detect-image-grayscale-percentage
v0.0.0-bate.4
Published
You can use it judgment white and black image
Downloads
7
Readme
detect-image-grayscale-percentage
This library provides one API.Used to detect grayscale percentage for picture.You can use it judgment white and black image.
Usage
Install
pnpm add detect-image-grayscale-percentage
yarn add detect-image-grayscale-percentage
npm add detect-image-grayscale-percentageUsage
import detectImageGrayscalePercentage from detect-image-grayscale-percentage;
const image = new Image
image.onload = ()=>{
image.src = "host/../path/image.jpg"
const grayscalePercentage = await detectImageGrayscalePercentage(Image)
if(grayscalePercentage===1){
// image is white and black picture
// do something...
}
}Second parameter type: GrayscaleStandardConfig
// include default value
class GrayscaleStandardConfig {
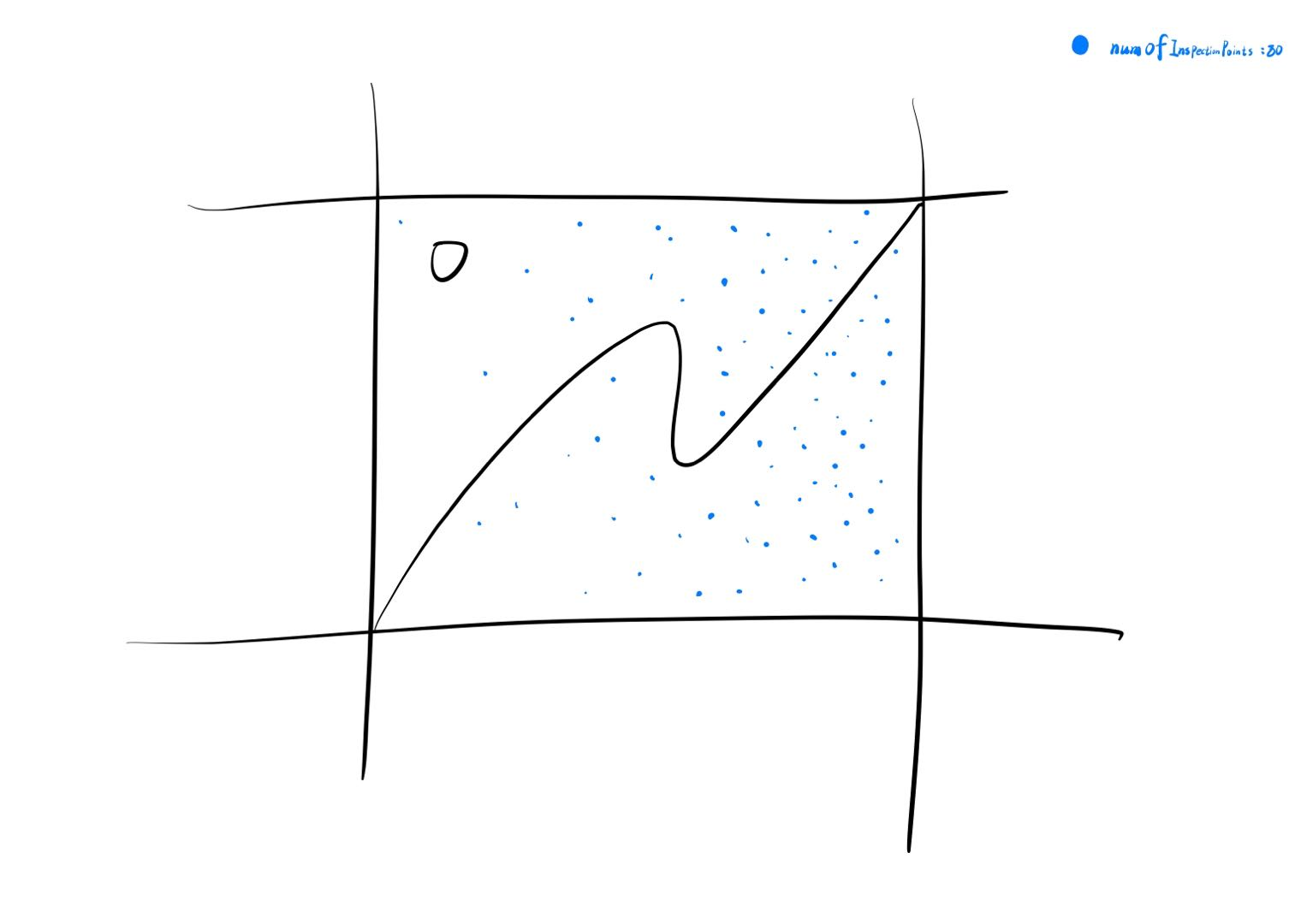
numOfInspectionPoints = 1000; // How many points to detect
diff = 5; // rgb value among maximum of difference
// The following values are mainly used for optimization
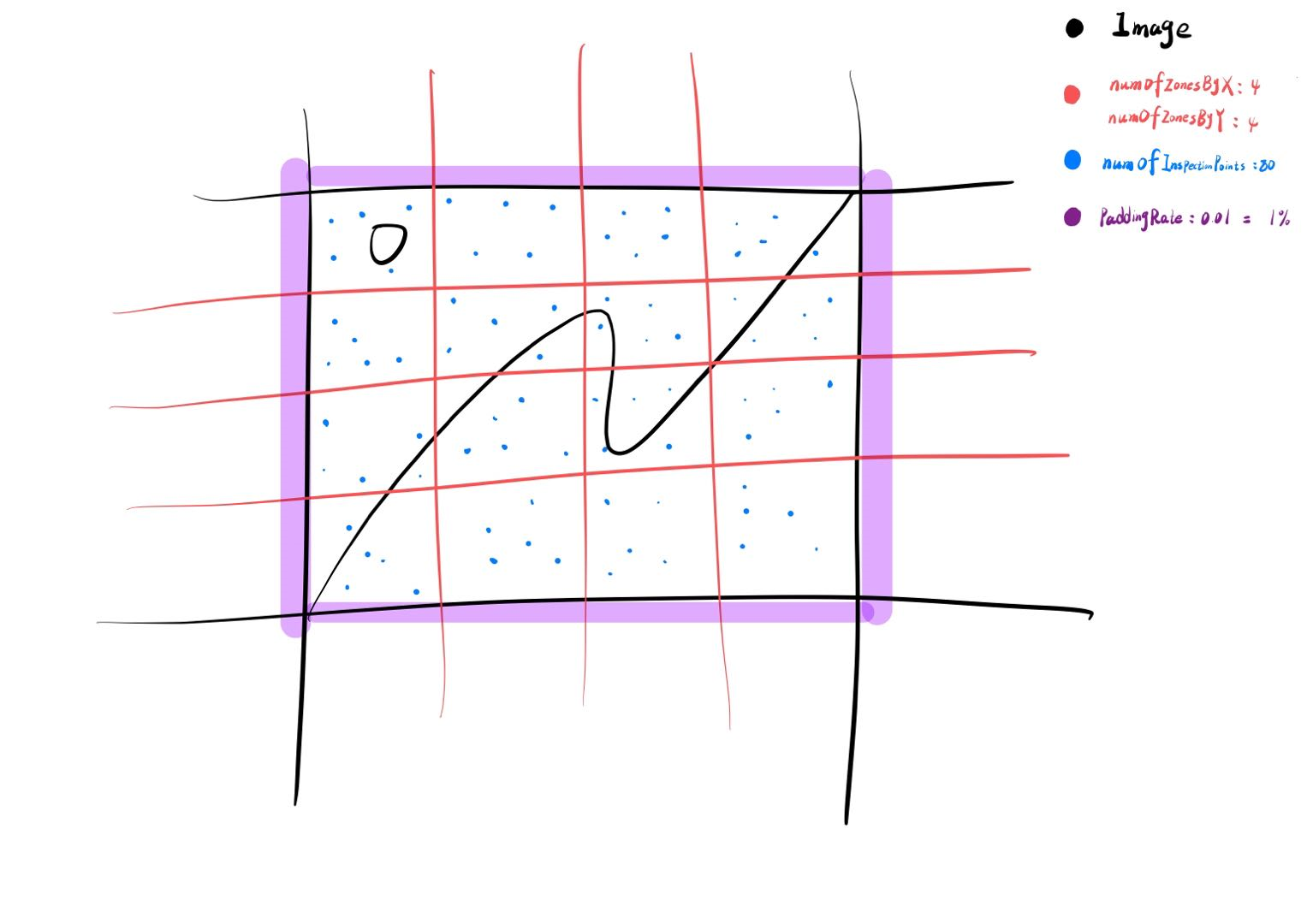
// Mainly for random get detecting points more average,The following values will partition to 10 * 10 equal to 100 zones
numOfZonesByX = 10;
numOfZonesByY = 10;
// "paddingRate" base on height and width,that part will not detecting
paddingRate?: number //default:0 valable: 0-1
}You can adjust the parameters util the appropriate your scene.
detectImageGrayscalePercentage(Image,{
numOfInspectionPoints:10000
diff: 50
})When no partition spaces,might like this.

When partition spaces after,may like this.

How to work?
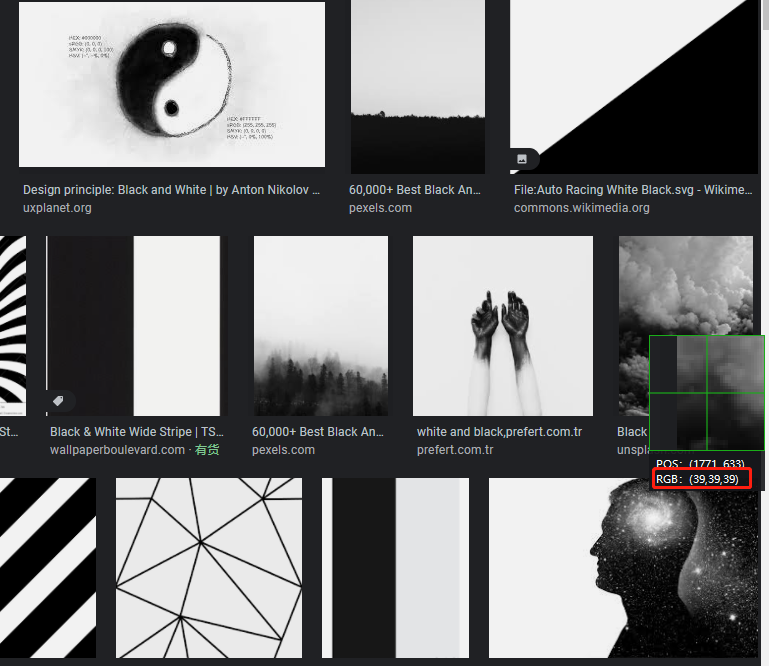
White-and-black picture of RGB values very close