directus-extension-masked-interface
v1.1.0
Published

Downloads
510
Maintainers
Readme
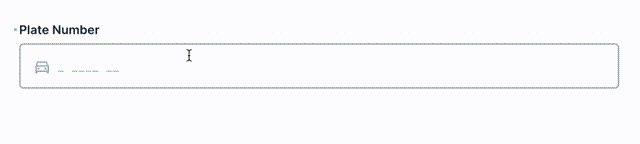
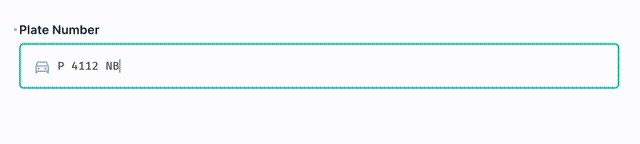
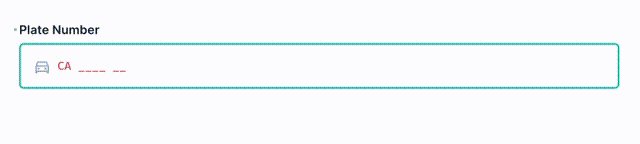
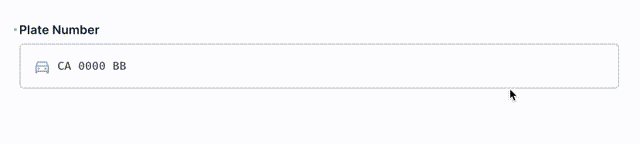
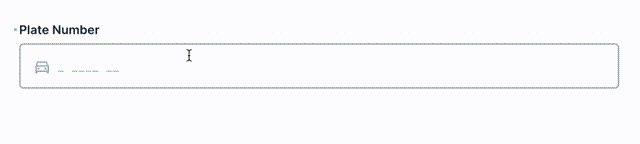
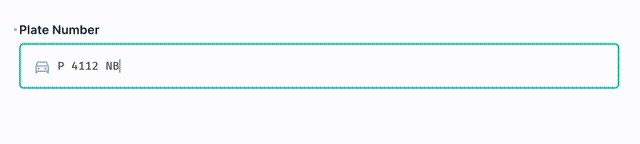
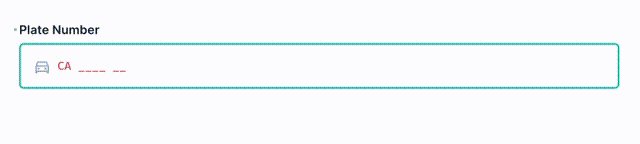
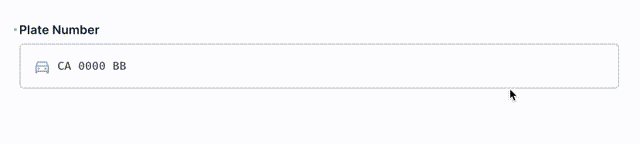
Directus extension - Masked Interface

Input text string by template
Installation
In your Directus installation root
npm install directus-extension-masked-interfaceRestart directus
How to use
The interface extension uses string and numeric types.
- Create new standard field with
stringtype - For interface select Input Mask and pick a masking type.
Available masking types:
- Template - simplified templating pattern
- RegEx - uses regular expression for defining the pattern
- Presets
- URL
- IP Address (IPv4 templating pattern)
- MAC Address (MAC address template using
:as separators) - VIN
- SIN
How it is works
The extension utilizes InputMask by @RobinHerbots for masking library.
