dc-vant-form
v1.0.4
Published
小程序自定义表单
Downloads
6
Readme
dc-vant-form
author: DCodes-wangfan
说明
1、在使用前需要保证项目中安装了vant。
2、在使用表单之前,你需要准备表单渲染的数据,以及当前用作回显的详情数据。
3、该表单提供了9种输入组件,分别为:文本、小数、整数、级联选择器、文本域、数字间隔输入器、标准时间选择器、年月日时间选择器、年月时间选择器。
4、初始化时配置参数必传,表单可传可不传,若只传配置参数,我们会根据配置参数自动生成表单。
5、表单提供编辑回显、单条数据传入回显。
6、通过getInit函数初始化表单,通过submit函数获取表单结果。
开始
npm i dc-vant-form自定义表单示例:
初始化
在初始化前,需要先定义初始化配置,配置项如下:
| key | 说明 | | ---------- | ------------------------------------------------------------ | | label | 表单label | | module | 表单绑定的数据key | | type | 表单组件类型,值对应:1文本、2小数、3整数、4级联选择器、5文本域、6时间选择器、7数字间隔输入器 | | isRequired | 是否星号校验,值对应:true、false | | options | 表单下拉菜单项,值对应数组对象:[{label: '红色',value: 'red'}] | | dateType | 时间选择器类型,默认标准时间选择器,值对应:datetime标准时间、date年月日、year-month年月 |
注意点:
| 类型 | 说明 |
| ------- | ------------------------------------------------------------ |
| type: 4 | 必须配置options项,你可以给它默认值空数组[] |
| type: 6 | 必须配置dateType项,你可以选择三种对应值:datetime、date、year-month |
| type: 7 | 必须配置 beginModule、endModule,分别对应左侧、右侧输入框;type为7不需要配置module项 |
下面是示例:
"usingComponents": {
"dc-vant-form": "/miniprogram_npm/dc-vant-form/dc-vant-form/index"
}页面:
<dc-vant-form id="dc-vant-form" />配置项:
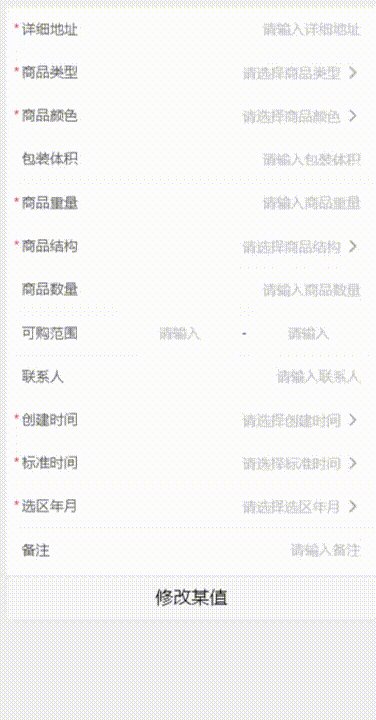
config: [
{
label: '详细地址',
module: 'address',
type: 1,
isRequired: true
},
{
label: '商品类型',
module: 'goodsType',
type: 4,
isRequired: true,
options: [
{
id: 1,
label: '电子产品',
value: 101
},
{
id: 2,
label: '儿童玩具',
value: 102
},
{
id: 3,
label: '服装饰品',
value: 103
}
]
},
{
label: '商品颜色',
module: 'goodsColor',
type: 4,
isRequired: true,
options: [
{
id: 1,
label: '红色',
value: 'red'
},
{
id: 2,
label: '青色',
value: 'cyan'
},
{
id: 3,
label: '绿色',
value: 'green'
}
]
},
{
label: '包装体积',
module: 'packingVolume',
type: 2,
isRequired: false
},
{
label: '商品重量',
module: 'goodsWeight',
type: 2,
isRequired: true
},
{
label: '商品结构',
module: 'goodsStructure',
type: 4,
isRequired: true,
options: [
{
id: 1,
label: '成品',
value: 2230
},
{
id: 2,
label: '组装',
value: 2231
}
]
},
{
label: '商品数量',
module: 'goodsNumber',
type: 3,
isRequired: false
},
{
label: '可购范围',
beginModule: 'beginLimit',
endModule: 'endLimit',
type: 7,
isRequired: false
},
{
label: '联系人',
module: 'contact',
type: 1,
isRequired: false
},
{
label: '创建时间',
module: 'createDate',
type: 6,
dateType: 'date',
isRequired: true
},
{
label: '标准时间',
module: 'createDate2',
type: 6,
dateType: 'datetime',
isRequired: true
},
{
label: '选区年月',
module: 'createDate3',
type: 6,
dateType: 'year-month',
isRequired: true
},
{
label: '备注',
module: 'remark',
type: 5,
isRequired: false
}
]我们将上面的配置项传入init函数初始化表单
// 数据初始化
init() {
let dom = this.selectComponent("#dc-vant-form");
dom.getInit(this.data.config)
},
onLoad(options) {
this.init();
},
获取表单数据
我们通过submit函数获取表单数据
// 提交
sure() {
let dom = this.selectComponent("#dc-vant-form");
console.log(dom.submit());
}

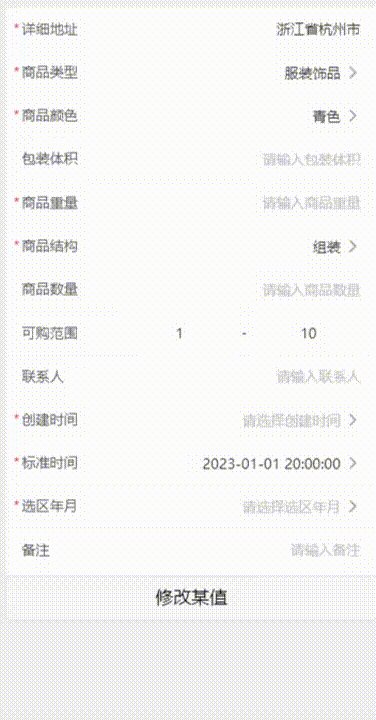
表单回显
在初始化时,可以传入表单详情,我们会根据配置项回显表单数据。
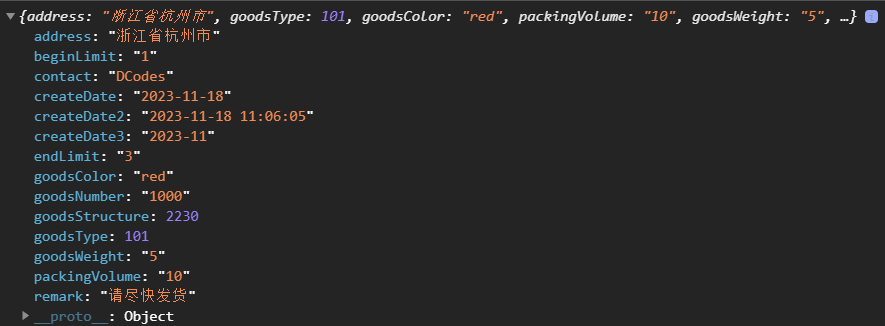
// 表单详情数据
form: {
address: '浙江省杭州市',
goodsType: 101,
goodsColor: 'red',
packingVolume: 10,
goodsWeight: 5,
goodsStructure: 2230,
goodsNumber: 100,
beginLimit: 1,
endLimit: 10,
contact: 'DCodes',
createDate: '2023-01-01',
createDate2: '2023-01-01 20:00:00',
createDate3: '2023-01',
remark: '这是一个动态的文本域'
}init() {
let { config,form } = this.data;
let dom = this.selectComponent("#dc-vant-form");
dom.getInit(config, form)
},
onLoad(options) {
this.init();
},
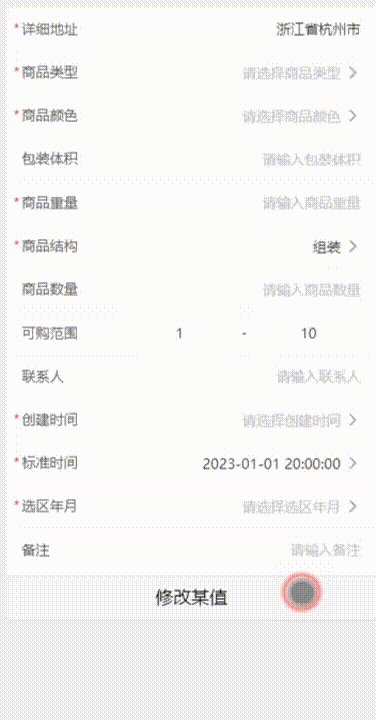
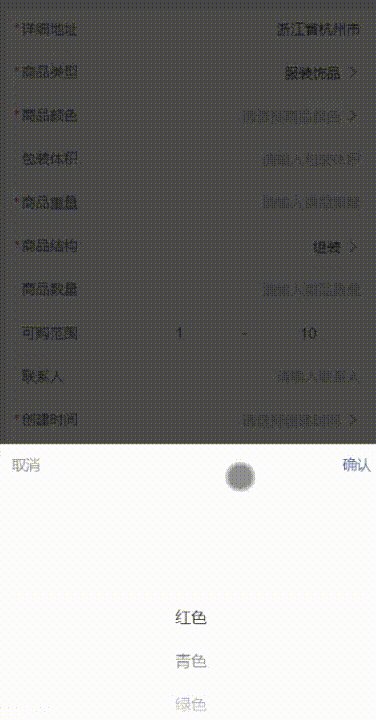
单项数据修改
我们提供onAccept函数,用于接收指定表单项的修改
onAccept接收三个参数,依次为:value、key、place
| 参数 | 说明 |
| ----- | ------------------------------------------------------------ |
| value | 更改的值 |
| key | 表单中对应的key |
| place | 如果是数字间隔修改器,需要传入place,分为两个固定参数:left、right,表示需要修改间隔输入框的左侧和右侧 |

// 修改某项
update() {
let dom = this.selectComponent("#dc-vant-form");
// 普通类型
// dom.onAccept('浙江省杭州市', 'address')
// 级联选择器-value为options中的key
// dom.onAccept(103, 'goodsType')
// 数字间隔输入器
// dom.onAccept(1, 'beginLimit', 'left')
// dom.onAccept(3, 'endLimit', 'right')
}如果觉得这该组件对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~
If you think this component is helpful to you, welcome to like the collection and forward oh~
相关链接:
