dingtalk-design-miniapp
v1.9.7
Published
DingTalk Design Miniapp 提供统一钉钉风格小程序组件
Downloads
59
Readme
dingtalk-design-miniapp
介绍
DingUI小程序组件(dingtalk-design-miniapp)是一套遵循钉钉设计规范的组件库, 涵盖基础组件和业务组件,由钉钉官方为钉钉小程序量身设计,让用户的体验和感知统一。
钉钉扫码体验地址:
安装
npm i dingtalk-design-miniapp
使用
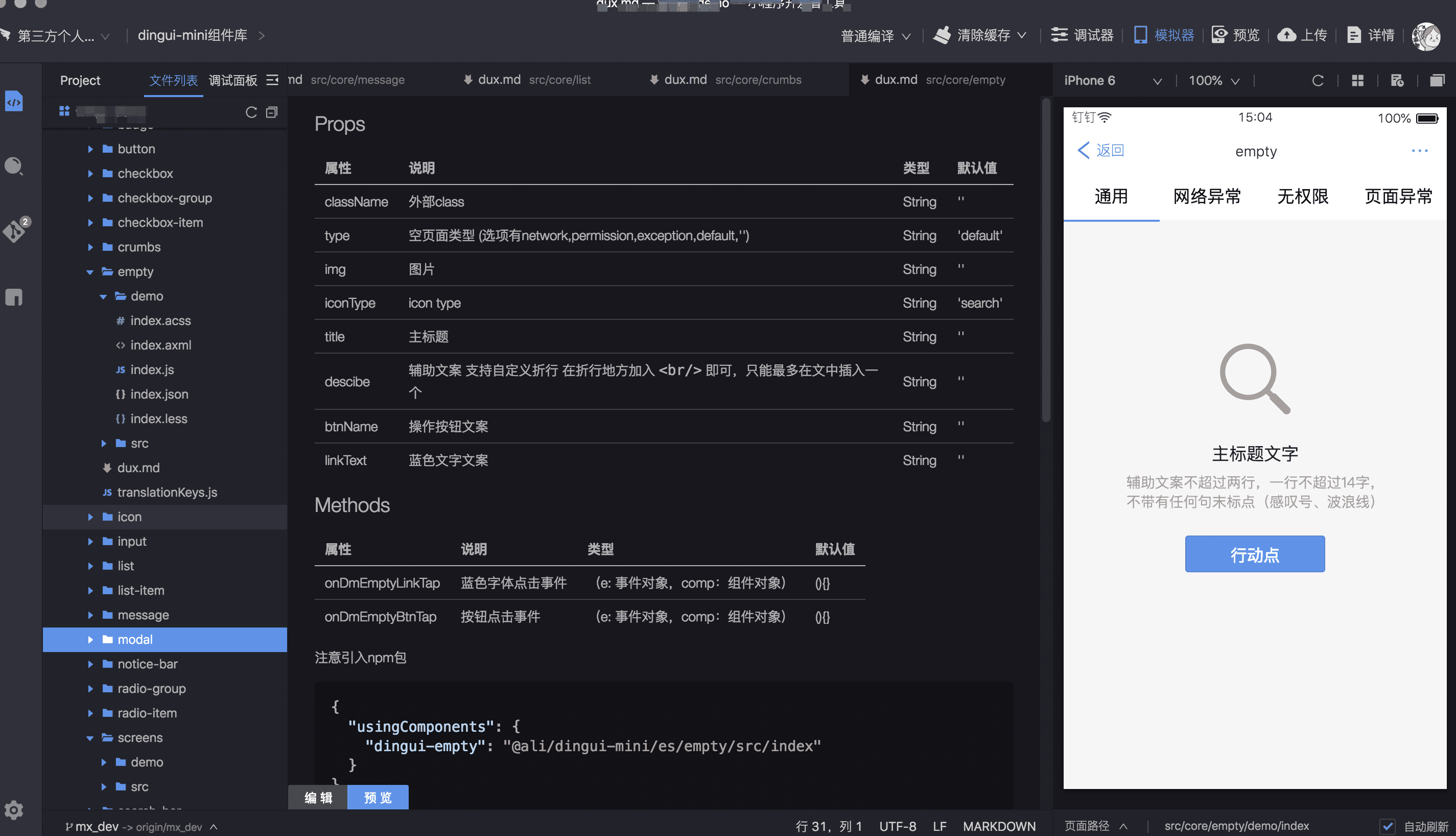
API和Document
dingtalk-design-miniapp组件库提供了本地化demo&doc工具给开发者
使用dingtalk-design-miniapp
dingtalk-design-miniapp的使用方式与自定义组件的使用方式相同,这里以button为例,简要描述如何使用dingtalk-design-miniapp组件库:
1.引入dingtalk-design-miniapp组件
安装dingtalk-design-miniapp组件库后,在我们将要使用组件的页面json文件中引入dingtalk-design-miniapp组件,例如:
在 页面 page.json中写入代码:
{
"component": true,
"usingComponents": {
"button": "dingtalk-design-miniapp/es/button/index"
}
}2.使用dingtalk-design-miniapp组件
此时,在页面axml中可以通过<button>元素使用dingtalk-design-miniapp组件啦,
通过查看文档了解到button的属性后配置如下:
<button type="primary" onCatchTap="onTap" className="button-default">主要操作</button>3.dingtalk-design-miniapp组件的事件开发
上文中我们使用了onCatchTap事件,此事件指向了onTap方法,故需要我们在页面js文件中,开发该方法,即可
Page({
onTap(e){
console.log(e)
}
})1.不可以改变组件内部环境
在页面中使用,切忌不可尝试改变组件内部data或者方法等
效果

CHANGELOG
1.3.9
- spin 支持分页加载样式
- 产生专门的 px npm包,此包所有单位为rpx
1.3.5
- 新增 drawer 组件
- 优化字体适配,单位从rpx换成px
1.0.0-beta.16
- list-item 支持绑定 data- 属性,onTap 会返回
