directus-extension-post-message-preview
v1.0.2
Published
Live Preview form value synchronization
Downloads
35
Maintainers
Readme
Directus Live Preview Sync
An interface to push realtime updates to the live preview iframe.
Tested with Directus 10.10.4
Usage
This extension pushes live value updates to the live preview iframe.
Example Code: example endpoint
Requirements:
- Set the Live Preview URL

- Add the Live Preview Sync interface

Message Structure
{
"type": "directus-preview",
"path": "/admin/content/<collection>/<id>",
"values": <form-values>,
}Updating the Preview Page
For this to work the live preview page needs to be listening for the events. On the preview page add code with the following bootstrap:
window.addEventListener("message", (event) => {
const { type, path, values } = event.data;
if (type === 'directus-preview') {
// do something creative
}
}, false);Examples
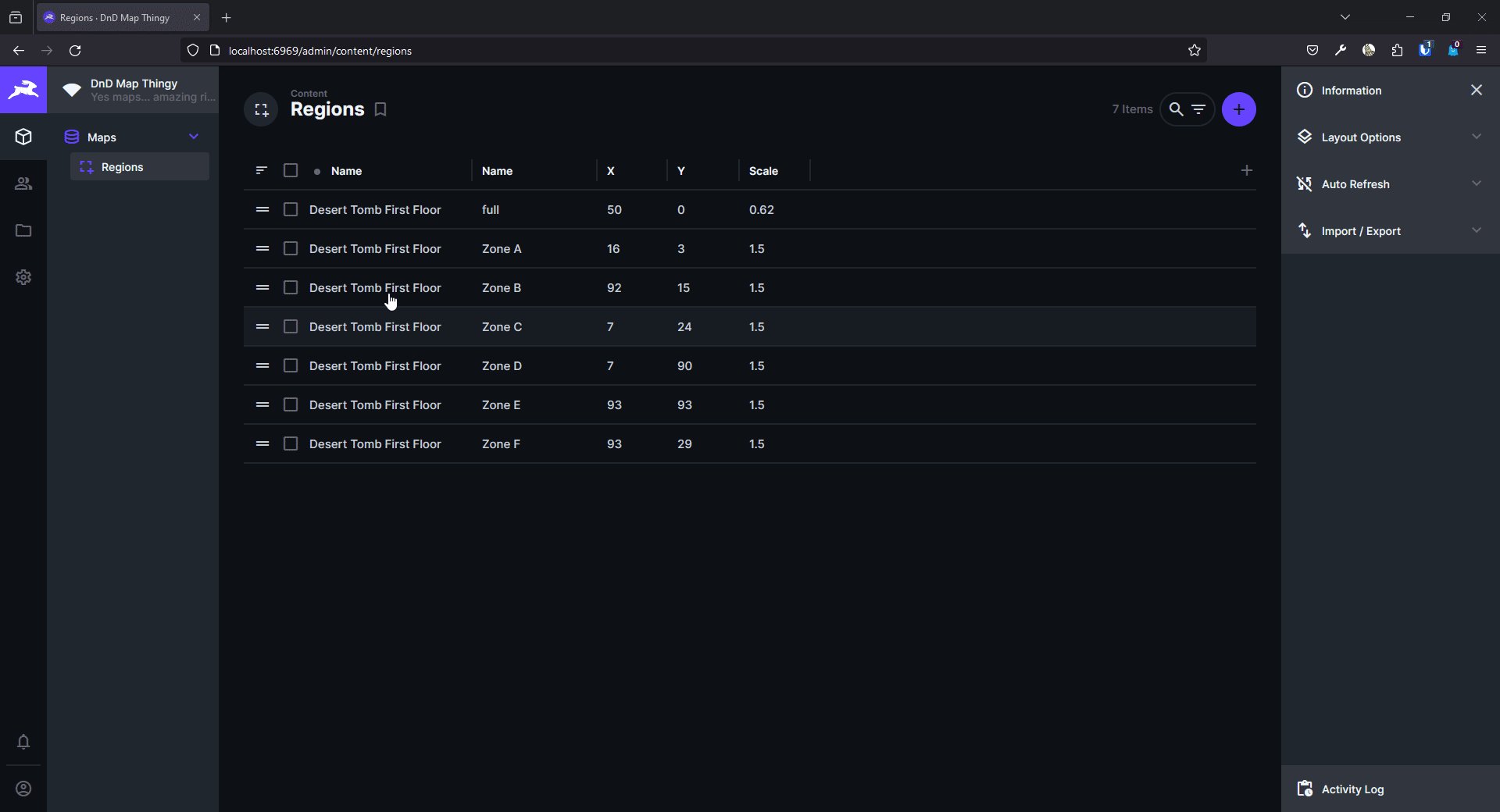
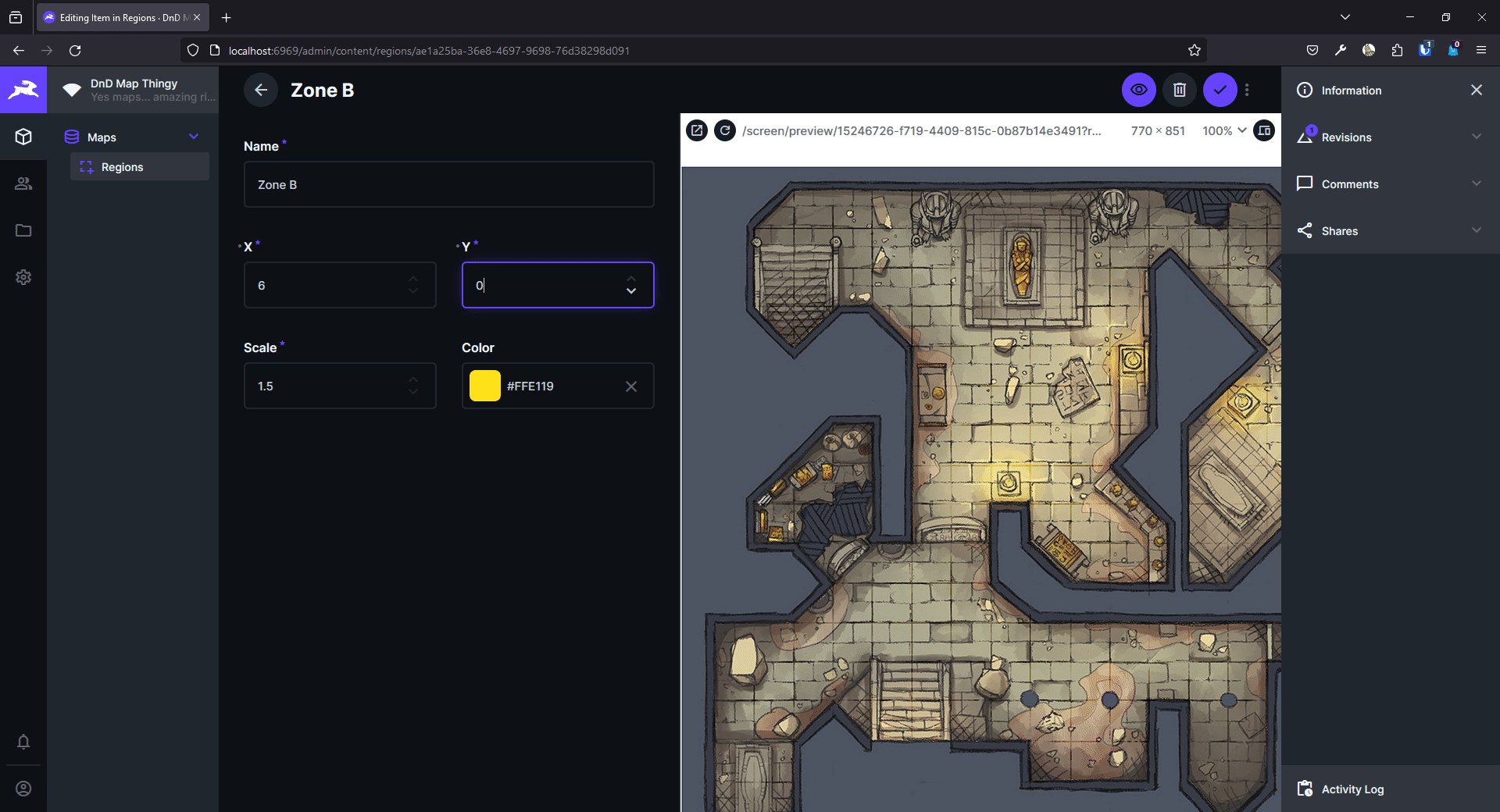
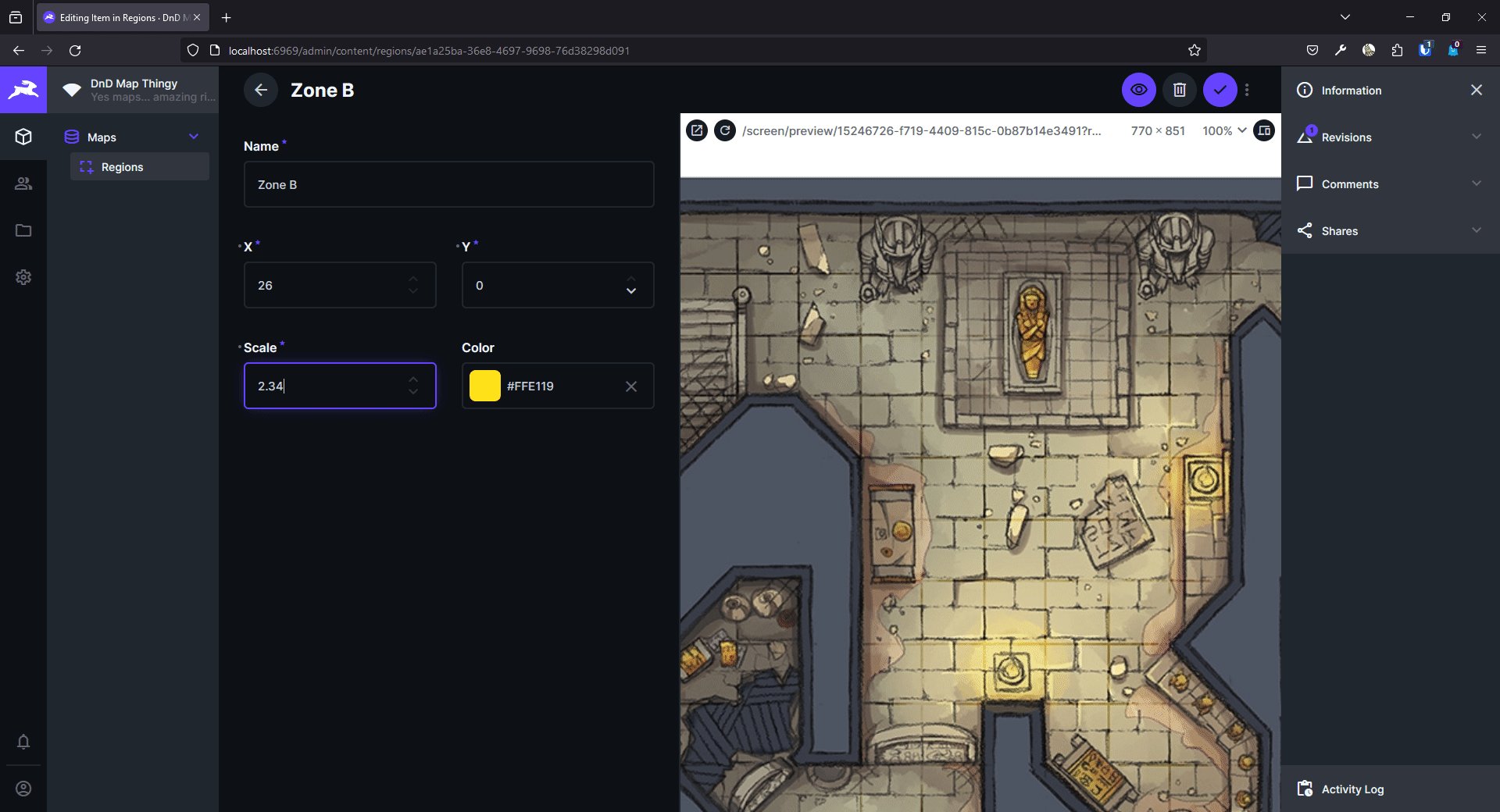
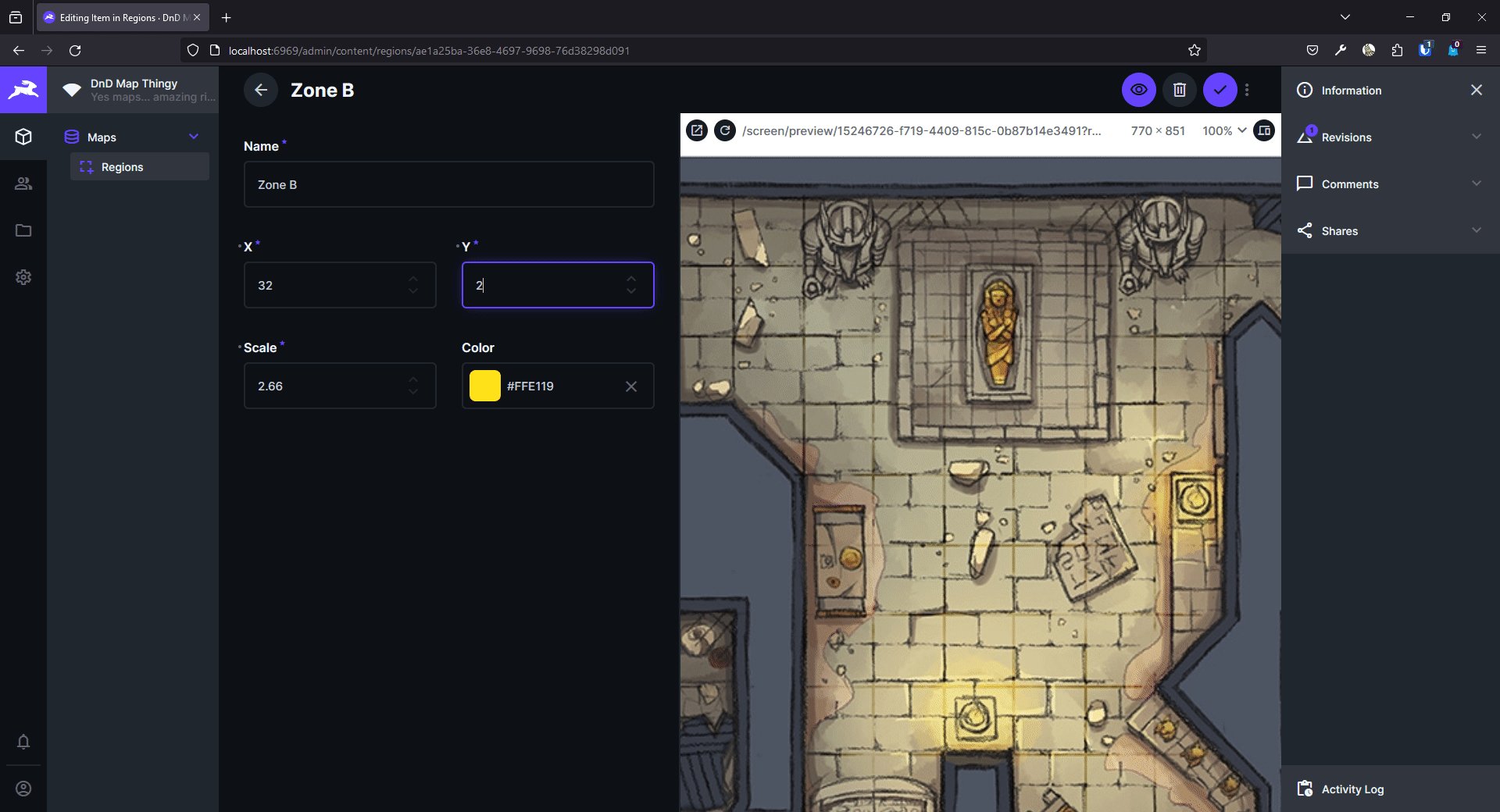
Included Example

Random Map Example