dice3d
v1.0.2
Published
Simple 3D dice roll animator by CSS3 Animation.
Downloads
23
Readme
dice3d
Simple 3D dice roll animator by CSS3 Animation.
With bower
install
$ bower install dice3dLoad styles in <head></head>
<link rel="stylesheet" href="bower_components/dice3d/dist/dice3d.css">Load sound at top of <body></body> and set id to dice3d-sound.
<audio id="dice3d-sound" src="bower_components/dice3d/dist/nc93322.mp3"></audio>Load script at end of <body></body>.
<script type="text/javascript" src="bower_components/dice3d/dist/dice3d.js"></script>You can animate dice rolling by globaly defined function dice3d().
dice3d(6, 1, callback);With npm (and CommonJS builder)
Install with npm.
$ npm install --save dice3dCopy dice3d.css and nc93322.mp3 in to your public directory.
Load styles in <head></head>.
<link rel="stylesheet" href="path/to/dice3d.css">Load sound at top of <body></body> and set id to dice3d-sound.
<audio id="dice3d-sound" src="bower_components/dice3d/nc93322.mp3"></audio>You can animate dice rolling.
var dice3d = require('dice3d');
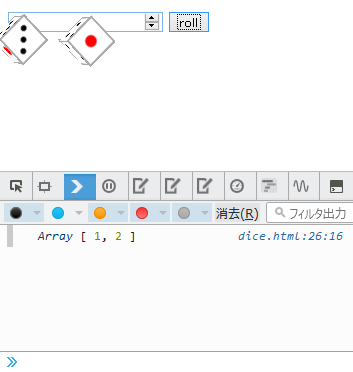
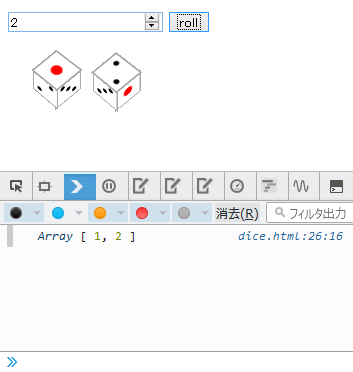
dice3d(6, 2, callback);Docs
function dice3d(faces, pips, callback);faces: Number of faces.6only.pips: Number of pips on the dice top.callback: Called when animation is finished.
Thanks
[サイコロ] 1D6 [SE](Sound Effect)- http://commons.nicovideo.jp/material/nc93322
License
MIT License
Bug, Issue, Pull Request
Open issue in English or Japanese.
Example
dice.html