dialogflow-fulfillment-helper
v0.7.1
Published
Dialogflow Fulfillment Library for Node.js
Downloads
55
Maintainers
Readme
Dialogflow Fulfillment Library
The Dialogflow Fulfillment Library allows you to connect natural language understanding and processing to your own systems, APIs, and databases. Using Fulfillment, you can surface commands and information from your services to your users through a natural conversational interface.
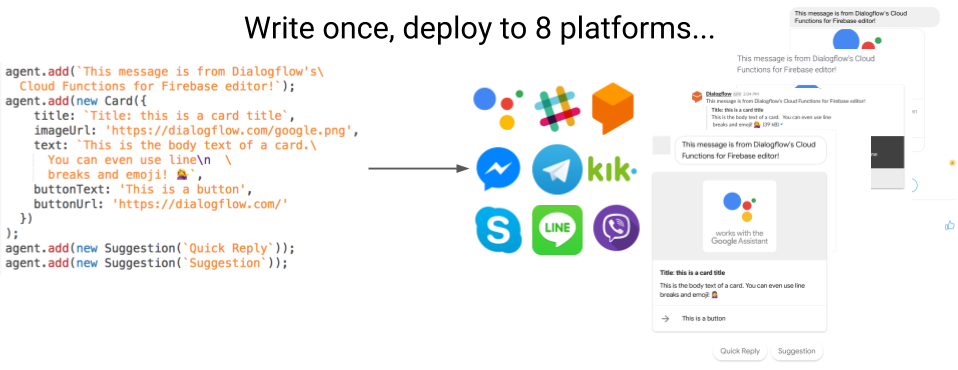
Dialogflow Fulfillment makes creating fulfillment for Dialogflow v1 and v2 agents for 9 chat and voice platforms on Node.js easy and simple.

Supported features
- Text
- Cards
- Images
- Suggestion Chips (Quick Replies)
- Payloads (Platform-specific responses)
This library is intended to help build Node.js Dialogflow Fulfillment for multiple integrations including Google Assistant, Slack, Facebook, Telegram, Kik, Skype, Line, Genesys and Viber. See the reference documentation for more: https://dialogflow.com/docs/reference/fulfillment-library/webhook-client
If only building Dialogflow Fulfillment for the Google Assistant and no other integrations, use the Actions of Google NPM module (actions-on-google) which supports all Actions on Google features.
Quick Start
- Sign-up/Log-in to Dialogflow
- Create a Dialogflow agent
- Go to Fulfillment > Enable Dialogflow Inline Editor A. package.json tab to add
"dialogflow-fulfillment-helper": "^0.6.11"to thedependenciesobject. - Select Deploy. A. Powered by Cloud Functions for Firebase
Setup Instructions
// Import the appropriate class
const { WebhookClient } = require('dialogflow-fulfillment-helper');
//Create an instance
const agent = new WebhookClient({request: request, response: response});Samples
| Name | Language | | ------------------------------------ |:---------------------------------| | Dialogflow Fulfillment Cloud Functions Sample | Node.js | | Dialogflow Fulfillment & Actions on Google | Node.js | | Dialogflow & Firebase's Firestore DB | Node.js | | Bike Shop-Google Calendar API| Node.js| | Temperature Trivia | Node.js | | Multi-language/locale| Node.js | | Dialogflow's Inline Editor Template| Node.js |
Express Sample
'use strict';
const { WebhookClient } = require('dialogflow-fulfillment-helper');
const express = require('express');
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
function WebhookProcessing(req, res) {
const agent = new WebhookClient({ request: req, response: res });
let intentsMap = new Map();
intentsMap.set('Default Welcome Intent', WelcomeIntentHandler);
intentsMap.set('Default Fallback Intent', FallbackIntentHandler);
agent.handleRequest(intentsMap);
}
function WelcomeIntentHandler(agent) {
agent.add('Hello welcome.');
}
function FallbackIntentHandler(agent) {
agent.add('Sorry, I do not understand.');
}
app.post('/', function(req, res) {
WebhookProcessing(req, res);
});
app.listen(process.env.PORT || 5000, function () {
console.info(`Application launched on port ${process.env.PORT || 5000}`);
});
app.get('/', function (req, res) {
return res.status(200).send('Application launched!');
});Cloud Functions Sample
'use strict';
const functions = require('firebase-functions');
const { WebhookClient } = require('dialogflow-fulfillment-helper');
const intents = require('./intents/index');
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
let intentsMap = new Map();
intentsMap.set('Default Welcome Intent', WelcomeIntentHandler);
intentsMap.set('Default Fallback Intent', FallbackIntentHandler);
agent.handleRequest(intentsMap);
});
function WelcomeIntentHandler(agent) {
agent.add('Hello welcome.');
}
function FallbackIntentHandler(agent) {
agent.add('Sorry, I do not understand.');
}
References & Issues
- Questions? Try StackOverflow or Dialogflow Developer Community.
- For bugs, please report an issue on Github.
- Dialogflow Documentation.
- Dialogflow WebhookClient class reference doc.
- Dialogflow rich response classes reference doc.
- For more info on Actions on Google NPM module
- For more info on Building Actions on Google with Dialogflow Agents Documentation
Limitations
No verification for platforms-specific incompatible response combinations (i.e. multiple cards are not supported in a single Actions on Google response).
How To Make Contributions
Please read and follow the steps in the CONTRIBUTING.md.
License
See LICENSE.md.
Terms
Your use of this sample is subject to, and by using or downloading the sample files you agree to comply with, the Google APIs Terms of Service.
