dark-watermark
v2.0.0
Published
暗水印工具
Downloads
7
Readme
dart-watermark(组件名)
概述
暗水印插件
Install(安装)
npm install dart-watermark -D
示例
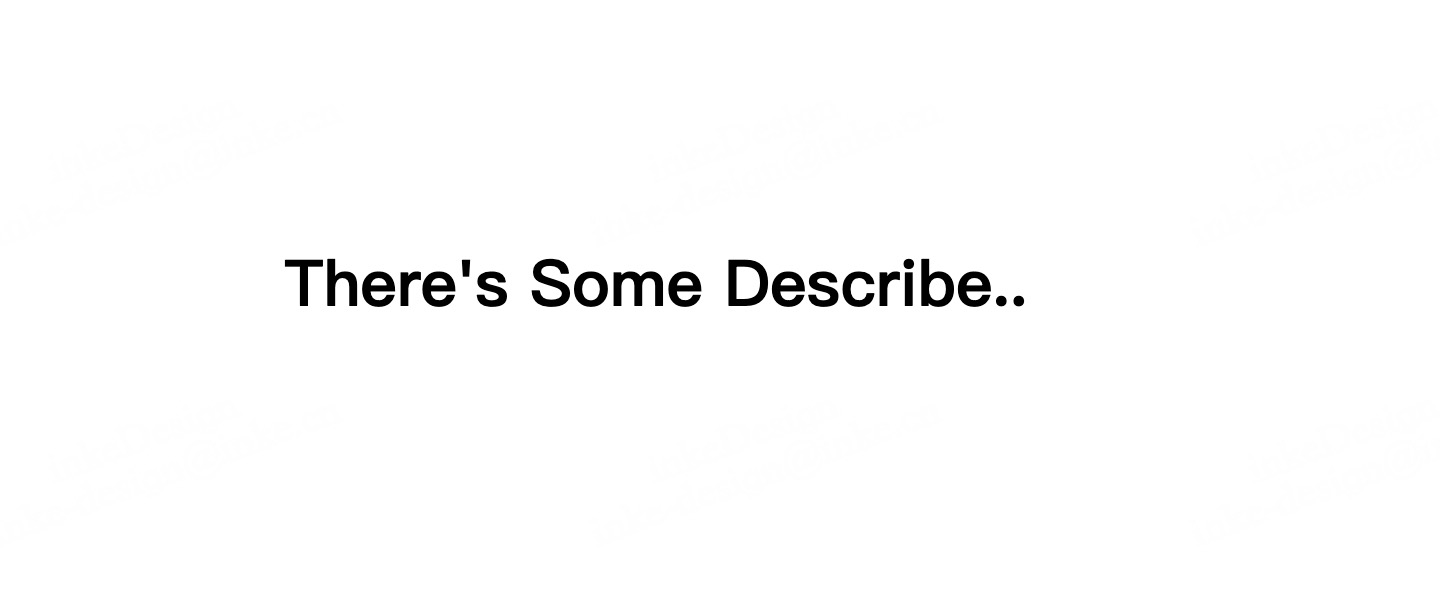
明水印示例:

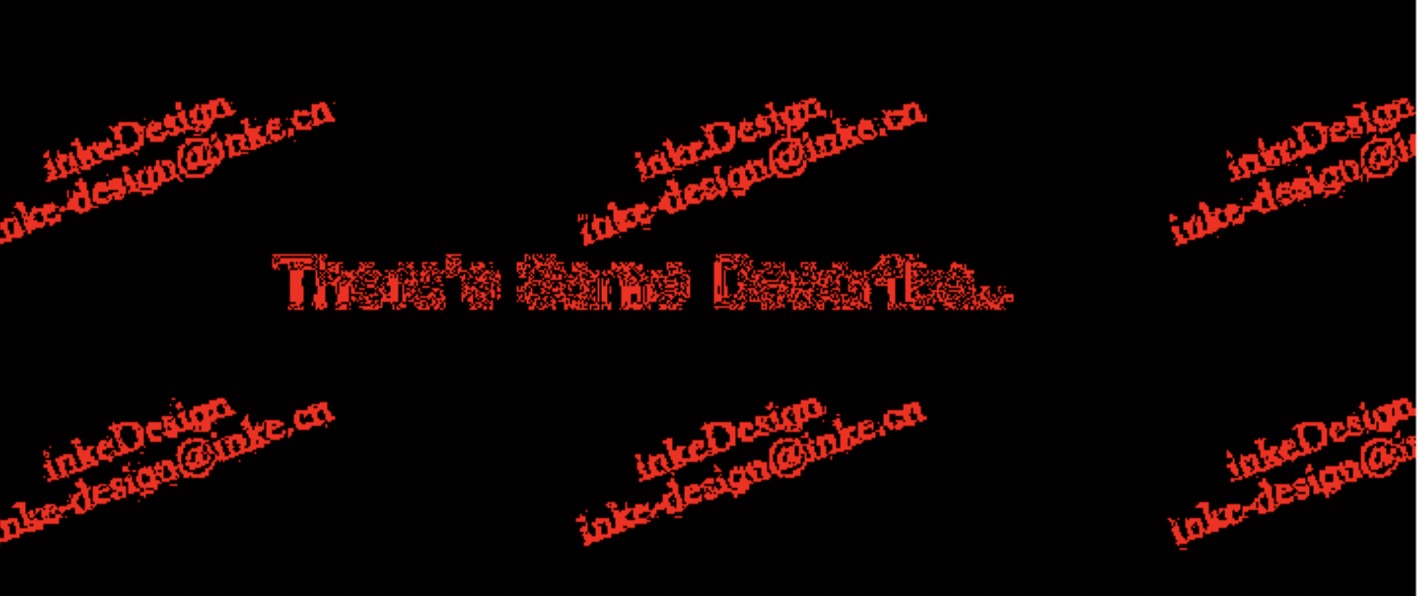
暗水印示例:

暗水印解析示例:

Usage(使用)
此插件输出暗水印蒙层图片,可设置为任何模块的背景上,使其拥有暗水印。
apis
- darkWaterMark(options, type)
- type类型分为: bright - 明水印 \ dark - 暗水印, 您可以自由选择
- options参数如下 1、content {String} 可用 \n 进行折行,示例:'inke \n design' 2、rotation: {Float} 旋转角度 0 - 1; 默认 0.4 3、fontSize: {Number} 默认22
- darkWaterMark.anaylzeMark(imgDOM) 解析api 返回解析后的base64图片
user it
const base64Image = darkWaterMark();... 其他内容 ...
Contact me(联系我)
License
MIT Copyright (c) 2021 - forever
