dingui-mini
v2.1.3
Published
钉钉DingUI小程序核心组件库焕新升级,在2.0版本全面支持DarkMode,欢迎使用
Downloads
40
Readme
dingui-mini
介绍
DingUI小程序组件(dingui-mini)是一套遵循钉钉设计规范的组件库, 涵盖基础组件和业务组件,由钉钉官方为钉钉小程序量身设计,让用户的体验和感知统一。
目前同时支持钉钉小程序与支付宝小程序:
钉钉扫码体验地址:
安装
npm i dingui-mini
使用
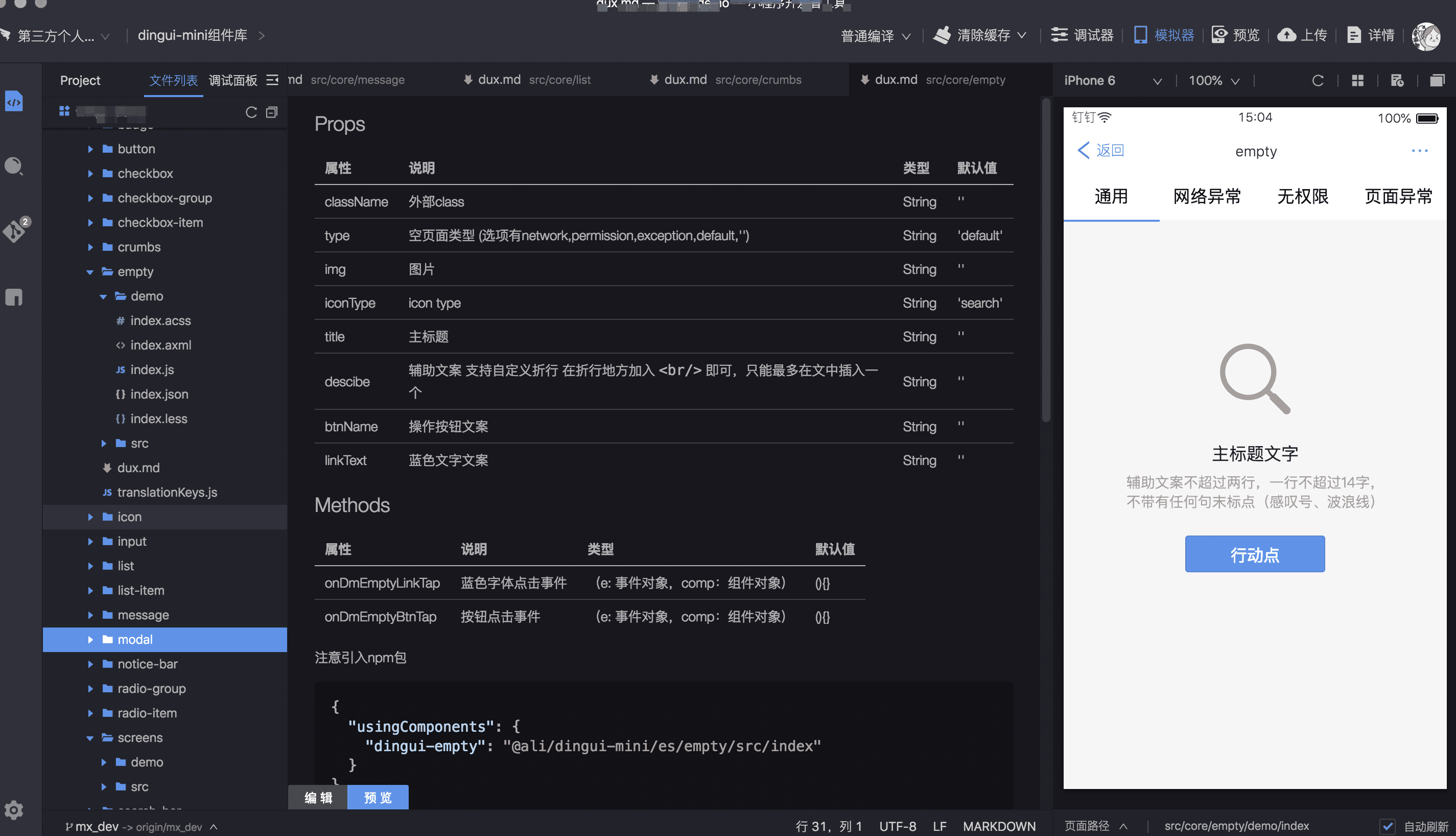
API和Document
dingui-mini组件库提供了本地化demo&doc工具给开发者
使用dingui-mini
dingui-mini的使用方式与自定义组件的使用方式相同,这里以button为例,简要描述如何使用dingui-mini组件库:
1.引入dingui-mini组件
安装dingui-mini组件库后,在我们将要使用组件的页面json文件中引入dingui-mini组件,例如:
在 页面 page.json中写入代码(为了区别于原生组件,强烈建议使用dingui-开头 以引入):
{
"component": true,
"usingComponents": {
"dingui-button": "dingui-mini/es/button/src/index"
}
}2.使用dingui-mini组件
此时,在页面axml中可以通过元素使用dingui-mini组件啦,
通过查看文档了解到button的属性后配置如下:
<dingui-button type="primary" onDmCatchTap="onDmTap" className="dingui-button-default">主要操作</dingui-button>3.dingui-mini组件的事件开发
上文中我们使用了onDmCatchTap事件,此事件指向了onDmTap方法,故需要我们在页面js文件中,开发该方法,即可
Page({
onDmTap(e,comp){
console.log(e,comp)
}
})4.如何在事件中回传数据
在页面中使用dingui-mini组件,希望传递一些信息给组件,在组件事件被触发时回调给页面: 可以自定义一个新属性,会在回调事件被带回(具体带回方式见组件文档)返回组件对象的,在组件的props中返回,如:
<dingui-button mydata="{{mydata}}" onDmCatchTap="onDmCatchTap">xxx</dingui-button>Page({
data:{
mydata : {
hello : "world"
}
},
onDmTap(e,comp){
console.log(comp.props.mydata)
}
})注意事项
1.不可以改变组件内部环境
在页面中使用,切忌不可尝试改变组件内部data或者方法等
2.输入框组件传值问题
需要把组件值实时存入页面变量中 ,再通过修改组件的props来处理
<dingui-input value="{{value}}" onDmInput="onInputChange"/>Page({
onInputChange(e,comp){
this.text =e.detail.value;
},
changeValue(text){
this.setData({
value: this.text
})
}
})3.a:if ,a:for等最好在block组件中使用
效果