debounce-hook
v1.0.0
Published
simple debounce onChange hook
Downloads
4
Maintainers
Readme
React Debounce Hook
React hook with debounced onChange and after effect call back ( React > 16.7.0 )
useDebounceHook (defaultValue| <default ''>, debounce: <default 400ms>, afterEffect: < optional callback>)
You can provide an after effect callback which will be triggered after debounce onInputChange
Usage
import useDebounceHook from 'debounce-hook'
const Input = ({
id,
defaultValue = '',
debounce = 400,
className,
placeholder,
name
}) => {
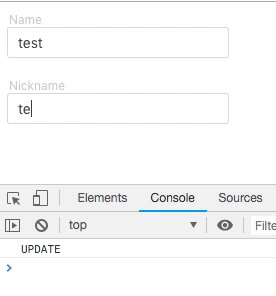
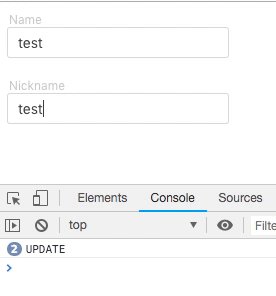
const { value, onInputChange } = useDebounceHook(defaultValue, debounce, () =>
console.log('UPDATE')
)
return (
<div className={className}>
<label htmlFor={id}>{name}</label>
<input
placeholder={placeholder}
name={name}
value={value}
id={id}
onChange={e => onInputChange(e.target.value)}
/>
</div>
)
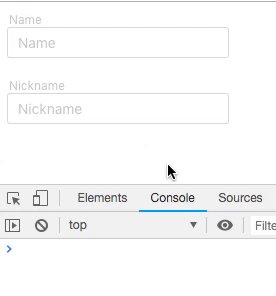
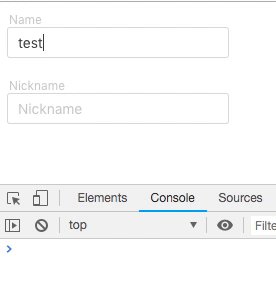
}Demo

Installation
npm i debounce-hookor
yarn add debounce-hookMade with ♥ by nudelx
