directus-extension-tags-m2m-interface
v0.8.0
Published

Downloads
341
Maintainers
Readme
Directus extension - M2M tags

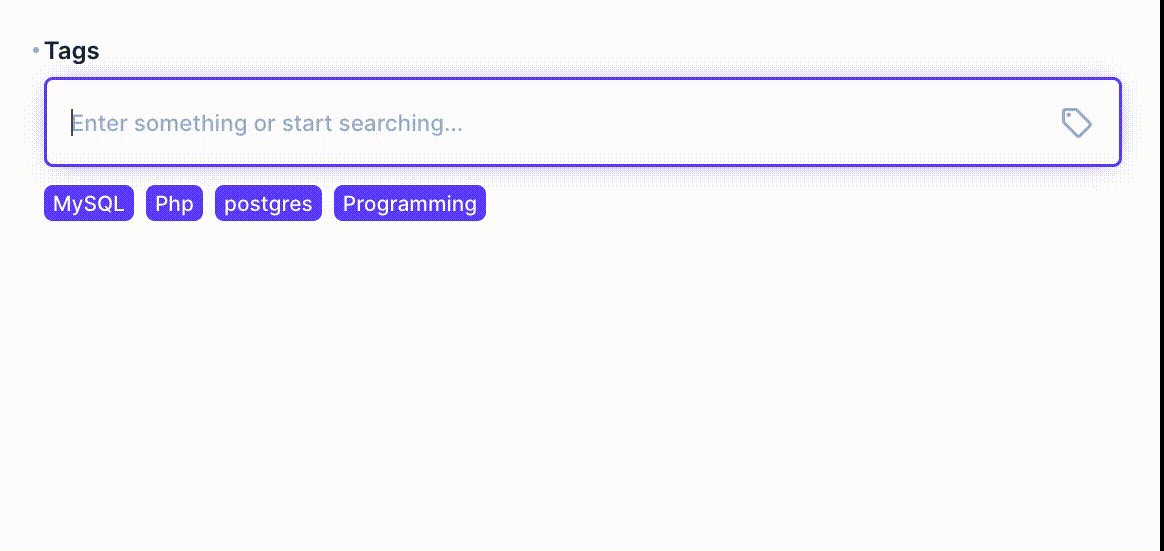
Use M2M relation with quick item referencing in tagging style.
Installation
In your Directus installation root
npm install directus-extension-tags-m2m-interfaceRestart directus
How to use
- Create new M2M relation field to your collection
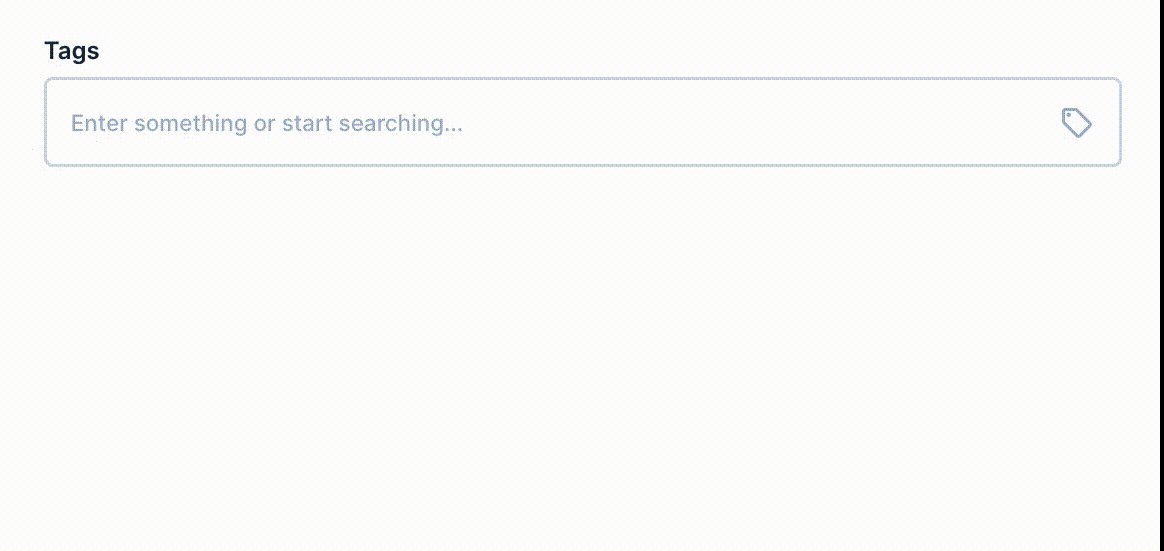
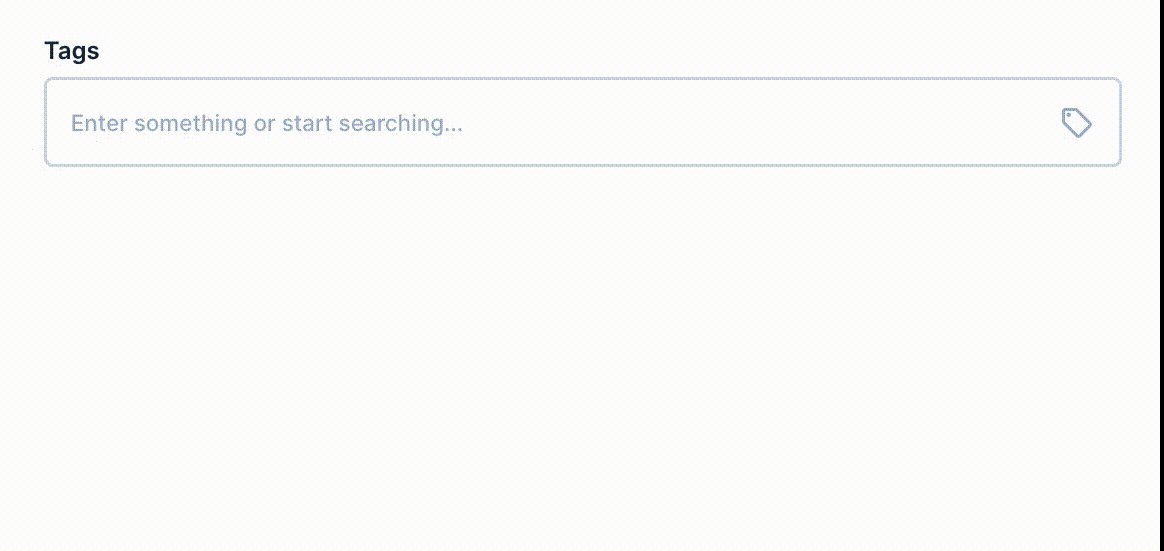
- For interface select Tags
- Select Corresponding Field
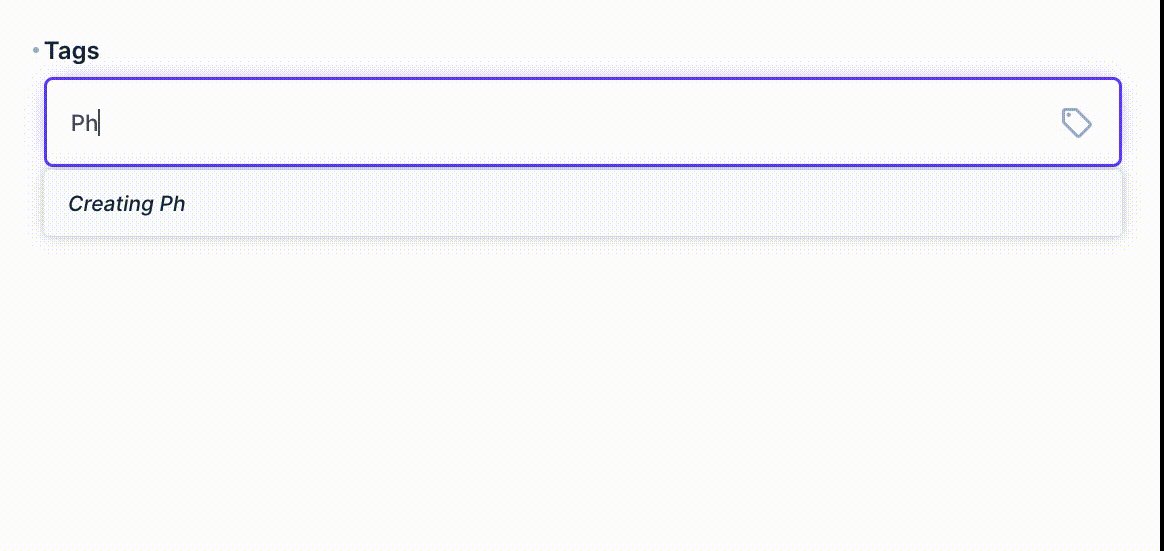
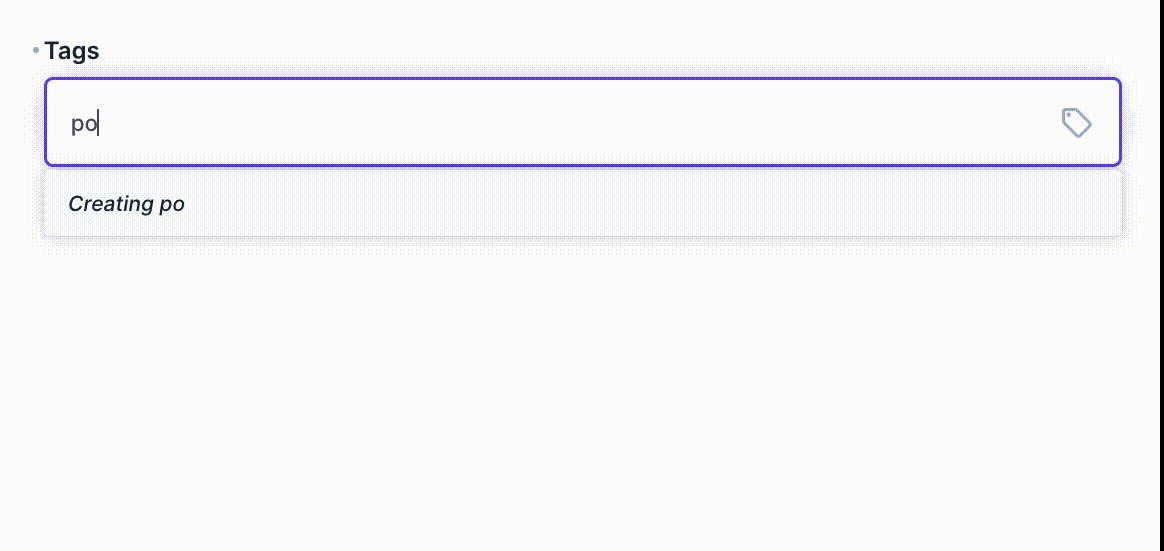
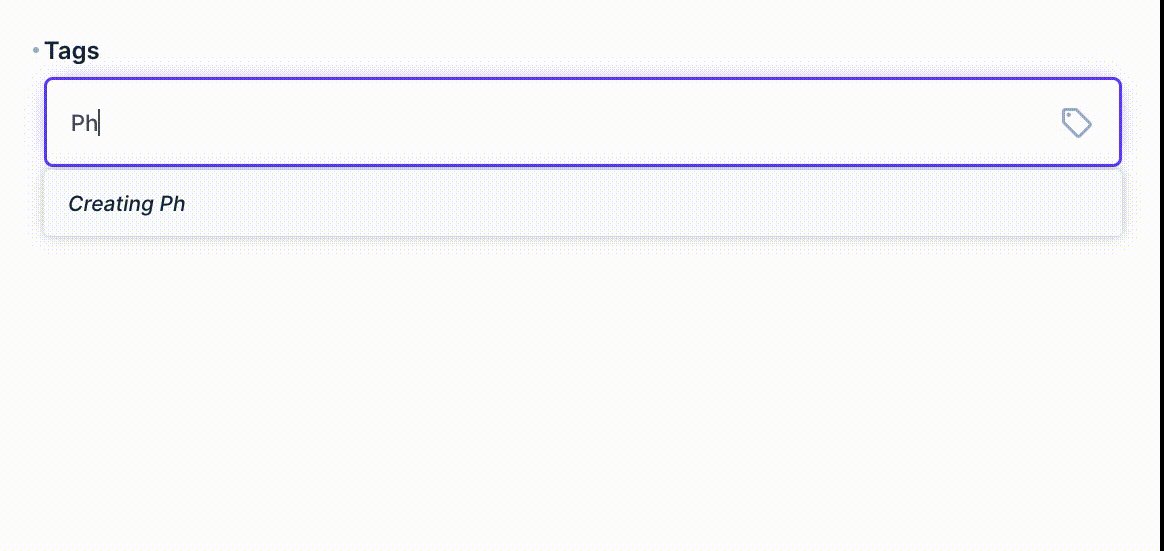
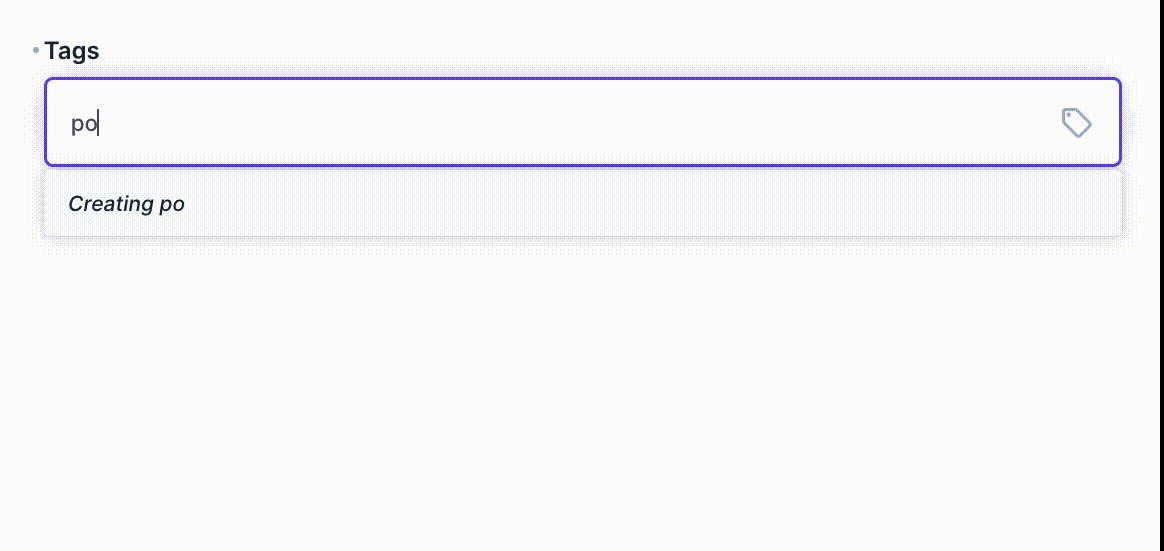
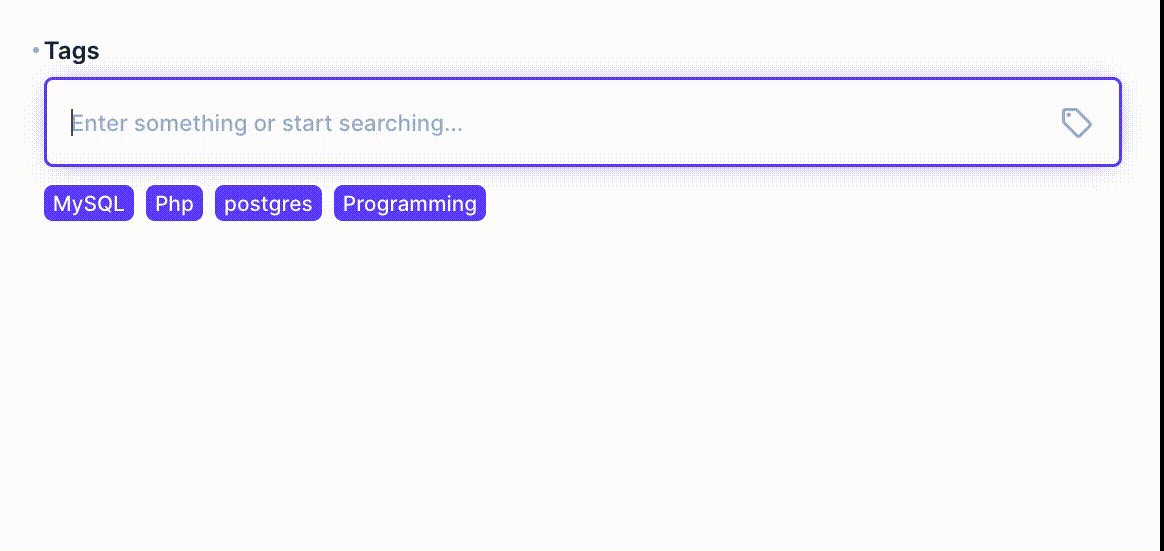
The interface uses the corresponding field to make the references, if no related item exists, then new one will be created with just the value set for the field. Please note that if you collection have some other required fields without default value, then probabbly saving will throw an error message.
Building locally and contributing
You can also clone this repository and build it by yourself.
npm ci
npm run buildThen use dist/index.js in your custom /extensions/interfaces/tags-m2m directory or create a symlink so npm run dev
to rebuild upon a change.
FAQ
Why this extension?
This extension is some kind of fork of my PR #3654 with some modifications.
