the repo direct.
git clone https://github.com/jh3y/doormat.gitNavigate into the repo and run the setup task;
cd doormat make setupRun the
developtask to get up and running withbrowser-syncetc.make develop
NOTE:: See all available build tasks by simply running make in the root of the directory :+1:
make
Contributing
Don't hesitate to post an issue or suggestion or get in touch by tweeting me @_jh3y!
License
MIT
jh3y 2017
Images courtesy of Unsplash :cat:



