docolatte
v4.5.1
Published
Bittersweet theme for JSDoc 3 & 4
Downloads
1,815
Maintainers
Readme
Docolatte
:chocolate_bar: Bittersweet theme for JSDoc 3 & 4
- Docolatte v4 is out! :tada:
- Notes for users
- Screenshots
- Working Sample
- Features
- Install
- Usage
- Customize
- Custom Assets
- Customizing CSS Variables
- License
Docolatte v4 is out! :tada:
New Features
- [New] Now it's fully compatible with JSDoc 4! (from Docolatte v4.3)
- [New] Nicely format multi-line
@licensetext.- Converts line-breaks into
<br>tags. - Converts URLs begin with
http(s)://into<a>tags. - Can be toggled
Show all/Hide.
- Converts line-breaks into
- Finally, dark theme is implemented!
- All the colors and fonts are now CSS variables, which means you can customize the overall look & feel of Docolatte just by overwriting the variables in your custom CSS. On top of that, you can customize light theme and dark theme separately.
- A lot of design improvements
- Added icons to variables and functions in TOC
- Added "Scroll to Top" button
- URL hash is now synced with the current heading as the page scrolls
- Several new options (See below for details)
Fixes
- Eliminated the possibilities of broken links shown in search results.
- Now SVG icons are properly shown without any warning for a local site (browsed with
file://protocol).
Notes for users
What's new in the latest update?
See: CHANGELOG.md
What's coming out in the next update?
See: TODO.md
Is this compatible with JSDoc v4.x?
Yes! Now it's fully compatible with JSDoc 4. JSDoc 3 is still supported as well.
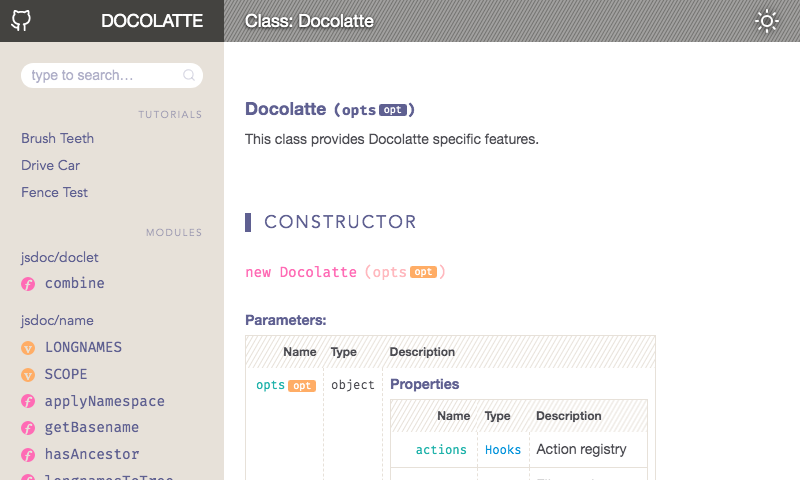
Screenshots
Light Theme

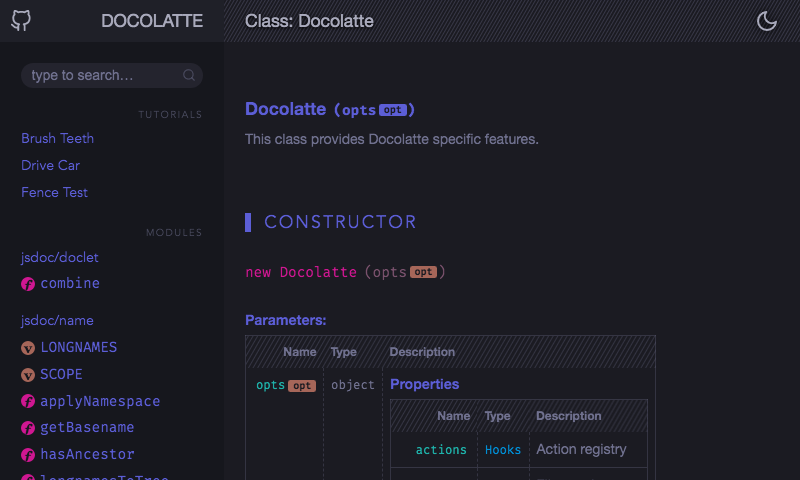
Dark Theme

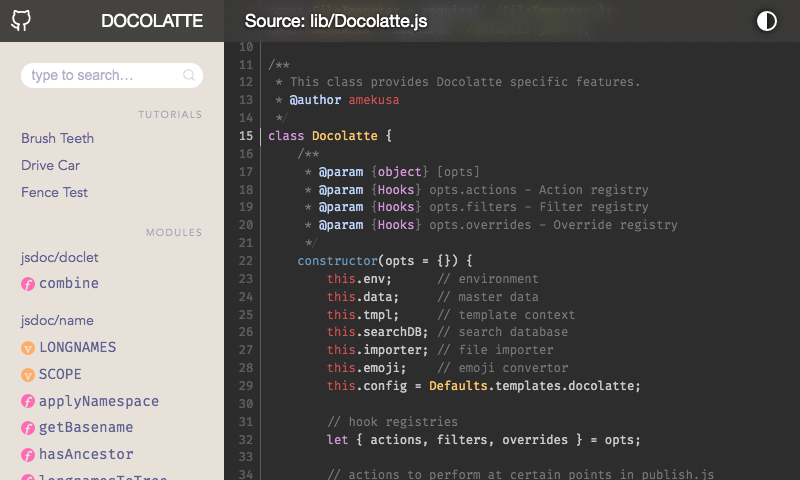
Source

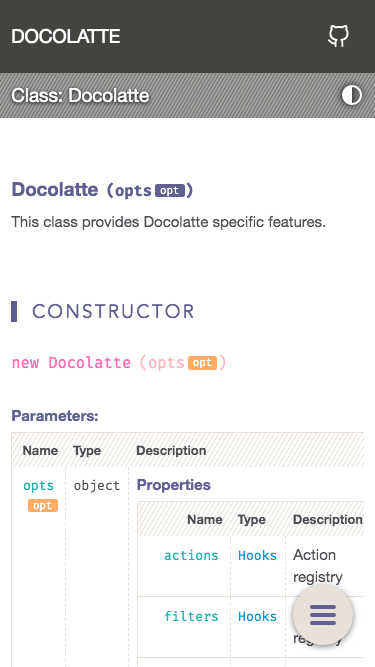
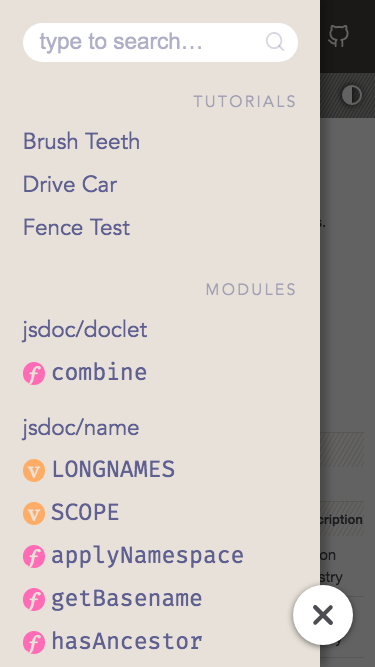
Mobile
| Menu:Off | Menu:On |
|:--------:|:--------:|
|  |
|  |
|
Working Sample
https://amekusa.github.io/docolatte
Features
- Switchable dark/light themes
- Theme preference can be saved to the browser's local storage
- Can be synced with the user's system preference
- Responsive design with a wide variety of screen widths supported
- Indexed search, which:
- is very quick
- works on the local, without a server
- Code highlighting with highlight.js
- Customizability
- You can customize:
- Header text, URL, and icon in the header
- Copyright & license text in the footer
- Meta tags, language settings, etc.
- All the highlight.js themes are supported
- Custom CSS and JS are supported
- All the colors and fonts are easily customizable thanks to CSS variables
- You can customize:
- Lightweight, no bloat
- Docolatte doesn't rely on any frameworks for its front-end codebase. They are just basic JS, CSS, and HTML, but coded with good care.
Keyboard-only Search & Navigation
You can easily navigate the entire site without using a mouse but only a keyboard. You don't need to click on the search box to type in.
Interactive TOC (Table of Contents)
The TOC on the sidebar is always synced with the current section you are looking at.
Install
npm i --save-dev docolatteUsage
Specify the path to docolatte ( normally: node_modules/docolatte ) as the JSDoc template with -t option of jsdoc command:
jsdoc entry-file.js -t node_modules/docolatteOr set the path to opts.template in your JSDoc configuration file:
{
"opts": {
"template": "node_modules/docolatte"
}
}Customize
You can customize docolatte by setting options in JSDoc configuration file like this example:
{
"templates": {
"docolatte": {
"import": [
"custom.css",
"custom.js"
],
"branding": {
"title": "My Project",
"link": "https://example.com/project/",
"icon": "home",
"font": {
"size": "1.5em",
"family": "Helvetica, sans-serif"
}
},
"code": {
"theme": "nord"
},
"meta": {
"title": "My Project",
"description": "Welcome to my project.",
"keywords": "awesome, cool",
},
"footer": {
"copyright": "© 2023 John Programmer",
"license": "Licensed under the Apache License 2.0"
}
}
}
}You can see the full list of available options here: lib/defaults.json. Copy this file and edit it as you like.
Available Options
The following list is written in YAML format for the sake of readability. You need to write the actual config in JSON format just like the above example.
# Docolatte specific options
templates.docolatte:
import: Custom asset files to import (Explained later)
minify: Whether to use minified JS and CSS [default:true]
# Settings for the header on the top left
branding:
title: Title text
link: Link URL of the title
icon: Icon on the left [default:'home']
# See https://feathericons.com/
# Font settings for the title
font:
size: Font size
family: Font family
# Settings for code blocks
code:
theme: highlight.js theme [default:'base16/espresso']
# See https://highlightjs.org/static/demo/
# Settings for `@example` blocks
examples:
captionPrefix: Prefixes to mark a line as a caption
# Default values:
- '// '
- '- '
- '# '
# Example:
# `@example // This text is parsed as a caption`
# Settings for light/dark themes
lightSwitch:
hide: Whether to hide the switching button [default:false]
default: Default theme [default:'auto']
# NOTE: 'auto' theme tries to sync with
# user's system preference
icons: Icons of the button for each theme
# Settings for search
search:
limit: Max number of items shown in a dropdown menu [default:8]
placeholder: Placeholder text for the search box
hint:
hide: Whether to hide the hint [default:false]
body: Hint text
keys: Keys of a doclet to match for search queries
# See https://www.fusejs.io/api/options.html#keys
# Settings for TOC
toc:
icons:
variables: Whether to hide icons for variables
functions: Whether to hide icons for functions
# List of menu sections in order
menus: {
# Key = Section key
# Value = Heading text of the section
#
# Available section keys:
# tutorials
# modules
# externals
# namespaces
# classes
# interfaces
# events
# mixins
# globals
}
allowHorizontalScroll: [default:false]
# If false, Docolatte tries to insert <wbr> tags into TOC items
# to avoid long item names to trigger horizontal scroller.
# If true, Docolatte does not try to insert <wbr> tags.
# Settings for the home page (index.html)
home:
package:
hide: Whether to hide the package.json info [default:false]
# Settings for README & tutorials
readme:
truncate: Whether to enable the truncation tags [default:true]
# This removes the content between
# <!--TRUNCATE:START--> and <!--TRUNCATE:END-->
emoji:
replace: Type(s) of emoji to be replaced [default:'colons']
# Available types:
- 'colons'
- 'unified'
- 'emoticons'
- 'emoticons_with_colons'
options: # Options for js-emoji
replace_mode: [default:'unified'],
allow_native: [default:true]
# See https://github.com/iamcal/js-emoji
# Settings for meta tags
meta:
lang: `lang` attribute of <html> [default:'en']
title: Content of <title> element [defaults to `branding.title`]
description: `content` attribute of <meta name="description">
keywords: `content` attribute of <meta name="keywords">
author: `content` attribute of <meta name="author">
favicon: Favicon image URL(s). Use array for multiple entries
# Settings for the footer
footer:
copyright: Copyright text
license: License text
hide: Whether to hide the footer
# Settings for data manipulation
data:
exlude: Doclet items to exclude (longname)
removeOrphans: Whether to remove orphaned doclet items [default:true]
# Settings for minor tweakings
tweak:
nojekyll: If `true`, places `.nojekyll` file
at the root of the output directory [default:true]
# This is useful if you publish the docs to github-pages
syncHash: When to sync location hash [default:'scrollend']
# Available values:
- 'scroll' # This may result in "flooding" browser history
- 'scrollend' # Recommended
- false # Doesn't sync location hash at all
# All the options for the JSDoc's default theme
# are also compatible with Docolatte.
templates.default: { ... }
# See https://jsdoc.app/about-configuring-default-template.htmlCustom Assets
With the import option, you can use your own assets like CSS, JavaScript images, etc. for your documentation site.
"import": [
"my-scripts/alfa.js",
"my-styles/bravo.css",
"my-fonts/charlie.woff"
]This config results in copying the files to subdirectories under the JSDoc output directory. The subdirectory name is determined by the file extension.
| File Ext. | Output Directory |
|----------:|:-----------------|
| .js | scripts/ |
| .css | styles/ |
| others | assets/ |
Then, Docolatte writes the proper <script> and <link> tags linking to the imported scripts and styles in HTML like this:
<head>
...
<script src="scripts/alfa.js"></script>
<link rel="stylesheet" href="styles/bravo.css">
...
</head>More complex options
Instead of just a file path, you can use an object to specify more complex rules for each file to import.
"import": [
{ "src": "my-scripts/alfa.js", "dst": "foo/bar" },
{ "src": "my-scripts/bravo.js", "dst": "foo/bar", "as": "delta.js" }
]dstproperty specifies the destination directory of import.asproperty specifies a new filename for the imported file.
Loading remote CSS & JS
With the resolve property, you can specify how Docolatte looks up the src.
If you set resolve to false, Docolatte won't attempt to copy the file. Instead, only write <script> (or <link> for *.css) tag pointing at the src in HTML.
"import": [
{ "resolve": false, "src": "https://example.com/hello.js" }
]Importing Node modules
By setting the resolve property to 'module', you can import files from Node modules in the dependencies of your current project.
"import": [
{ "resolve": "module", "src": "p5/lib/p5.js" }
]Private import
If you set the private property to true, Docolatte will copy the file to the JSDoc output directory normally, but won't write <script> or <link> tags in HTML.
This is useful if you want to @import a CSS file from other CSS.
"import": [
{ "src": "my_styles/style.css" },
{ "src": "my_styles/variables.css", "private": true }
]/* style.css */
@import "variables.css";Ordering imports
The order of <script> and <link> tags for imports is determined by the order property of each import.
The default value of order is 0. The greater the value, the lower the tag is placed.
A negative value makes the tag placed earlier than the default scripts & styles of Docolatte.
"import": [
{ "order": 5, "src": "second.css" },
{ "order": 5, "src": "third.css" },
{ "order": 2, "src": "first.css" }
]<head>
...
<link rel="stylesheet" href="styles/first.css">
<link rel="stylesheet" href="styles/second.css">
<link rel="stylesheet" href="styles/third.css">
...
</head>Customizing CSS Variables
All the CSS variables that Docolatte is using are defined in src/styles/skin.css.
To customize those variables, copy the file and import it. Then, edit the variable values as you like.
License
Copyright 2020 Satoshi Soma
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

