daisyui-devtools
v0.0.1
Published
a react component that allows you to adjust your daisyui theme directly in your react project
Downloads
8
Maintainers
Readme
DAISYUI DEVTOOLS
a react component that allows you to adjust your daisyui theme directly in your react project
npm install -D daisyui-devtoolsand use it like such
<DaisyUiDevtools/>remember to lazily load the component in dev mode to avooid sending it to production
const DaisyUiDevtools =
process.env.NODE_ENV === 'production'
? () => null // Render nothing in production
: React.lazy(() =>
// Lazy load in development
import('daisyui-devtools').then((res) => ({
default: res.DaisyUiDevtools,
})),
)
or customize it with options
<DaisyUiDevtools
drawerClassname="w-fit" // optional: styles for the drawer
drawerID="daisyui-devtools-drawer" // optional: used by the underlying drawer , chage it if it conflicts
iconClassname="text-primary" // optional: add classes to the icon
position="start" //optional:start or end : whre the theme picker drawer will open from
toggleClassname="drawer-button" //optional: styles for the drawer toggle
togglePosition="bottom-left" //optional: position of the drawer toggle button
/>Devtools while clodes

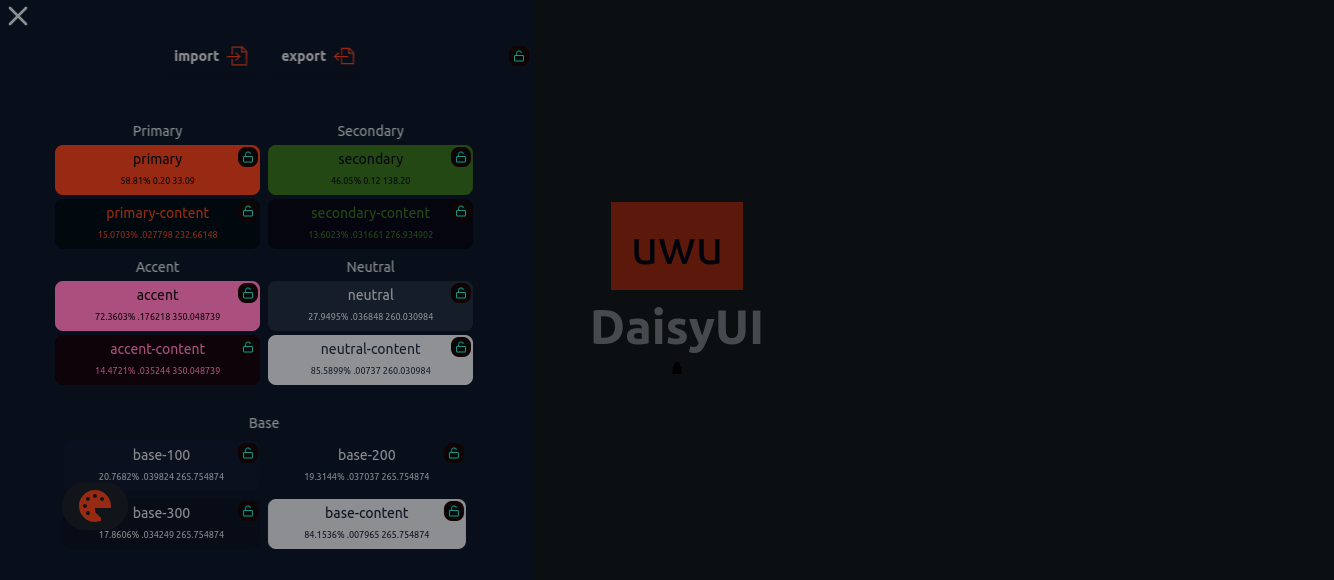
Devtools while open

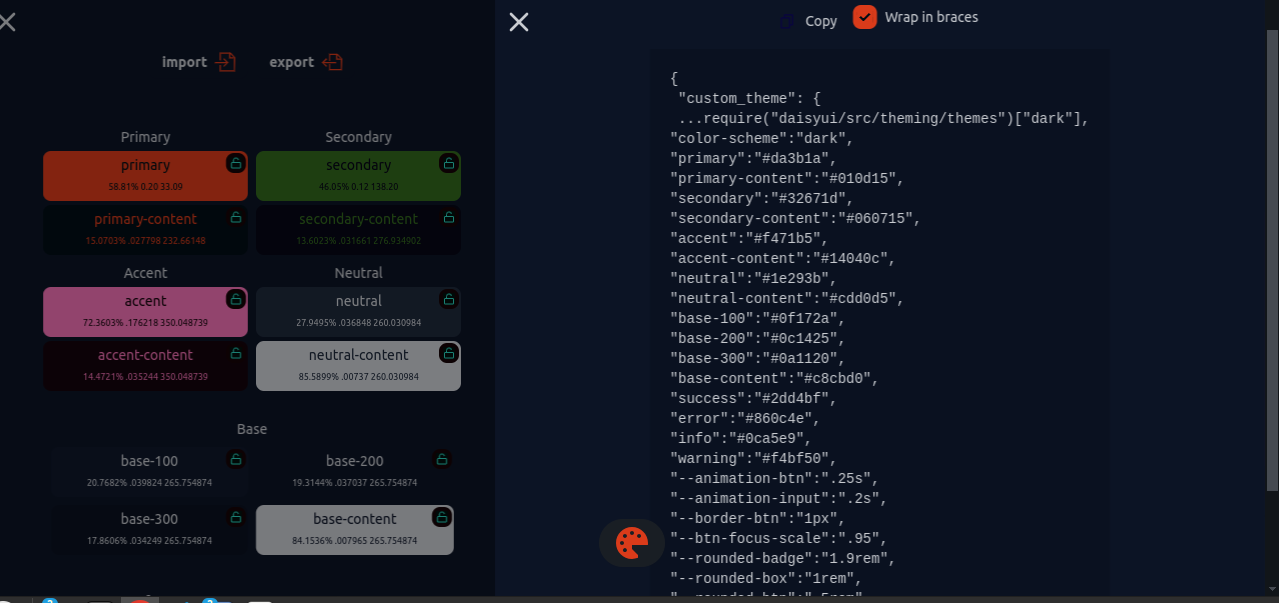
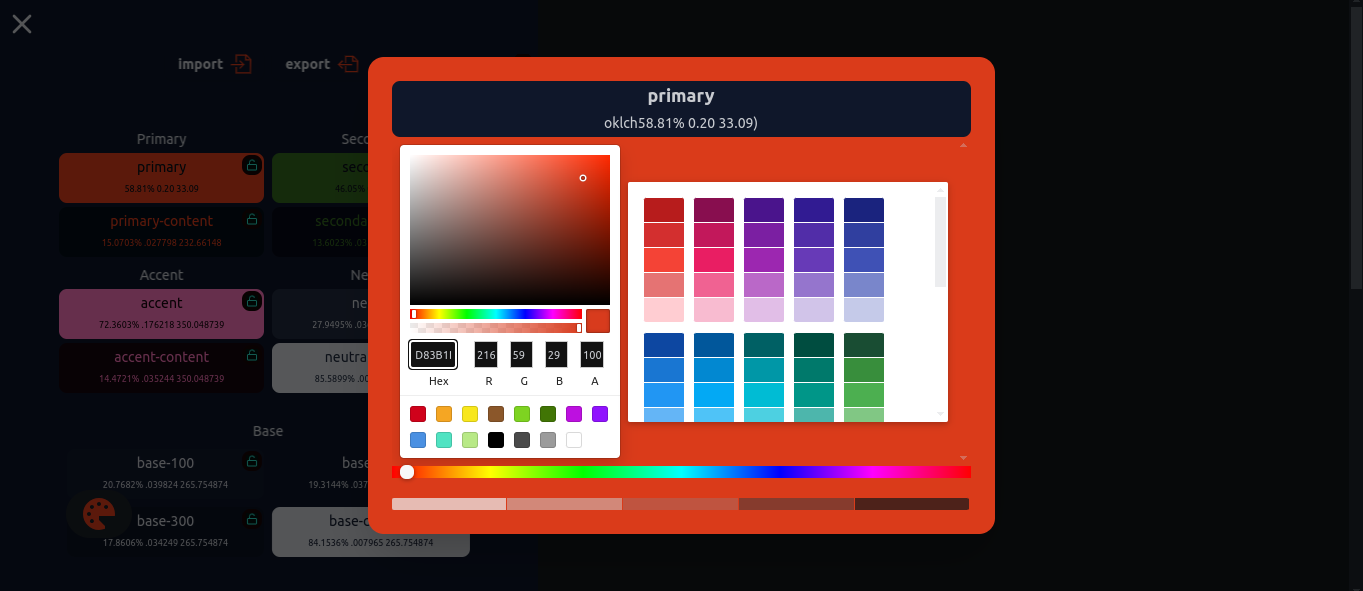
Devtools while openwith open modal

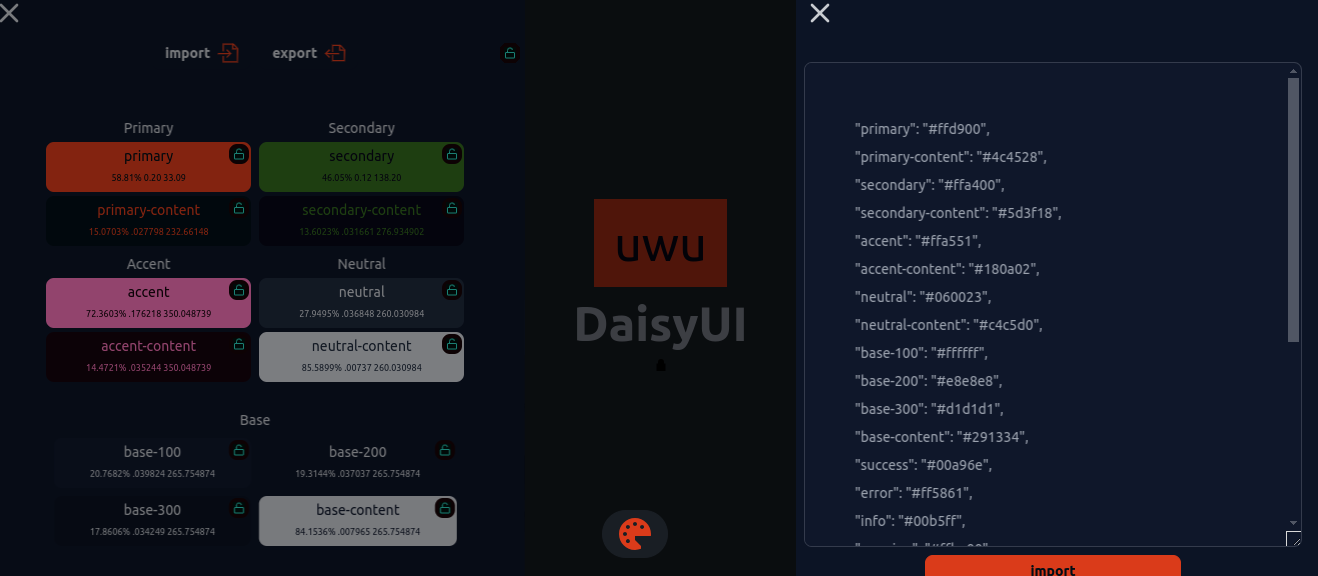
Devtools import theme

Devtools export theme