data-table-vue
v2.0.16
Published
data table for vue 2 & 3 with drag drop, pagination, show/hide columns, filters, search, sorting, offline/online with 100% customization | vue datatable component | data table vue js
Downloads
171
Maintainers
Readme
data-table-vue
- This materialize vue data table provides you freedom of customizing anything and everything of your choice.
- This data table for vue js is made of plain html5 and plain css without any dependency and gives you flexibility to configure with very minimal yet powerful options
- This data table is compatible with Vue 2.
- Vue 3 compatible of this version can be found at data-table-vue-v3
Features
- ✔️ Table works on both Offline mode & Online mode.
- ✔️ Global Search feature.
- ✔️ Individual column based Filter feature.
- ✔️ Sort mechanism with default sort column on initial load.
- ✔️ Customizable sort Direction.
- ✔️ Show/Hide columns on the fly.
- ✔️ Export as CSV with two options - Filtered data / Unfiltered data (raw data).
- ✔️ Facility to create Custom buttons.
- ✔️ Drag & Drop feature for columns ordering on the fly.
- ✔️ Pin/Unpin feature for columns to make position fixed/scrollable.
- ✔️ Auto Save customized table options and it gets applied on next reload as default.
- ✔️ Render table with/without pagination
- ️✔️ Pass any number of columns with various customization.
- ✔️ Customizable "Items / page" count.
- ✔️ Customizable "Table Title".
- ✔️ Customizable "Actions" column.
- ✔️ Customizable "Actions" column position (First / Last).
Table of Contents
- Quick Start
- How to include data-table-vue
- Basic Table
- How to add table's title
- How to add Action/Edit column
- Move Action/Edit column towards left
- Activate Pagination
- Global Search Box
- Global Search Box on user selected columns
- Show/Hide Columns
- Export as CSV
- Rearrange Columns by drag & drop
- Filter option for individual column
- Fixed/Pin Columns on left (non-scrollable)
- Memorize locally
- Sortable option on columns
- Table Props
- Custom Buttons
Quick Start
Install
- To install the data-table-vue and saving it to package.json dependency
- Open your favorite Terminal and run below command.
npm i data-table-vue --saveInclude Materialize CDN
- If your application is
not already usingmaterialize then you have to include materialize in your application.- Add materialize js into your index html like below:
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>Include JQuery CDN
- If your application is
not already usingjquery then you have to include jquery in your application.- Add JQuery CDN into your index html like below:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js" integrity="sha512-STof4xm1wgkfm7heWqFJVn58Hm3EtS31XFaagaa8VMReCXAkQnJZ+jEy8PCC/iT18dFy95WcExNHFTqLyp72eQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>Add materialize css
If you want to apply materialize css
to specific componentthen add below line into your component's style
<style scoped>
@import url("https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css");
</style>If you want to apply materialize css for your
entire applicationthen add below line into your index.html
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">How to include data-table-vue
- Let's imagine you have
App.vuefile where you want to include data-table-vue- We will start with
basic setupand slowly we will cover all the features one by one
Script Section
- Let's create basic table with 6 fields.
ID|NAME|ADDRESS 1|ADDRESS 2|Mobile No|Landline- Here is the attributes/properties required to configure basic table
| Attributes | Data Type | Mandatory | Purpose |
| ------------------ | ---------------- | --------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| perPageOptions | Array | Yes | This will generate a dropdown for selecting items per page at the bottom right of the table for pagination and first element will be selected default more... |
| fields | Array Of Objects | Yes | This will generate table header. Click here to know all possible properties |
| loadOfflineEntries | Function | Yes | This function must call callback argument with the Array of Objects of items as first argument. Click here to know about json structure |
| hideSearchBox | Boolean | No | By default the global search box will be visible but if you want to hide the global search box then pass value as true more... |
| noPagination | Boolean | No | By default the pagination will be visible but if you want to hide the pagination functionality then pass value as true more... |
<script>
import Table from "data-table-vue"; // import data-table-vue
export default {
components: { Table }, // declare it as component
data() {
return {
tableComponentData: {
perPageOptions: [70],
fields: [
{
name: "ID",
key: "id"
},
{
name: "NAME",
key: "name"
},
{
name: "ADDRESS 1",
key: "address"
},
{
name: "ADDRESS 2",
key: "address1"
},
{
name: "Mobile No",
key: "mob"
},
{
name: "Landline",
key: "landline"
},
]
}
};
},
methods: {
getData() {
let randomData = []
for (let i = 0; i < 10; i++) {
randomData.push(
{
id: i + 1,
name: `name ${i + 1}`,
address: `Lorem Ipsum Dolor Sit Amet ${i + 1}`,
address1: `address 2 ${i + 1}`,
mob: `mob_num_dummy_${i + 1}`,
landline: `landline_dummy_${i + 1}`
});
}
return randomData;
},
loadOfflineEntries(
cb
) {
let data = {
status: 200,
msg: this.getData()
};
cb(data);
}
}
};
</script>Template Section
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="true"
:noPagination="true">
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
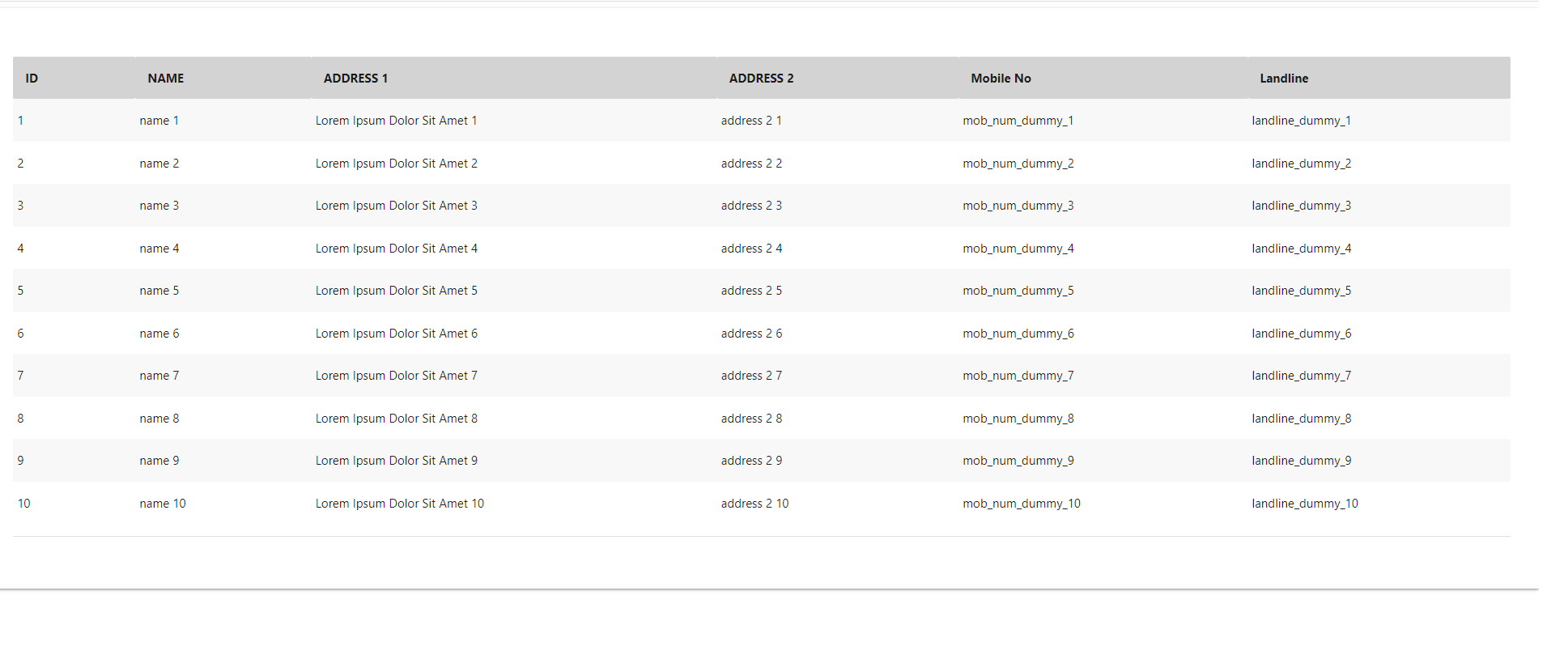
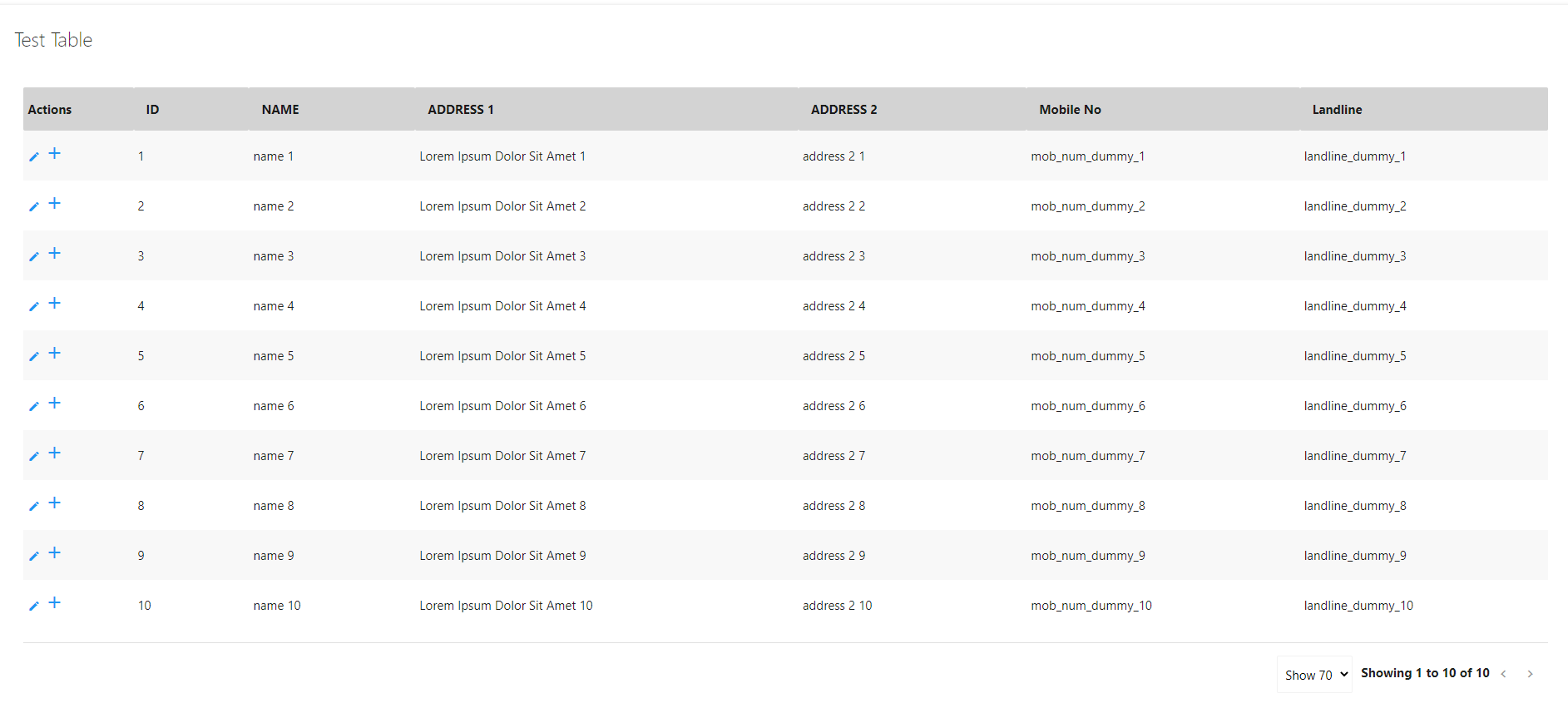
</template>Screenshot - Basic Table

How to add table's title
- Just add tableTitle props
Sample codeis shown below
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="true"
:noPagination="true"
tableTitle="Demo Table"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
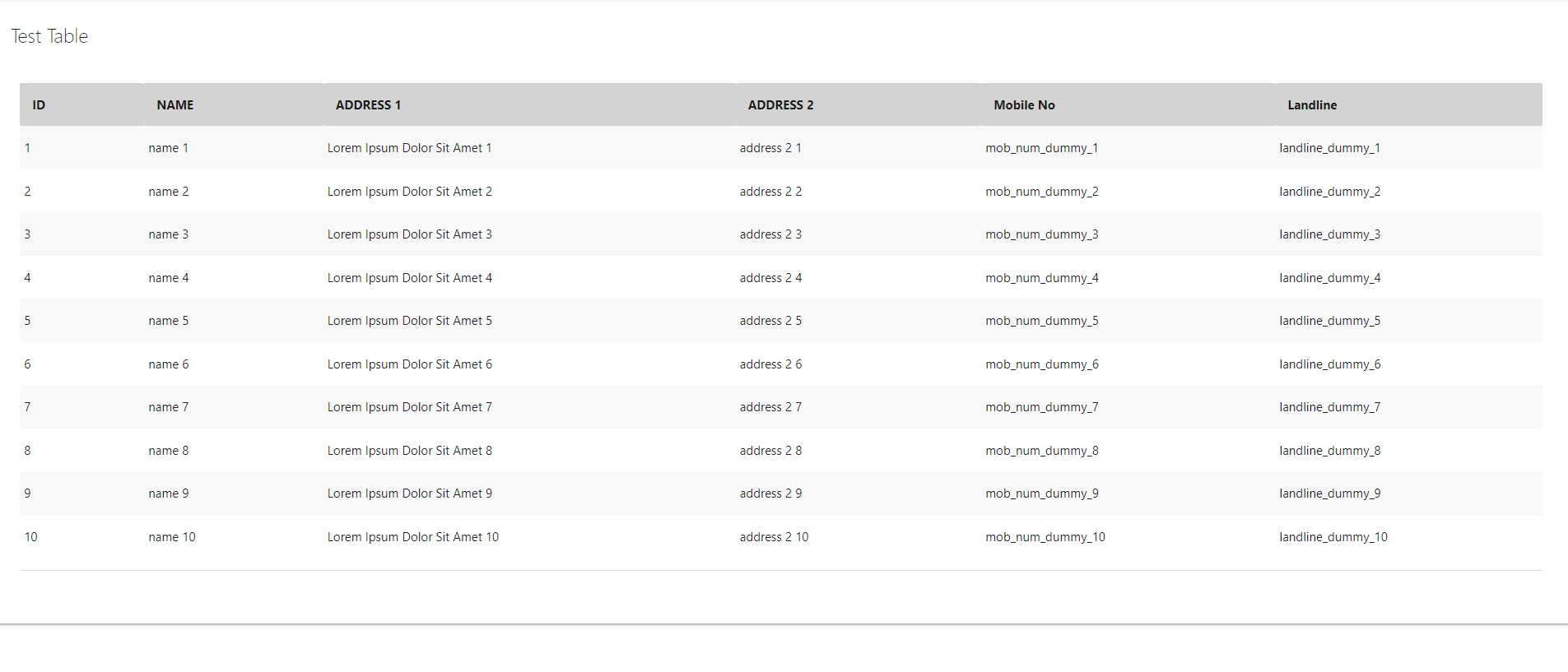
</template>Screenshot - With Table Title

How to add Action/Edit column
- Add actions property in order to show the Action column.
- Add actionList property.
Sample Codeis shown below.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="true"
:noPagination="true"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Script Section
<script>
import Table from "data-table-vue"; // import data-table-vue
export default {
components: { Table }, // declare it as component
data() {
return {
tableComponentData: {
perPageOptions: [70],
fields: [
{
name: "ID",
key: "id"
},
{
name: "NAME",
key: "name"
},
{
name: "ADDRESS 1",
key: "address"
},
{
name: "ADDRESS 2",
key: "address1"
},
{
name: "Mobile No",
key: "mob"
},
{
name: "Landline",
key: "landline"
},
],
actionList: [
{
type: "link",
refAddress: data => `edit/${data.id}`,
getIcon: data => 'edit',
hoverTitle: "Edit Item"
},
{
type: "cb",
refAddress: data => {
alert(`Click on row with ID = `, data.id);
},
getIcon: data => '<i class="material-icons">add</i>',
html: "true",
}
]
}
};
},
methods: {
getData() {
let randomData = []
for (let i = 0; i < 10; i++) {
randomData.push(
{
id: i + 1,
name: `name ${i + 1}`,
address: `Lorem Ipsum Dolor Sit Amet ${i + 1}`,
address1: `address 2 ${i + 1}`,
mob: `mob_num_dummy_${i + 1}`,
landline: `landline_dummy_${i + 1}`
});
}
return randomData;
},
loadOfflineEntries(
cb
) {
let data = {
status: 200,
msg: this.getData()
};
cb(data);
}
}
};
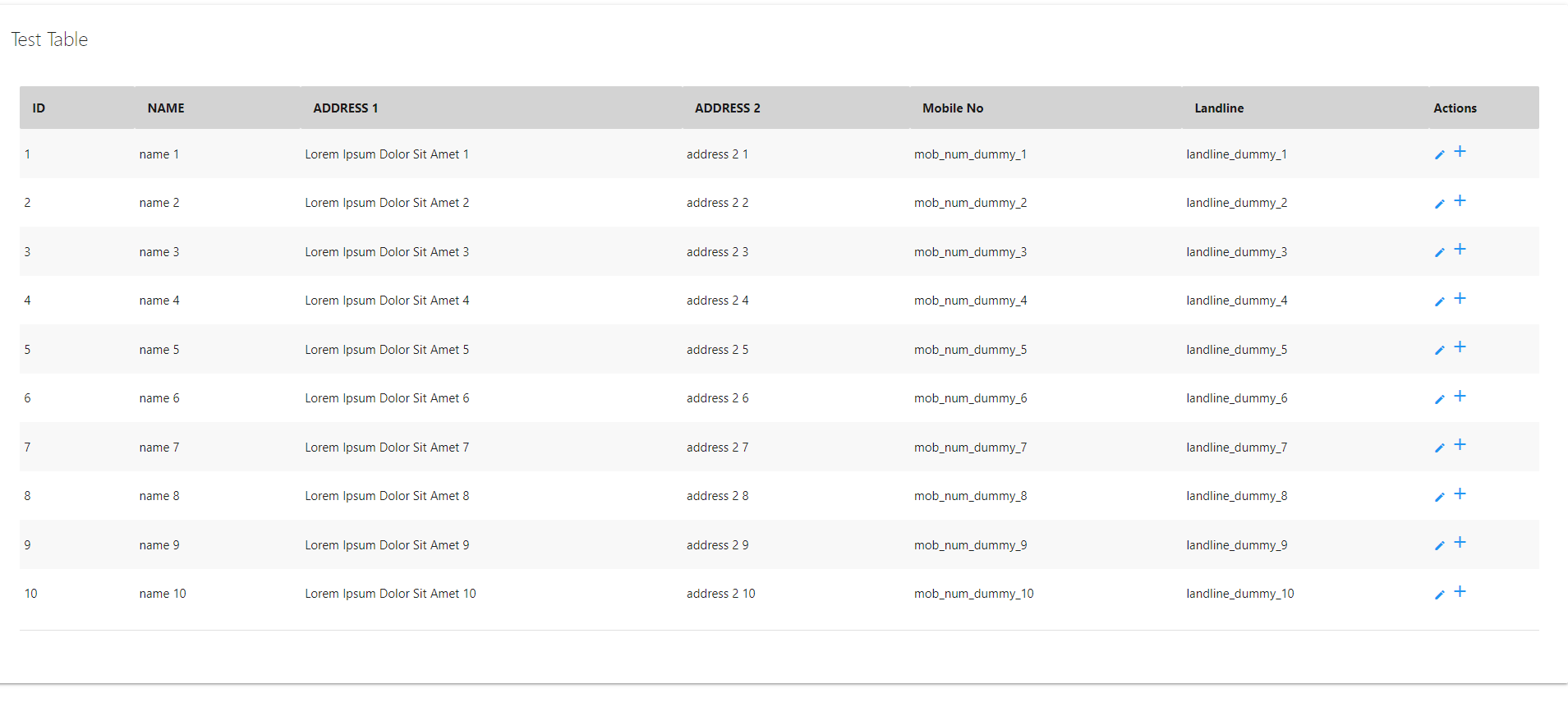
</script>Screenshot - With Action Column

Move Action/Edit column towards left
- Just add fixedActionColumnOnLeft props
Sample codeis shown below
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="true"
:noPagination="true"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:fixedActionColumnOnLeft="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
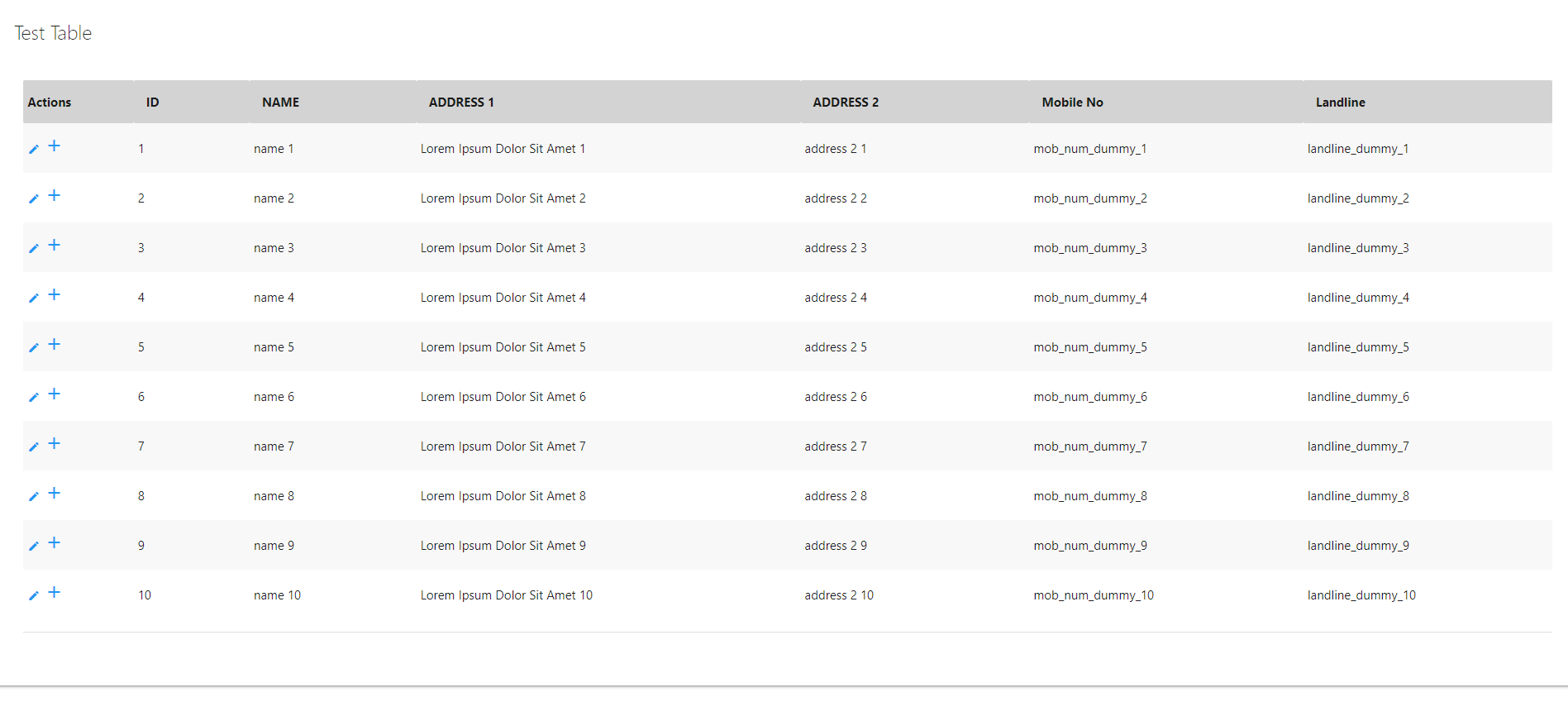
</template>Screenshot - With Action column towards left

Activate Pagination
Just remove noPagination props or simply make its value to
false>Sample codeis shown below
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="true"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:fixedActionColumnOnLeft="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Screenshot - With Pagination on bottom right

Global Search Box
- Just remove hideSearchBox props or simply make its value to
false- Also add defaultSearchColumns props.
Sample codeis shown below where we are makingGlobal Searchupon two columns i.e.id&name
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
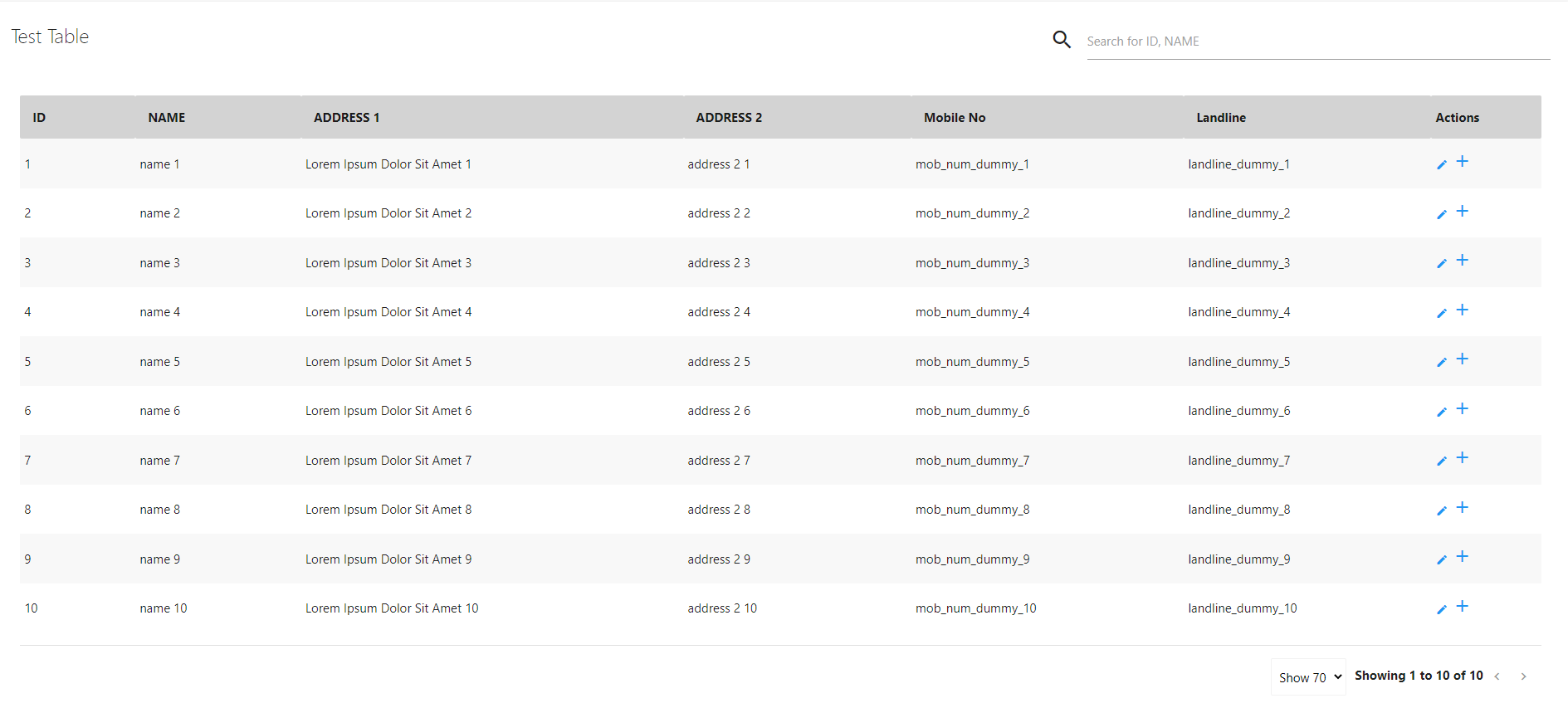
</template>Screenshot - With Global Search Box

Global Search Box on user selected columns
- Add showSearchFilter props.
- (Optional) You can also choose the
Titleof searchByFilterName popup.- (Optional) You can also choose the
Notification Countof showSearchFilterNotification.Sample codeis shown below whereGlobal Searchwill be activated on default columns i.e.id&namebut there will be an extra option provided where user can select on which all columnsGlobal Searchshould work from UI.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
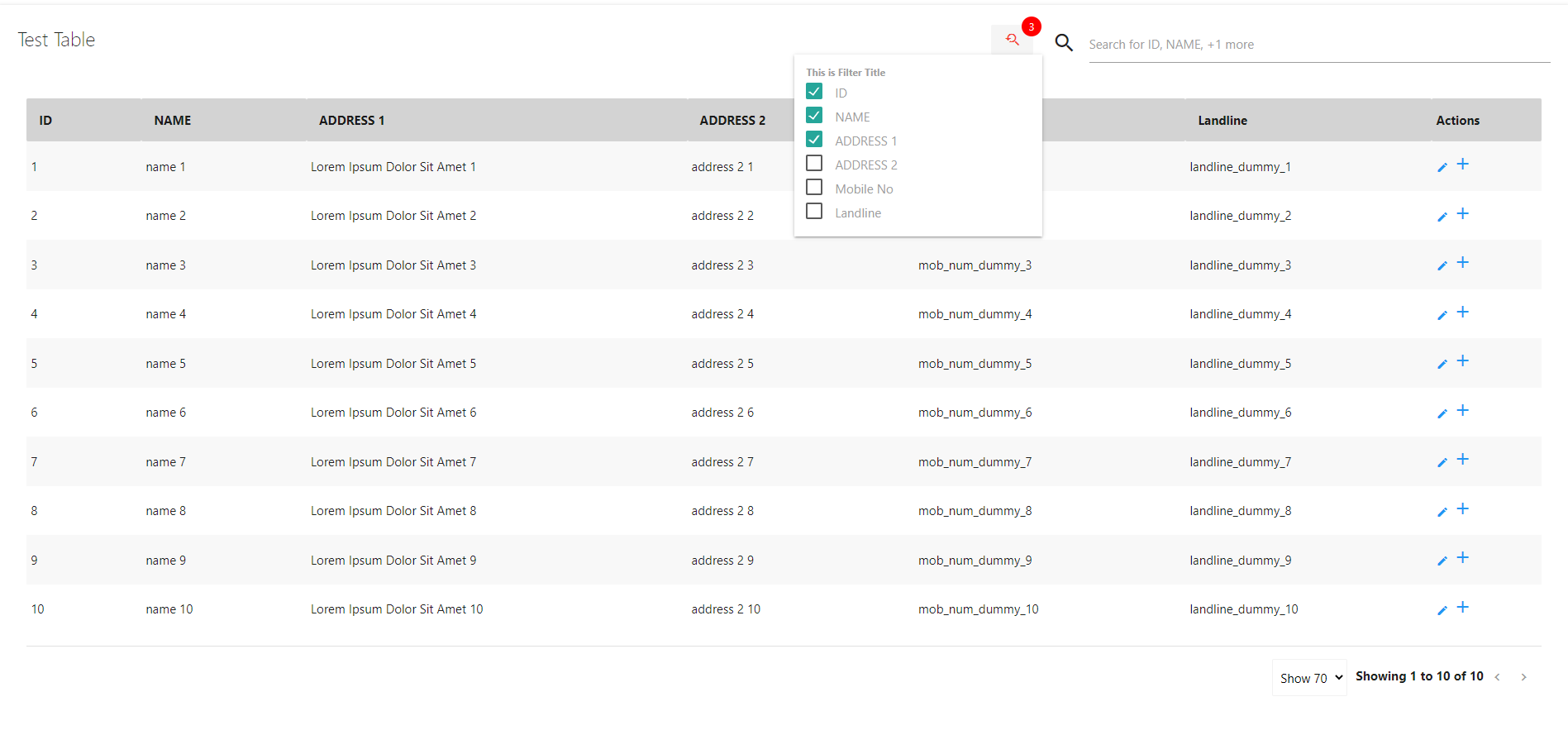
</template>Screenshot - With Global Search Box on user selected columns

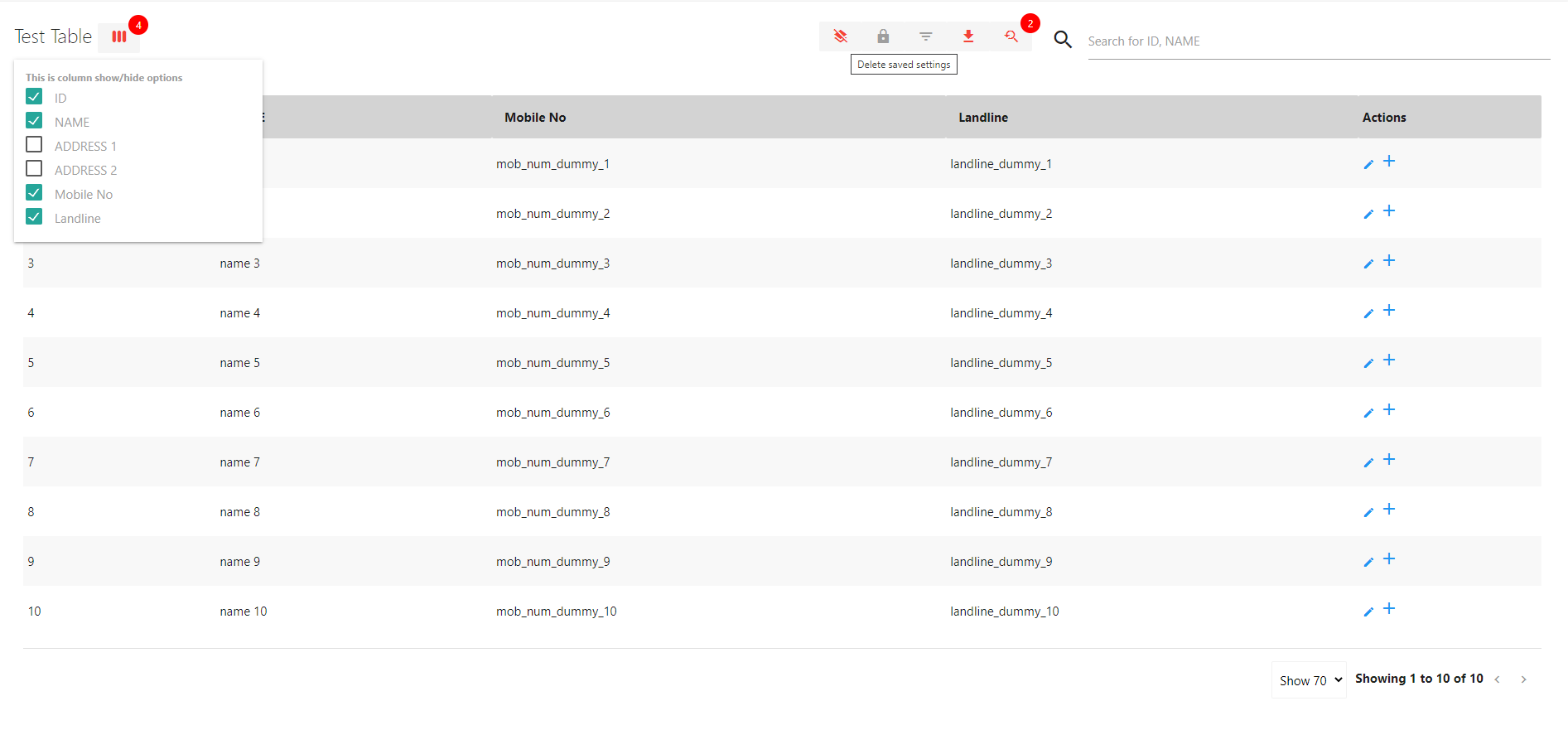
Show/Hide Columns
- Add showColumnFilter props.
- (Optional) You can also choose the
Titleof columnFilterName popup.- (Optional) You can also choose the
Notification Countof showColumnFilterNotification.Sample codeis shown below.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
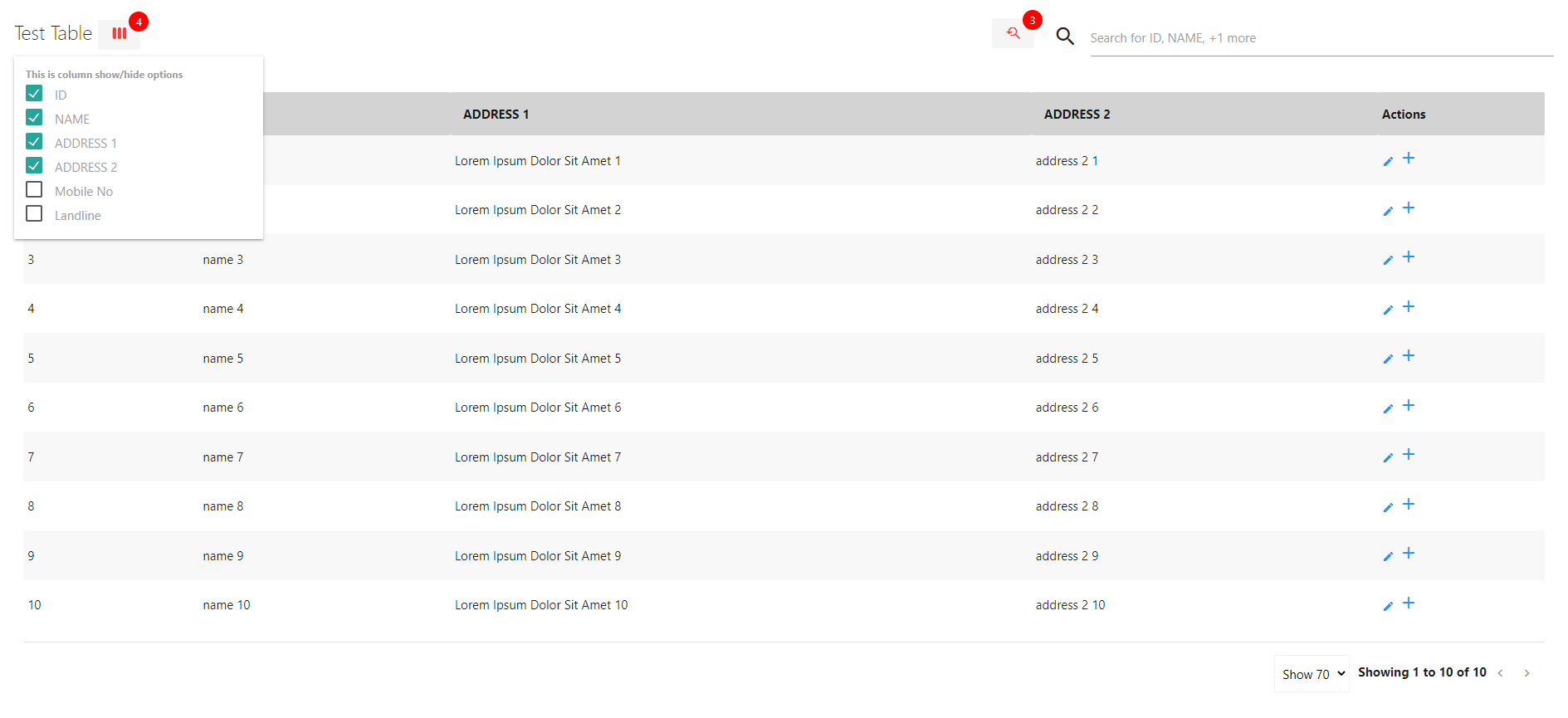
</template>Screenshot - With Show/Hide Columns filter

Export as CSV
- Add exportExcel props.
Sample codeis shown below.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Screenshot - With Export as CSV option

Rearrange Columns by drag & drop
- Add moveableColumn props.
Sample codeis shown below.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
:moveableColumn="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
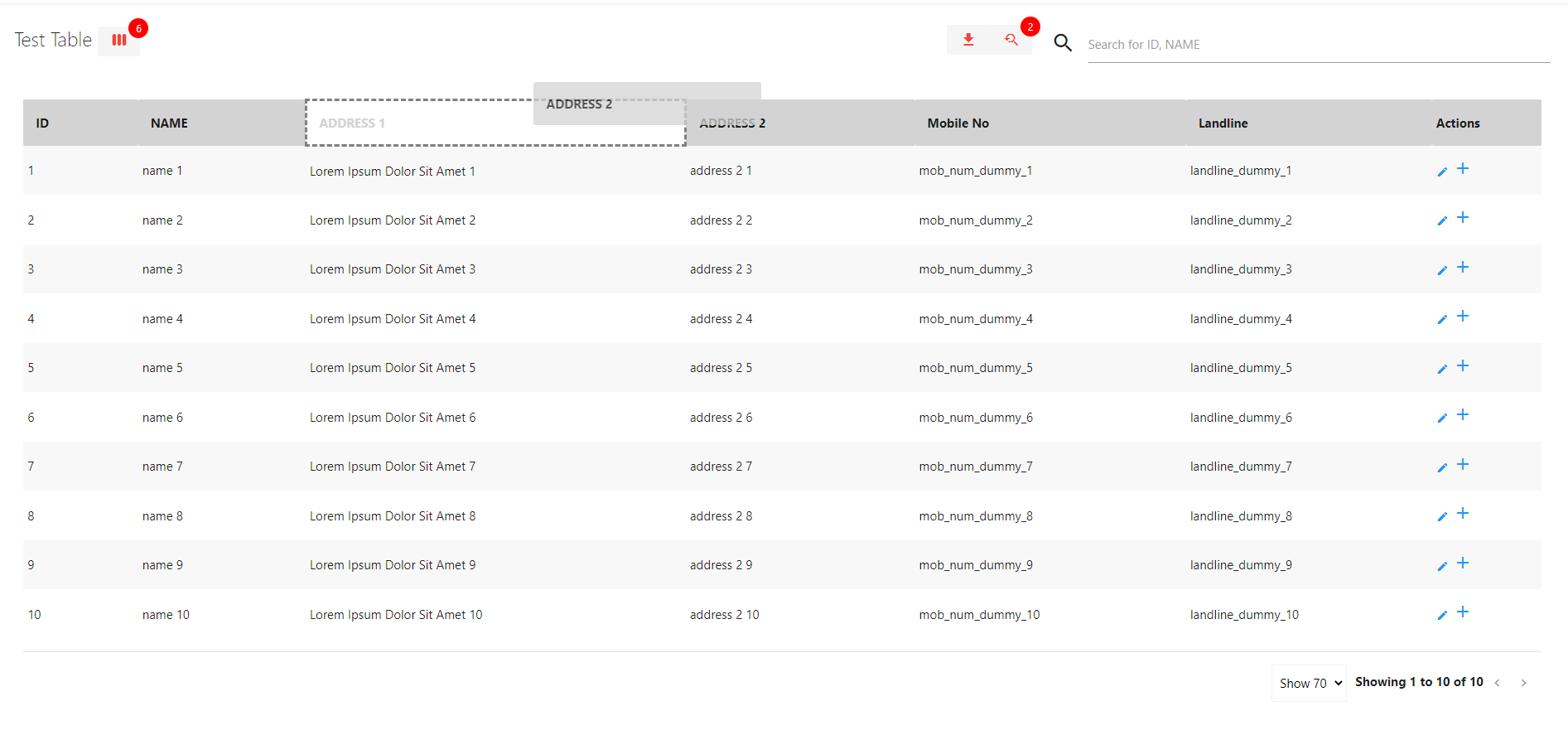
</template>Screenshot - With Rearrange Columns

Filter option for individual column
- Add showColumnFilterButton props.
- Add
multiFilterOptionproperty on fields on those columns where you want to filter.Sample codeis shown below, where we are making filterable columns asADDRESS 1&ADDRESS 2.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
:moveableColumn="true"
:showColumnFilterButton="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Script Section
<script>
import Table from "data-table-vue"; // import data-table-vue
export default {
components: { Table }, // declare it as component
data() {
return {
tableComponentData: {
perPageOptions: [70],
fields: [
{
name: "ID",
key: "id"
},
{
name: "NAME",
key: "name"
},
{
name: "ADDRESS 1",
key: "address",
multiFilterOption: true
},
{
name: "ADDRESS 2",
key: "address1",
multiFilterOption: true
},
{
name: "Mobile No",
key: "mob"
},
{
name: "Landline",
key: "landline"
},
],
actionList: [
{
type: "link",
refAddress: data => `edit/${data.id}`,
getIcon: data => 'edit',
hoverTitle: "Edit Item"
},
{
type: "cb",
refAddress: data => {
alert(`Click on row with ID = `, data.id);
},
getIcon: data => '<i class="material-icons">add</i>',
html: "true",
}
]
}
};
},
methods: {
getData() {
let randomData = []
for (let i = 0; i < 10; i++) {
randomData.push(
{
id: i + 1,
name: `name ${i + 1}`,
address: `Lorem Ipsum Dolor Sit Amet ${i + 1}`,
address1: `address 2 ${i + 1}`,
mob: `mob_num_dummy_${i + 1}`,
landline: `landline_dummy_${i + 1}`
});
}
return randomData;
},
loadOfflineEntries(
cb
) {
let data = {
status: 200,
msg: this.getData()
};
cb(data);
}
}
};
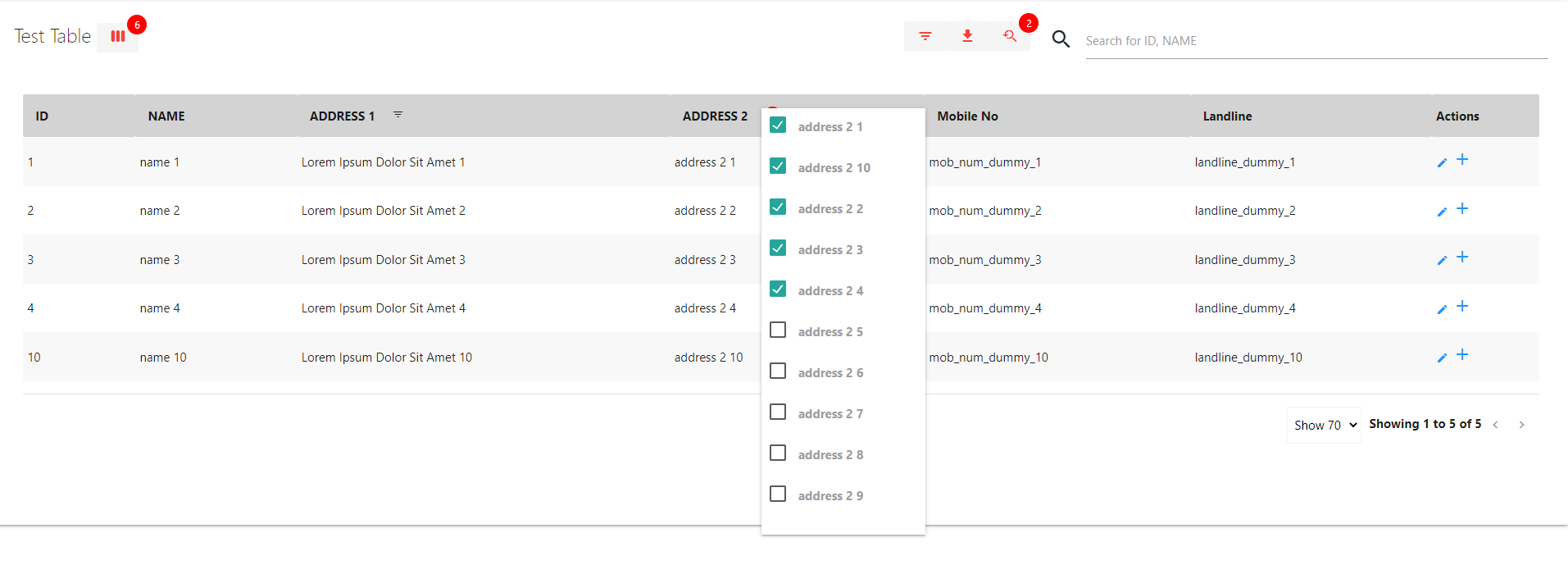
</script>Screenshot - With Filter option for individual column

Fixed/Pin Columns on left (non-scrollable)
- Add showLockColumnsButton props.
- Add
lockableproperty in fields on those columns where you want to lock.- Add
lockproperty in fields on those columns wherelockableis true. This is mandatory whenlockableis true.Sample codeis shown below, where we are making lockable columns asid&name, in whichidcolumn islockedby default whereasnamecolumn doesn't.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
:moveableColumn="true"
:showColumnFilterButton="true"
:showLockColumnsButton="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Script Section
<script>
import Table from "data-table-vue"; // import data-table-vue
export default {
components: { Table }, // declare it as component
data() {
return {
tableComponentData: {
perPageOptions: [70],
fields: [
{
name: "ID",
key: "id",
lockable:true,
lock:true // this is mandatory if lockable is true and lock:true means this column will be locked by default
},
{
name: "NAME",
key: "name",
lockable:true,
lock:false // this is mandatory if lockable is true and lock:false means this column will be not be locked by default
},
{
name: "ADDRESS 1",
key: "address",
multiFilterOption: true
},
{
name: "ADDRESS 2",
key: "address1",
multiFilterOption: true
},
{
name: "Mobile No",
key: "mob"
},
{
name: "Landline",
key: "landline"
},
],
actionList: [
{
type: "link",
refAddress: data => `edit/${data.id}`,
getIcon: data => 'edit',
hoverTitle: "Edit Item"
},
{
type: "cb",
refAddress: data => {
alert(`Click on row with ID = `, data.id);
},
getIcon: data => '<i class="material-icons">add</i>',
html: "true",
}
]
}
};
},
methods: {
getData() {
let randomData = []
for (let i = 0; i < 10; i++) {
randomData.push(
{
id: i + 1,
name: `name ${i + 1}`,
address: `Lorem Ipsum Dolor Sit Amet ${i + 1}`,
address1: `address 2 ${i + 1}`,
mob: `mob_num_dummy_${i + 1}`,
landline: `landline_dummy_${i + 1}`
});
}
return randomData;
},
loadOfflineEntries(
cb
) {
let data = {
status: 200,
msg: this.getData()
};
cb(data);
}
}
};
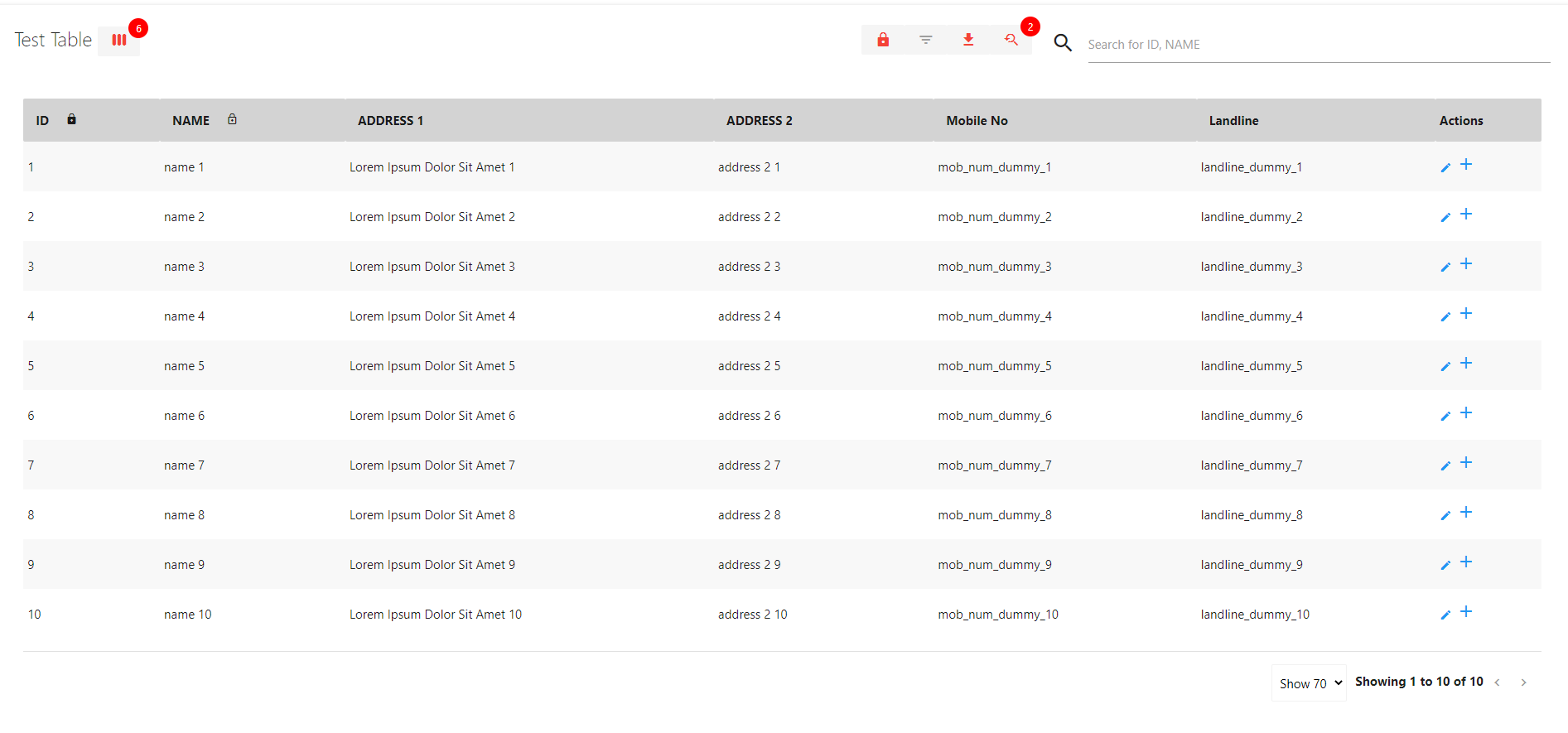
</script>Screenshot - With Fixed/Pin Columns on left (non-scrollable)

Memorize locally - all changes Ex: Filtered, Rearraged columns, default number of items / page etc.
- Add memorizeSettingsLocally props.
Sample codeis shown below.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
:moveableColumn="true"
:showColumnFilterButton="true"
:showLockColumnsButton="true"
:memorizeSettingsLocally="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Screenshot - With Memorize locally

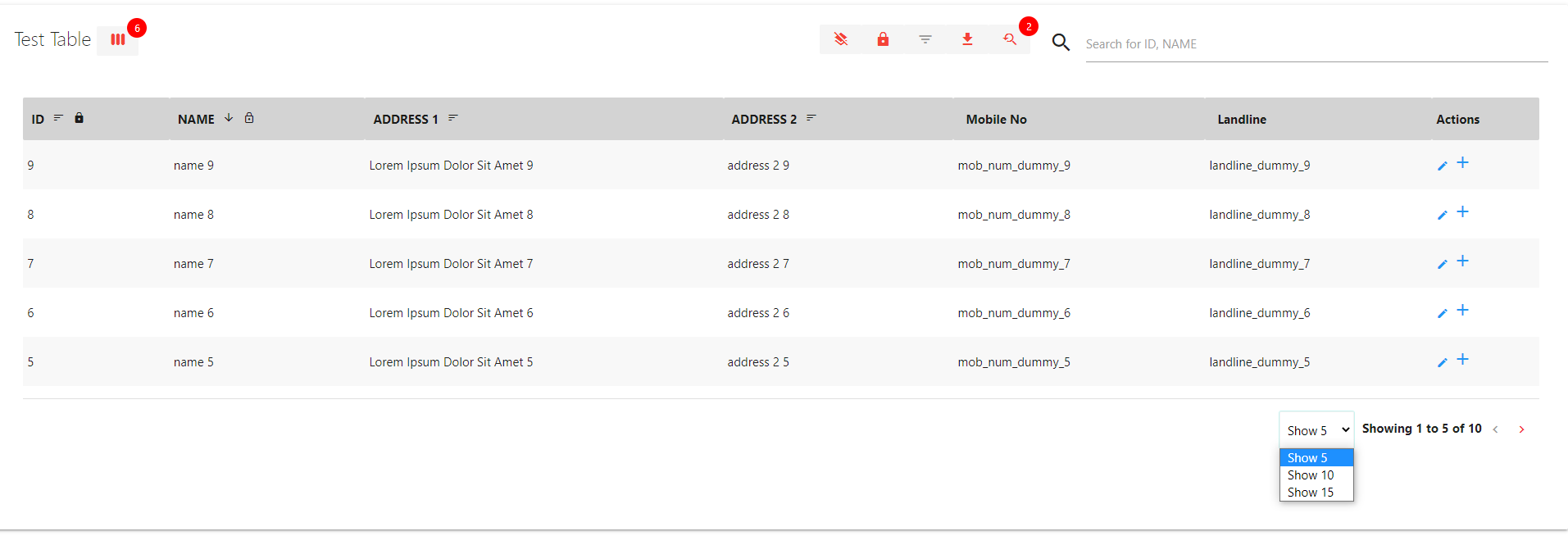
Sortable option on columns
- Add
sortableproperty in fields on those columns which you want it to be sortable.Sample codeis shown below, where we are making sortable columns asID,NAME,ADDRESS 1&ADDRESS 2.
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="viewAll" class="col s12">
<div class="row no-margin">
<div class="col s12">
<Table
:offLineMode="true"
:fields="tableComponentData.fields"
:loadOfflineEntries="loadOfflineEntries"
defaultSort="id"
defaultSortDir="asc"
tableUniqueId="test_table"
:perPageOptions="tableComponentData.perPageOptions"
:hideSearchBox="false"
tableTitle="Demo Table"
actions="true"
:actionList="tableComponentData.actionList"
:defaultSearchColumns="['id', 'name']"
:showSearchFilter="true"
searchByFilterName="This is Filter Title"
:showSearchFilterNotification="true"
:showColumnFilter="true"
columnFilterName="This is column show/hide options"
:showColumnFilterNotification="true"
:exportExcel="true"
:moveableColumn="true"
:showColumnFilterButton="true"
:showLockColumnsButton="true"
>
</Table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>Script Section
<script>
import Table from "data-table-vue"; // import data-table-vue
export default {
components: { Table }, // declare it as component
data() {
return {
tableComponentData: {
perPageOptions: [5, 10, 15],
fields: [
{
name: "ID",
key: "id",
lockable: true,
lock: true,
sortable: true
},
{
name: "NAME",
key: "name",
lockable: true,
lock: false,
sortable: true
},
{
name: "ADDRESS 1",
key: "address",
multiFilterOption: true,
sortable: true
},
{
name: "ADDRESS 2",
key: "address1",
multiFilterOption: true,
sortable: true
},
{
name: "Mobile No",
key: "mob"
},
{
name: "Landline",
key: "landline"
},
],
actionList: [
{
type: "link",
refAddress: data => `edit/${data.id}`,
getIcon: data => 'edit',
hoverTitle: "Edit Item"
},
{
type: "cb",
refAddress: data => {
alert(`Click on row with ID = `, data.id);
},
getIcon: data => '<i class="material-icons">add</i>',
html: "true",
}
]
}
};
},
methods: {
getData() {
let randomData = []
for (let i = 0; i < 10; i++) {
randomData.push(
{
id: i + 1,
name: `name ${i + 1}`,
address: `Lorem Ipsum Dolor Sit Amet ${i + 1}`,
address1: `address 2 ${i + 1}`,
mob: `mob_num_dummy_${i + 1}`,
landline: `landline_dummy_${i + 1}`
});
}
return randomData;
},
loadOfflineEntries(
cb
) {
let data = {
status: 200,
msg: this.getData()
};
cb(data);
}
}
};
</script>Screenshot - With Sortable option on columns

Table Props
Below are the list of all possible attributes of data-table-vue
tableUniqueId: String
- Must be passed as props
- Value should be unique identifier between multiple
data-table-vueand must not contain anyspaceorhyphen(-)
tableTitle: String
- This property will start displaying the
Table Titleon top left corner.Don'tpass this property if you don't need table title.
offLineMode : Boolean
Must be passed as props
- If value is
truethen the table will work in offline mode i.e. pagination, filter, search etc. will be calculated on browser side and no APIs will be called.- If value is
falsethen the table will work as live mode i.e. pagination, filter, search etc. will not be calculated on browser, rather respective APIs will be called to get information.
perPageOptions: Array of Object(s) | Number(s)
- Must be passed as props
- This will generate a dropdown for selecting items per page at the bottom right of the table for pagination.
- First element will be selected as
defaultif your array contains numbers as element.- Below are the examples to use this props
Example 1
- This example is to show, how you can pass only
numbersas pagination option.- In this case the default per page option will be 5 (first element).
perPageOptions: [5, 10, 15, 30, 50] Example 2
- This example is to show, how you can pass only
objectsas pagination option.- In this case you can select your own default selected option by providing
defaultSelectedastruein any one of the object.- If
defaultSelectedis not provided in any of the object then the first object will be considered as default per page option.
perPageOptions: [
{
displayText: 3,
value: 3
}, {
displayText: 5,
value: 5
}, {
displayText: 10,
value: 10,
defaultSelected: true
}, {
displayText: 15,
value: 15
}, {
displayText: 20,
value: 20
}, {
displayText: 30,
value: 30
}];Example 3
- This example is to show, how you can pass mixed options as
object&numberas pagination option.- In this case you can select your own default selected option by providing
defaultSelectedastruein any one of the object.- If
defaultSelectedis not provided in any of the object then the first object will be considered as default per page option.
perPageOptions: [
3, 5, {
displayText: 10,
value: 10,
defaultSelected: true
}, {
displayText: 15,
value: 15
}, 20, {
displayText: 30,
value: 30
}];addAllOptionInPagination: Boolean
- If the value is
truethen this will add a new optionAllas the last option of perPageOptions.- By default the value is
false
hideSearchBox: Boolean
By default the global search box will be visible but if you want to hide the global search box then pass value as
true
noPagination: Boolean
By default the pagination will be visible but if you want to hide the pagination functionality then pass value as
true
fields : Array of Objects
- This will generate the
Table Header- Each object should contain appropriate keys mentioned below
| Properties | Data Type | Mandatory | Purpose |
| ----------------- | --------- | --------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| name | String | Yes | This property will be used as display text in header |
| key | String | Yes | unique identifier of the property and it should not contain any spaces or hyphens |
| multiFilterOption | Boolean | No | This property will provide an option to perform column based filter at column header. |
| lockable | Boolean | No | This property will provide an option to perform column based lock/pin at column header. |
| lock | Boolean | No | This property will make respective column Locked/Pinned by default.This property is mandatory when lockable is true.If you want to make column as Locked/Pinned by default then provide value as true otherwise false. |
| defaultValue | String | No | Incase if value is not available in the entries then this value will be used to display the content for specific column and row. |
| sortable | Boolean | No | If true then respective column will be allowed as sortable otherwise not. |
| filterable | Boolean | No | If true then respective column will be allowed as filterable otherwise not, by default it is true. |
| type | String | No | If 'html' - then respective column's data will be considered as html content and it will be rendered as html, by default it is normal text display. |
| sortkey | String | No | This will be helpful when you want to display the content with other key whereas while sorting you want to sort with different key, then provide sorting key as value. |
| filterkey | String | No | This will be helpful when you want to display the content with other key whereas while searching you want to sort with different key, then provide searching key as value.
| downloadable | Boolean | No | If false then respective column will not be included at the time of downloading CSV.
| preProcessDownload | Function | No | This function will be executed for each column & row at the time of downloading CSV, function will recieve three arguments i.e. respective value, entire row & original value (value before preProcess function). This function must return value.
| preProcess | Function | No | This function gives you freedom of customizing the display text, function will recieve two arguments i.e. respective value & entire row.This function can return one of the below: - Processed content. OR - HTML content as String (when type == 'html'). OR - Array of Objects (when you have clickable items like buttons and type == 'html'). Each Object should contain 1. htmlContent : String : Mandatory 2. onClick : Function : Optional : params (value, row, content, index) When using this, you can also change the key's value to any custom unique value and it is not mandatory to match with the keys of entries |
loadOfflineEntries : Function
- This is the first function which will be called when data-vue-table loads.
- In this function you can call your API to get the table data.
- This function will be called if offLineMode is true
- Function must receive
callbackas first argument.- To return list of rows/items for table, it must invoke callback function with object as parameter having following keys
| Keys | Data Type | Purpose |
| ------ | ---------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| status | Number | 1. Pass value as 200 - which indicates success and then table will retrieve msg key and loop it over to display items in table 2. Pass value other than 200 - which indicates there is some error and table will alert the error message from msg key. |
| msg | Array Of Objects | Each Object must contain all the keys defined in key property in fields and respective value. |
loadEntries : Function
- This is the first function which will be called when data-vue-table loads.
- This function will be called if offLineMode is false or offLineMode has not been passed
- Function must receive
start,recordsPerPage,currentSort,currentSortDir,searchText,defaultSearchColumns,hideLoading,callbackas arguments.- In this function you can call your API to get the table data based on above
arguments.- This function will be called every time when user changes any property For Ex: Sorting, Searching, Pagination.
- To return list of rows/items for table, it must invoke callback function with object as parameter having following keys.
| Keys | Data Type | Purpose |
| ------ | ---------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| status | Number | 1. Pass value as 200 - which indicates success and then table will retrieve msg key and loop it over to display items in table 2. Pass value other than 200 - which indicates there is some error and table will alert the error message from msg key. |
| msg | Array Of Objects | Each Object must contain all the keys defined in key property in fields and respective value. |
| count | Number | Total number of overall records present in database based on which the pagination will work. |
defaultSort: String
- Must be passed as props
- Value should match one of the fields' key
defaultSortDir: String
Must be passed as props
| Value | Purpose | | ----- | -------------------------------------------------------------------------- | | asc | To sort defaultSort column in Ascending Order. | | desc | To sort defaultSort column in Descending Order. |
actions: String
This prop will make Action column visible/hidden.
| Value | Purpose | | ----- | ------------------------------------------------------------------------------------------------------ | | true | This will make Action column visible.You must have to use actionList | | false | This will make Action column hidden. |
fixedActionColumnOnLeft: Boolean
- This prop is only valid if you have opted for actions.
- This prop will move Action column as
first columnof the table.- This also makes the Action column as fixed and non scrollable.
- This prop is
not mandatory>By default, the Action column will be displayed as thelast columnof the table.
| Value | Purpose | | ----- | ------------------------------------------------------------------- | | true | This prop will move Action column as first column of the table. | | false | This prop will move Action column as last column of the table. |
actionList : Array of Objects
- This prop is only valid if you have opted for actions.
- This will generate the
Action Button(s)for each row.- Each object should contain appropriate keys mentioned below
| Properties | Data Type | Mandatory | Possible Options | Purpose |
| ---------- | --------- | --------- | ---------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| type | String | Yes | link,cb | This will define the type of action button 1. link -> The button will be treated as navigational link and then you also have to define refAddress key as defined below.2. cb -> When button is clicked then refAddress function will be called. |
| refAddress | Function | Yes | NA | The function should receive argument which will contain single row data.1. Incase of link type -> this should return URL which will be placed in <a href=""> 2. Incase of cb, you can write any custom code inside function as per your need. |
| getIcon | Function | Yes | NA | Function should receive argument which will contain single row data and it should return 1. If html property mentioned below is 'true' then return html content which will render as icon.2. If html property mentioned below is 'false' then return any Materialize Icon Name |
| html | String | Yes | true,false | You can customize your icon with this property. If value is true then getIcon should return html content or else should return any Materialize Icon Name |
| hoverTitle | String | No | ANY | This text would be visible when user will hover on icon. | |
defaultSearchColumns: Array of Strings
- This will allow
Global Searchbox to search on specified columns only.- This will only work when hideSearchBox is
falseor hideSearchBox is not passed.- Array must contain String elements and each element should match one of fields' key.
showSearchFilter: Boolean
- This will allow
Global Searchbox to search on user selected columns.- By default the
Global Searchbox will search based on defaultSearchColumns.- This will only work when hideSearchBox is
falseor hideSearchBox is not passed.
searchByFilterName: String
- This will allow to change the title of
Search Filterpopup and this is Optional.By defaultthe title will be "Search By".- This will only work when showSearchFilter is
true.- This will only work when hideSearchBox is
falseor hideSearchBox is not passed.
showSearchFilterNotification: Boolean
- This will show
Countof columns selected for search filter and this is Optional.By defaultthe notification will not be shown.- This will only work when showSearchFilter is
true.- This will only work when hideSearchBox is
falseor hideSearchBox is not passed.
fixedSearchBoxText: String
- This will fix the default text of
Global Search Box.By defaultthe text will be generated based on searchable columns.- This will only work when hideSearchBox is
falseor hideSearchBox is not passed.
showColumnFilter: Boolean
- This will allow user to
Show/Hideselected columns.- By default all the columns are visible.
columnFilterName: String
- This will allow to change the title of
Column Filterpopup and this is Optional.By defaultthe title will be "View By".- This will only work when showColumnFilter is
true.
showColumnFilterNotification: Boolean
- This will show
Countof columns selected for search filter and this is Optional.By defaultthe notification will not be shown.- This will only work when showColumnFilter is
true.
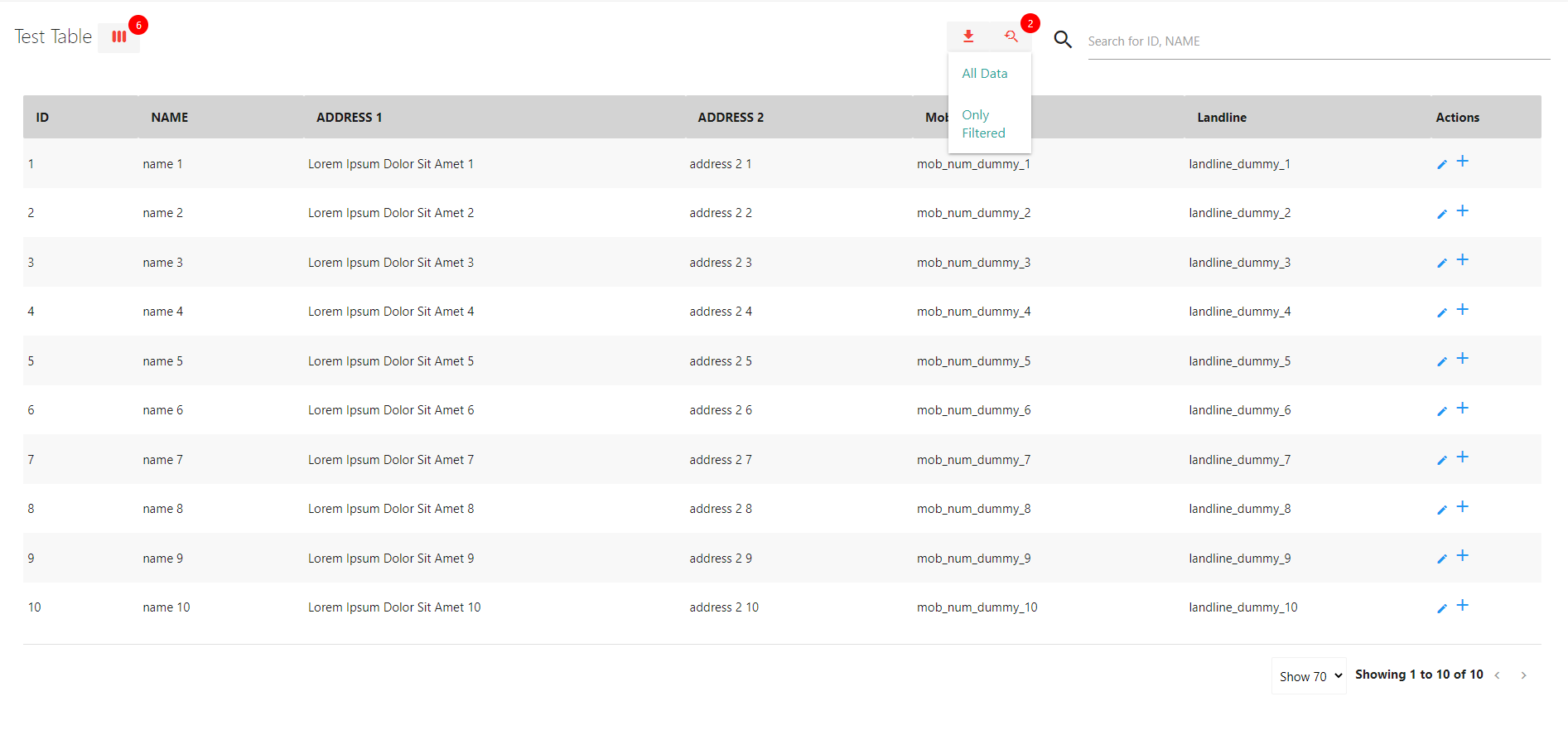
exportExcel: Boolean
- This option will provide a
downloadbutton option on top right.- Upon clicking on button - there will be two options shown1.
All Data-> This will export all the rows without any filter2.Only Filtered-> This will download only filtered rows- This will only work when offLineMode is
true.
moveableColumn: Boolean
This option will allow the column's header to be draggable so that order of the columns can be rearraged.
showColumnFilterButton: Boolean
- This option will allow user to filter on individual columns.
- This option will provide a
Filterbutton option on top right.- Upon clicking on this button will toggle
column filter optionson each column header.- This will work on only those columns (Object) of fields which contains
multiFilterOptionas true.- You can also manage the filter condition.
multiFilterCondition: String
- This option will perform column filter with
ANDorORconditions with other columns.- The
defaultvalue isAND- Incase of
AND: Only those rows will be considered whichmatches allthe filter conditions given in any of the columns.- Incase of
OR: Only those rows will be considered whichmatches anyof the filter coditions given in any of the columns.
showColumnFilterCount: Boolean
- This props is used to show/hide column filter's option count, which will help you to know how many row matches are there with each of the options.
- The
defaultvalue isfalse- Incase of
false: Count will not be shown for each option under each column filter.- Incase of
true: Count will be shown for each option under each column filter.
showLockColumnsButton: Boolean
- This option will allow user to
lock/pinindividual columns.- This option will provide a
Lockbutton option on top right.- Upon clicking on this button will toggle
column lock/pin optionson each column header.- This will work on only those columns (Object) of fields which contains
lockableas true.
memorizeSettingsLocally: Boolean
- This option will automatically memorize all the user changes locally which will be applied when browser is refreshed or visited next time.
- This option will also provide a
clear savedbutton option on top right.- Upon clicking on this button will clear all the locally stored settings.
- Button will be colored if something is stored locally, whereas it will be greyed when there is no data saved.
defaultValue: String
- This props is use to set the default text for any value which is blank.
- This can be overridden with field level
defaultValue.
buttonThemeColor: String
- This props is use to set the default color for any button or notifications.
- The default value is
red.- You can choose any main Color Palette from Materialize Color Palette.
- Examples of main color palettes are :
red,pink,deep-purple,tealetc.- You can also customize the color scheme by creating two global css classes i.e.
your-custom-class-name&your-custom-class-name-text.For Example: If you have a custom color code then choose some css class name of your choice, let's say comp-theme, then create two css classes with name: comp-theme & comp-theme-text.And passbuttonThemeColorvalue as comp-themeSample codeis shown below
.comp-theme {
background: #d50000 !important;
}
.comp-theme-text {
color: #d50000 !important;
}
Custom buttons on header
- data-table-vue provides the facility to add your own custom buttons on header section.
- There are two slots where custom buttons can be placed1. Left side on the header2. Right side on the header.
1. Add custom buttons on left side
- Pass your html code inside the
data-table-vue directive.- Use slot name as
headerOptionsLeft.Sample codeis shown below
Template Section
<template>
<div>
<div class="col s12">
<div class="card">
<div class="card-content">
<div class="row no-margin">
<div id="v