dd-hrm-components
v1.0.24
Published
目前智能人事应用版块下的各个子应用的样式差异较大, 且不同应用间使用的图形库和组件库也不一致。其中, 一方使用的是React + Antd,而其他三方应用则使用 了React + Antd、Vue + Antd以及Vue + ElementUI。 为了推进一体化建设,我们计划开发一个基于Svelte的Web Components组件库, 以实现不同图形库的兼容。这样,不论是使用React还是Vue, 都能够方便地使用同一套组件库,从而提高开发效率和产品的一致性。
Downloads
6
Keywords
Readme
钉钉人事一体化组件库
npm包安装
阿里巴巴内网用户请直接使用tnpm安装内网包:
tnpm i @ali/dd-hrm-components非内网环境请安装外网包
npm i dd-hrm-components组件接入
需要接入的只有下面这两个组件,其他组件只有icon可能会作为参数传入。
适配器
vue框架需要进行一定的配置才可使用该组件库,请务必参照文档
Vue
- 目前该组件库仅兼容vue2。
- 需在打包配置文件中(webpack.config.js / vite.config.js)中添加别名配置:
resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js', } }, - 在代码中引入组件时,引入格式应为:
import { Menu } from "@ali/dd-hrm-components/dist/vue";
React
react为默认导出,无需配置即可正常使用,引入格式也无特殊需求。 import { Menu } from "@ali/dd-hrm-components";
Menu 导航菜单
为页面和功能提供导航的菜单列表
如何使用
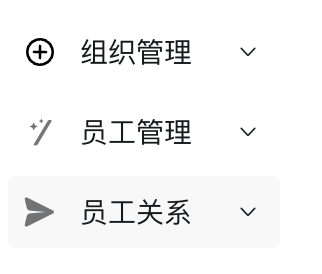
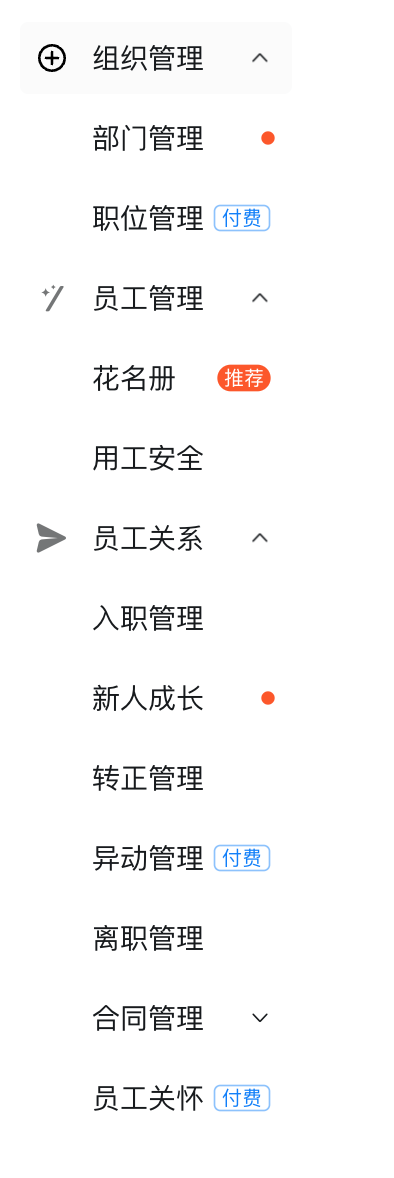
基础菜单
目前该菜单组件仅支持“内嵌”模式,向菜单组件的items中传递菜单项数组即可完成渲染。
菜单项支持将API定义之外的参数挂载到item的dom节点上,方便部分场景下的功能实现。
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: ChatLogFilled,
children: [
{
key: "deptManage",
text: "部门管理",
badgeType: 'redDot',
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
{
key: "relation",
text: "员工关系",
icon: SendingImFilled,
children: [
{
key: "entry",
text: "入职管理",
},
{
key: "32",
text: "新人成长",
badgeType: "redDot",
},
{
key: "33",
text: "转正管理",
},
{
key: "34",
text: "异动管理",
badgeType: "blockText",
badgeText: "付费",
},
{
key: "36",
text: "离职管理",
},
{
key: "37",
text: "合同管理",
children: [
{
key: "371",
text: "合同签署",
},
{
key: "372",
text: "合同台账",
},
],
},
{
key: "38",
text: "员工关怀",
badgeType: "blockText",
badgeText: "付费",
},
],
}
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果

菜单图标(Icon)使用
菜单项中的图标有两种类型:string和Svelte Constructor。
当传入的是字符串时,菜单组件会将该字符串转换为HTML直接渲染,您可以通过这种方式自定义图标(如传入img svg span等)
当使用的是从组件库中引入的图标时,会渲染组件库中的图标,组件库中的图标与Ding Design的完全一致,名称可以参考DingDesign Icon组件。
三方卡片内容: https://ding.design/#/cate/64/page/815?filter=desktop
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: '<svg class="dt__icon" viewBox="0 0 1024 1024" width="1em" height="1em" fill="currentColor" aria-hidden="true"><defs></defs><path d="M512 64c247.424 0 448 200.576 448 448S759.424 960 512 960 64 759.424 64 512 264.576 64 512 64zm0 81.45c-202.453 0-366.55 164.118-366.55 366.55 0 202.453 164.118 366.55 366.55 366.55 202.453 0 366.55-164.118 366.55-366.55 0-202.453-164.118-366.55-366.55-366.55zm0 131.883A42.667 42.667 0 01554.667 320v149.333H704a42.667 42.667 0 110 85.334H554.645L554.667 704a42.667 42.667 0 11-85.334 0l-.021-149.333H320a42.667 42.667 0 110-85.334h149.333V320A42.667 42.667 0 01512 277.333z"></path></svg>',
children: [
{
key: "deptManage",
text: "部门管理",
badgeType: 'redDot',
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
{
key: "relation",
text: "员工关系",
icon: SendingImFilled,
children: [
{
key: "entry",
text: "入职管理",
},
{
key: "32",
text: "新人成长",
badgeType: "redDot",
},
{
key: "33",
text: "转正管理",
},
{
key: "34",
text: "异动管理",
badgeType: "blockText",
badgeText: "付费",
},
{
key: "36",
text: "离职管理",
},
{
key: "37",
text: "合同管理",
children: [
{
key: "371",
text: "合同签署",
},
{
key: "372",
text: "合同台账",
},
],
},
{
key: "38",
text: "员工关怀",
badgeType: "blockText",
badgeText: "付费",
},
],
}
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果

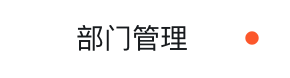
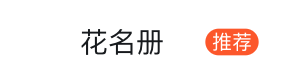
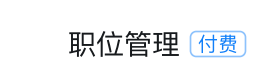
徽标(Badge)使用
针对当前业务需求,菜单封装了三种类型的徽标:
- 小红点

- 强调类型文本

- 方块类型文本

支持文本内容自定义,但请尽量不要在徽标中显示过长的文本,可能导致样式出现问题。
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: '<svg class="dt__icon" viewBox="0 0 1024 1024" width="1em" height="1em" fill="currentColor" aria-hidden="true"><defs></defs><path d="M512 64c247.424 0 448 200.576 448 448S759.424 960 512 960 64 759.424 64 512 264.576 64 512 64zm0 81.45c-202.453 0-366.55 164.118-366.55 366.55 0 202.453 164.118 366.55 366.55 366.55 202.453 0 366.55-164.118 366.55-366.55 0-202.453-164.118-366.55-366.55-366.55zm0 131.883A42.667 42.667 0 01554.667 320v149.333H704a42.667 42.667 0 110 85.334H554.645L554.667 704a42.667 42.667 0 11-85.334 0l-.021-149.333H320a42.667 42.667 0 110-85.334h149.333V320A42.667 42.667 0 01512 277.333z"></path></svg>',
children: [
{
key: "deptManage",
text: "部门管理",
badgeType: 'redDot',
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
{
key: "relation",
text: "员工关系",
icon: SendingImFilled,
children: [
{
key: "entry",
text: "入职管理",
},
{
key: "32",
text: "新人成长",
badgeType: "redDot",
},
{
key: "33",
text: "转正管理",
},
{
key: "34",
text: "异动管理",
badgeType: "blockText",
badgeText: "付费",
},
{
key: "36",
text: "离职管理",
},
{
key: "37",
text: "合同管理",
children: [
{
key: "371",
text: "合同签署",
},
{
key: "372",
text: "合同台账",
},
],
},
{
key: "38",
text: "员工关怀",
badgeType: "blockText",
badgeText: "付费",
},
],
}
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果

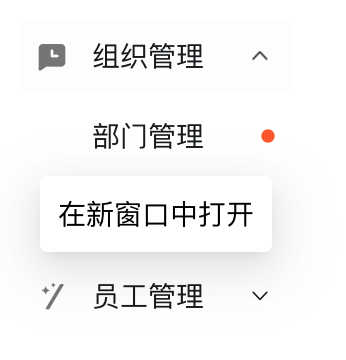
下拉菜单(DropDown)使用
菜单项可配置右键点击打开的下拉菜单内容,菜单将挂载在body上,并渲染在菜单项的下方中部。
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: ChatLogFilled,
children: [
{
key: "deptManage",
text: "部门管理",
badgeType: 'redDot',
dropDownActions: [{
text: '在新窗口中打开',
onClick: () => alert('在新窗口中打开')
}]
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果

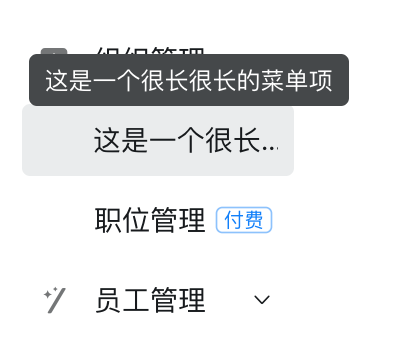
文本提示(Tooltip)使用
文本提示出现在菜单中文本显示不全的情况下,无需自动配置。当鼠标指针悬浮在菜单项区域时,Tooptip会出现在菜单文字的上方中部。
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: ChatLogFilled,
children: [
{
key: "deptManage",
text: "这是一个很长很长的菜单项",
dropDownActions: [{
text: '在新窗口中打开',
onClick: () => alert('在新窗口中打开')
}]
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果

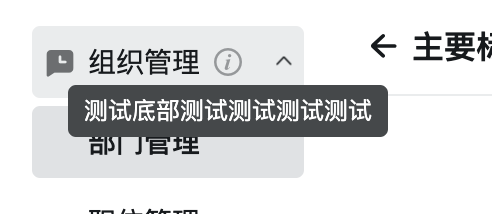
提示信息(Information)使用
支持为菜单项添加提示信息图标,仅在指针hover在菜单项上才会显示图标,指针hover在图标上时显示tooltip。tooltip内容和位置支持自定义。
代码
import React from 'react';
import { Menu, ChatLogFilled, DiagonalOutlined, SendingImFilled } from "@ali/dd-hrm-components";
let data = [
{
key: "orgManage",
text: "组织管理",
icon: ChatLogFilled,
information: {
content: '测试底部测试测试测试测试',
placement: 'bottom'
},
children: [
{
key: "deptManage",
text: "这是一个很长很长的菜单项",
dropDownActions: [{
text: '在新窗口中打开',
onClick: () => alert('在新窗口中打开')
}]
},
{
key: "position",
text: "职位管理",
badgeType: 'blockText',
badgeText: '付费'
},
],
},
{
key: "empManage",
text: "员工管理",
icon: DiagonalOutlined,
children: [
{
key: "roster",
text: "花名册",
badgeType: 'dotText',
badgeText: '推荐',
},
{
key: "laborRisk",
text: "用工安全",
},
],
},
];
const App: React.FC = () => {
return <>
<Menu items={data}/>
</>
};
export default App;效果
指针悬浮在菜单项上时:

指针悬浮在图标上时:

API
Menu
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| items(必填) | 菜单项 | MenuItemType\[ \] | - |
| multiple | 是否支持多选 | boolean | false |
| defaultSelectedKeys | 默认选中的key数组 | string\[ \] | - |
| selectedKeys | 选中项的key数组 | string\[ \] | - |
| onSelected | 菜单项被选中时触发的回调函数 | (obj: {event: MouseEvent, selectedKeys: string\[ \], key: string}) => void | - |
| defaultOpenKeys / defaultOpenedKeys | 默认打开的菜单项key数组 | string\[ \] | - |
| onOpenChange | 打开的菜单发生变化时触发的回调函数 | (openedKeys: string\[ \]) => void | - |
| onClick | 点击菜单时触发的回调函数 | (obj: {event: MouseEvent, key: string}) => void | - |
MenuItemTypes
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| key(必填) | 菜单项唯一标识 | string | - |
| text(必填) | 菜单项文本 | string | - |
| children | 子菜单项 | MenuItemType\[ \] | - |
| icon | 图标 | string \| Svelte Constructor | - |
| badgeType | 徽标类型 | MenuBadgeType | none |
| badgeText | 徽标文本 | string | - |
| dropDownActions | 菜单项下拉菜单项 | Action\[\] | - |
| textProps | 挂载在文本上的参数 | Record<string, any> | - |
| information | 是否显示提示信息,content为信息,placement为位置 | { content: string, placement: TooltipPlacementType } | - |
BadgeType
| 类型 | 说明 |
| --- | --- |
| redDot | 红点 |
| dotText | 强调性文字 |
| blockText | 提示性文字 |
Action
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| text(必填) | 菜单项文本 | string | - |
| type | 菜单类型 | MenuItemType\[ \] | - |
| icon | 图标 | string \| Svelte Constructor | - |
| onClick | 点击时触发的回调函数 | (e: MouseEvent)=>{} | - |
| style | 样式 | string | - |
TYPE
| 类型 | 说明 |
| --- | --- |
| PRIMARY | 初始类型 |
| DEFAULT | 默认类型 |
| TEXT | 文本类型 |
Navigation 页头导航
用于在页面顶部展示标题和其他信息的组件。
如何使用
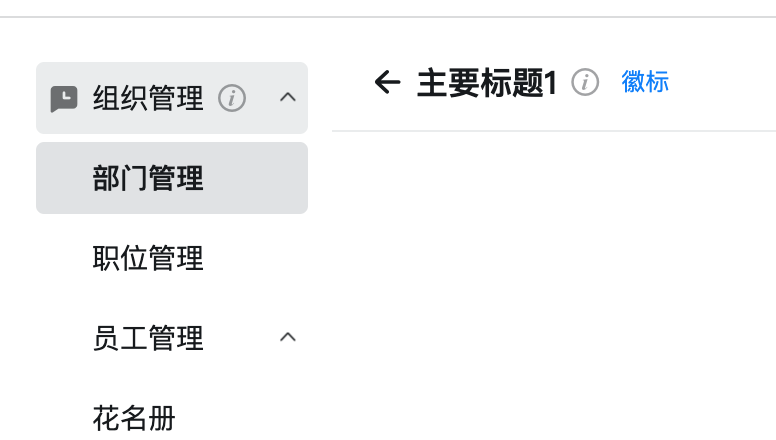
基础页头导航
代码
import React from 'react';
import { Navigation, DingtalkOutlined } from "@ali/dd-hrm-components";
let actions: any = [
{
text: '主要按钮',
type: 'primary',
onClick: ()=>{
alert('主要按钮');
}
},
{
text: '次要按钮',
onClick: ()=>{
alert('次要按钮');
}
},
{
text: '文字按钮',
type: 'text',
onClick: ()=>{
alert('文字按钮');
}
},
{
text: '带icon的文字按钮',
type: 'text',
icon: DingtalkOutlined,
style: "width: 200px",
onClick: () => {
alert('带icon的文字按钮');
}
}
];
const App: React.FC = () => {
return <Navigation title={'主要标题1'} actions={actions} onBack={()=>{ alert('返回') }} tooltip="提示" badgeText="徽标"/>
};
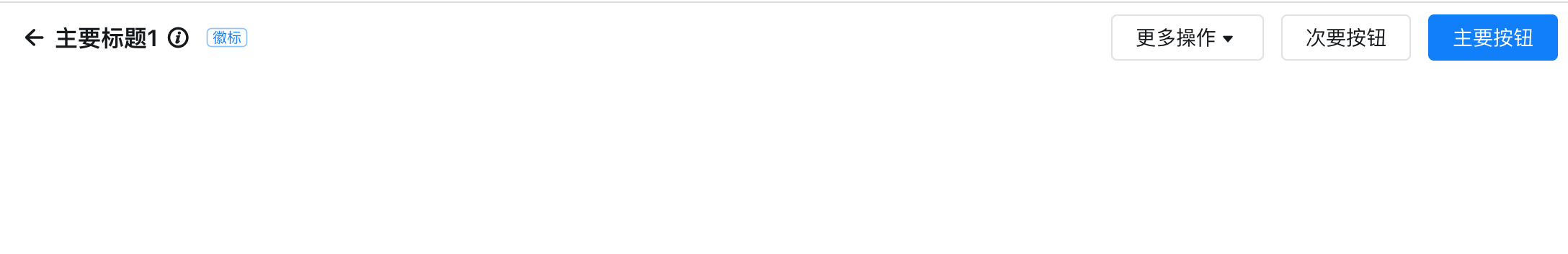
export default App;效果

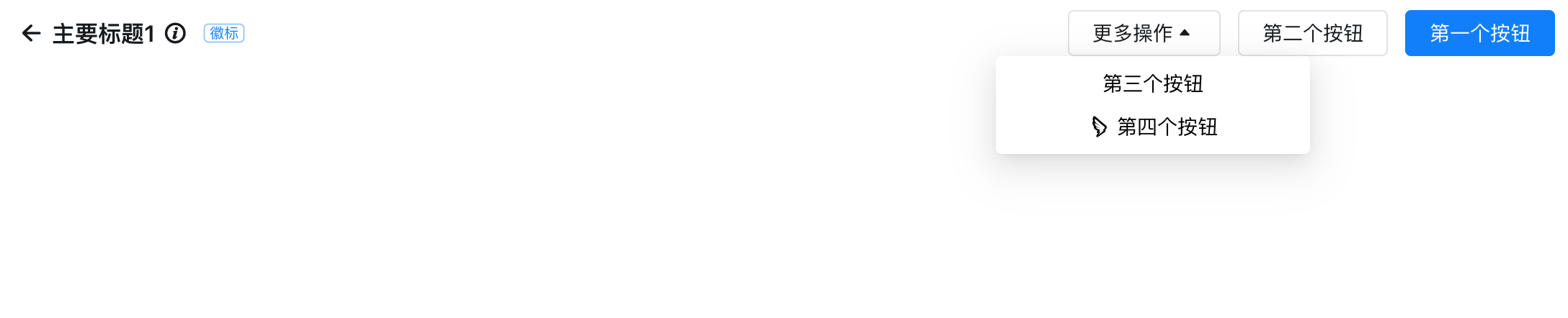
Actions(按钮)使用
按钮最多渲染前三个,并且按照从右往左的顺序渲染。超过三个按钮会被统一渲染为“更多操作”下拉菜单。
按钮类型如下:
- 初始类型

- 默认类型

- 文本类型

支持在按钮中嵌入图标 icon。图表可以是字符串,字符串会被作为html渲染在页面中
代码
import React from 'react';
import { Navigation, DingtalkOutlined } from "@ali/dd-hrm-components";
let actions: any = [
{
text: '第一个按钮',
type: 'primary',
onClick: ()=>{
alert('主要按钮');
}
},
{
text: '第二个按钮',
type: 'default',
onClick: ()=>{
alert('次要按钮');
}
},
{
text: '第三个按钮',
type: 'text',
onClick: ()=>{
alert('文字按钮');
}
},
{
text: '第四个按钮',
type: 'text',
icon: DingtalkOutlined,
style: "width: 200px",
onClick: () => {
alert('带icon的文字按钮');
}
}
];
const App: React.FC = () => {
return (
<Navigation title={'主要标题1'} actions={actions} onBack={()=>{ alert('返回') }} tooltip="提示" badgeText="徽标"/>
)
}
export default App;效果

Tooltip(文本提示)使用
当鼠标指针悬浮在标题左侧的图标上时,会触发Tooltip文字提示。
代码
import React from 'react';
import { Navigation } from "@ali/dd-hrm-components";
const App: React.FC = () => {
return (
<Navigation title={'主要标题1'} onBack={()=>{ alert('返回') }} tooltip="提示" badgeText="徽标"/>
)
}
export default App;效果

Badge(徽标)页头导航
标题右侧的文字徽标内容。
代码
import React from 'react';
import { Navigation } from "@ali/dd-hrm-components";
const App: React.FC = () => {
return (
<Navigation actions={actions} onBack={()=>{ alert('返回') }} tooltip="提示" badge={{ badgeHtml: '<span>徽标</span>', onClick: ()=>{
alert('点击徽标')
} }}>
主要标题1
</Navigation>
<Navigation actions={actions} onBack={()=>{ alert('返回') }} tooltip="提示" badge={{ badgeText: '徽标', onClick: ()=>{
alert('点击徽标')
} }}>
主要标题1
</Navigation>
)
}
export default App;效果

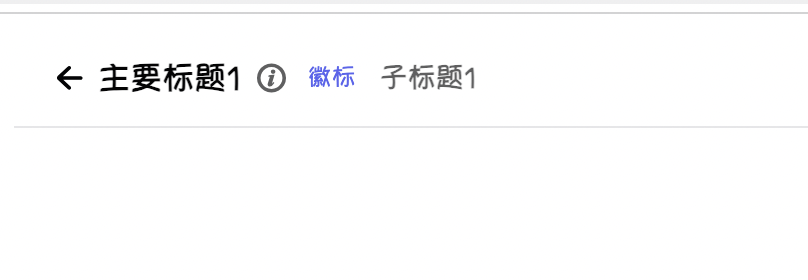
子标题 subTitle

import React from 'react';
import { Navigation } from "@ali/dd-hrm-components";
const App: React.FC = () => {
return (
<Navigation subTitle="子标题1" actions={actions} onBack={()=>{ alert('返回') }} tooltip="提示" badge={{ badgeHtml: '徽标', onClick: ()=>{
alert('点击徽标')
} }}>
主要标题1
</Navigation>
)
}
export default App;API
Navigation
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| title | 导航标题 | string | '' |
| subTitle | 导航子标题 | string | '' |
| actions | 导航上的交互按钮,前两个按钮会正常显示,从第三个按钮起,多余的按钮会被渲染为下拉菜单 | Action\[\] | [] |
| tooltip | 导航上鼠标悬浮在说明图标上触发的文字提示内容 | string | '' |
| badge | 导航上的徽标内容 | Badge | '' |
| onBack | 导航返回按钮点击触发的回调 | (event: MouseEvent<HTMLDivElement>) => any | - |
Action
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| text(必填) | 菜单项文本 | string | - |
| type | 菜单类型 | MenuItemType\[ \] | - |
| icon | 图标 | string \| Svelte Constructor | - |
| onClick | 点击时触发的回调函数 | (e: MouseEvent)=>{} | - |
| style | 样式 | string | - |
| isMenu | 是否为下拉按钮 | boolean | false |
| actions | isMenu为true有效,只能嵌套一层 | Actions\[\] | - |
Badge
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| badgeText | 徽标文本 | string | - |
| badgeHtml | 徽标html渲染 | string | - |
| onClick | 点击时触发的回调函数 | (e: MouseEvent)=>{} | - |
TYPE
| 类型 | 说明 |
| --- | --- |
| PRIMARY | 初始类型 |
| DEFAULT | 默认类型 |
| TEXT | 文本类型 |
