diffract
v0.3.2
Published
A set of d3 based visualization components built for React
Downloads
25
Maintainers
Readme
diffract
A set of d3 based visualization components with cool animations built for React
Installation
Diffract is available via npm and can be used along with browserify
npm install diffract
Usage
After installing diffract via NPM, you may use the components in your code as follows:
/** DeathStar.jsx */
import React from 'react';
import {Chart, DataSeries, Pie} from 'diffract';
// ...And use it in your code
class DeathStar extends Component {
render: function() {
return (
<Chart width={width} height={height}>
<DataSeries data={this.state.values}>
<Pie innerRadius={75} outerRadius={110}
style={(d, i) => ({fill: this.getColors(i)})}>
<text className="donut-title" textAnchor="middle"
x={0} y={0} fontSize={18}>
{'Hello'}
</text>
<text className="donut-subtitle" textAnchor="middle"
x={0} y={18} fontSize={10}>
{'diffract'}
</text>
</Pie>
</DataSeries>
</Chart>
);
}
}
More Examples
See examples for more examples including Donuts, BarChart, stacked bar chart, grouped bar chart etc.
Demo
Donut

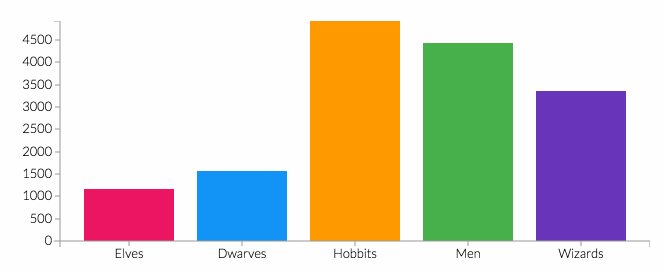
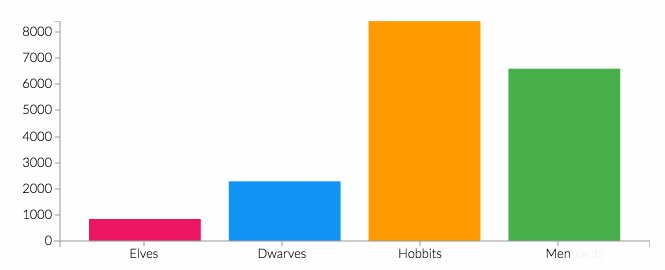
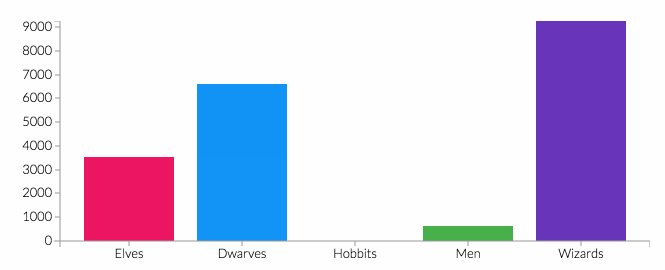
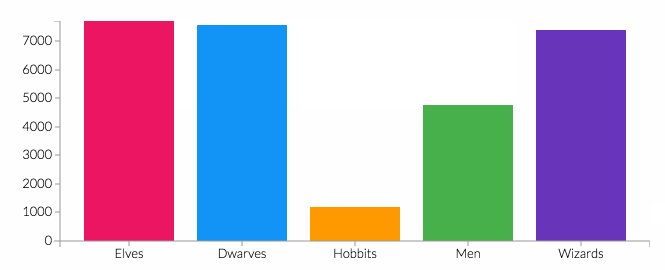
Bar Graph

License: MIT
