dijkstra-threejs
v1.0.3
Published
A simple implementation of Dijkstra's algorithm for shortest path calculation on a mesh surface using Three.js.
Downloads
7
Maintainers
Readme
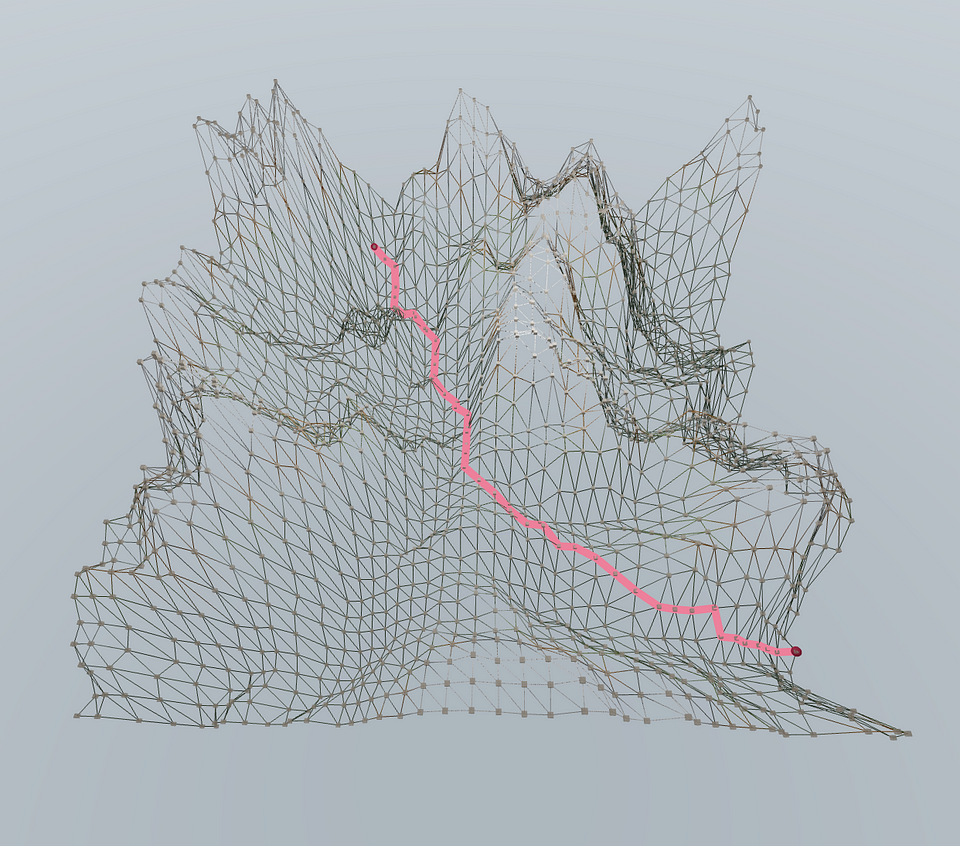
Dijkstra-Threejs
A simple implementation of Dijkstra's algorithm for shortest path calculation on a mesh surface using Three.js.
This project leverages Vite, Three.js, and React-Three-Fiber to create an interactive visualization of the shortest path algorithm.


Demo
Please try the live demo here.
Features
- Visual representation of Dijkstra's algorithm on a 3D mesh surface.
- Interactive controls to adjust the mesh and observe the pathfinding process.
- Built with modern web technologies for fast and responsive performance.
Installation
To get a local copy up and running, follow these simple steps:
- Clone the repo:
git clone https://github.com/electricganesha/dijkstra-threejs - Navigate to the project directory:
cd dijkstra-threejs - Install dependencies:
npm install - Start the development server:
npm run dev
Usage
- Open your browser and navigate to
http://localhost:5173. - Interact with the 3D mesh and observe the shortest path calculations in real-time.
License
Distributed under the MIT License.
