dispage
v1.1.1
Published
The easiest and most customizable way to add discord.js an embed button page system to your bot.
Downloads
27
Maintainers
Readme
About
dispage is a powerful Node.js module that allows you to easily create button to switch over embed pages on a discord message.
Dependencies
Needs discord.js v14.6.0 or higher. If discord.js isn't installed yet :
npm install discord.js@latestInstallation
npm i dispageImporting
Javascript
const Dispage = require('dispage')Typescript
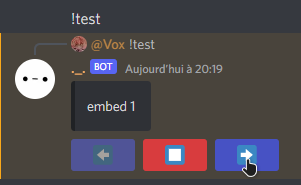
import Dispage from 'dispage';Simple example
const embeds = [
new MessageEmbed().setDescription('Embed #1'),
new MessageEmbed().setDescription('Embed #2')
];
return new Dispage()
.setEmbeds(embeds)
.start(message)
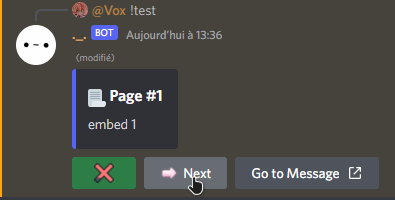
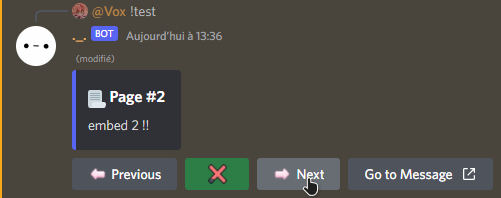
If you want to push things further...
const embeds = [
'embed 1',
'embed 2 !!',
'embed 3 !?!',
'embed 4 !!!!!!!!?'
].map((desc, i) => new Discord.EmbedBuilder()
.setTitle(`📃 Page #${i + 1}`)
.setColor('BLURPLE')
.setDescription(desc))
new Dispage()
.setEmbeds(embeds)
// This style will be given to every button that doesn't have a specific style
.setMainStyle('Secondary')
.editButton('previous', { emoji: "824240081409540157", label: "Previous" })
// Setting a property (here, style) to null will remove it. 👇
.editButton('stop', { emoji: "961338862259544114", label: null })
.editButton('next', { emoji: "824240024509874186", label: "Next" })
// We can edit as many buttons as we want and as many times as we wish
.editButton('stop', { style : "Success" })
// You can create your own custom button
.addButton({
label: "Go to Message",
style: "Link",
url: "https://discord.com/channels/937626764916719626/937633296878293002/978956060972974101"
})
// Finally after having setup everything. We can start
.start(message)

Properties
Instead of (for example) setting
indexto 1 by hand. Use the build-in (setIndex) method. Same forembeds(.setEmbeds),ended(.end()), duration (.setDuration) etc..
| Property | Type | Default Value |
| ------------- | ----------------------------------------- | ------------------------ |
| client | Client | null |
| index | number | 0 |
| embeds | Embed[] | [] |
| message | Message | null |
| interaction | Interaction | null |
| collector | InteractionCollector<ButtonInteraction> | null |
| reply | Message | null |
| ended | boolean | false |
| started | boolean | false |
| deleted | boolean | false |
| duration | number | 60000 |
| mainStyle | MessageButtonStyle | "PRIMARY" |
| buttons | MessageButtonOptions[] | MessageButtonOptions[] |
Methods
On the
Returncolumn,thismeans that the methode returns the original instance of the class. Like discord.js's MessageEmbed where we can call multiple times multiple methods following themselves. Like this:new Dispage().setMainStyle('SECONDARY').setIndex(2)etc..
PS: ⚠ MEANS [DEPRECATED] (Meaning you shouldn't use it anymore)
| Name | Arguments | Return |
| :-------------------: | :----------------------------: | :------------------------: |
| setMainStyle | MessageButtonStyle | this |
| showDisabledButtons | boolean | this |
| removeUser | User | this |
| addUser | User | this |
| setUser | User | this |
| addButton | MessageButtonOptions | this |
| removeButton | string | this |
| editButton | string, MessageButtonOptions | this |
| getRows | boolean | MessageActionRow[] |
| setEmbeds | Embed[] | this |
| addEmbed | Embed | this |
| addEmbeds | Embed[] | this |
| _fixEmbeds | Embed[] / Embed / Embed[][] | Embed[] |
| setDuration | number | this |
| addDuration | number | this |
| next | ❌ | Promise<this> |
| previous | ❌ | Promise<this> |
| changeToPage | number | Promise<Message> |
| doesIndexExist | number | boolean |
| setIndex | Number | this |
| edit | MessageEditOptions | Promise<Discord.Message> |
| disableButtons | ❌ | void |
| end | ❌ | void |
| delete | ❌ | void |
| update | ❌ | void |
| getOpts | Boolean | MessageOptions |
| isMessage | ❌ | boolean |
| isInteraction | ❌ | boolean |
| canEdit | ❌ | boolean |
| isValidCtx | Context | boolean |
| checkForErrors | Context | string[] |
| start | Context | Promise<this> |
Trouble
Having a problem using dispage ? Open an issue on Github & Don't hesitate to send a message to the discord tag below 👇 !
Credits
Made by voxlinou1 (Vox#6198 on discord)
