cypress-spellcheck
v1.0.2
Published
A lightweight cypress module for identifying possible spelling errors found within your application.
Downloads
6
Maintainers
Readme
About The Project

This module is designed to help flag spelling mistakes found within your application. While this type of assertion is not necessary for most tests it proves to be beneficial in initial test scripts executed against new products and projects. Once you've had time to write assertions for the static strings in your application you can remove calls to this module from your tests.
Note: The spelling logic found within this module was provided by the spellcheck-js node module.
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
This module is distributed via npm which is bundled with node and should be installed as one of your existing Cypress project's devDependencies.
Installation
Execute the following npm command from your projects root directory.
npm i cypress-spellcheck --save-devSetup
The Cypress Spellcheck Library extends the Cypress' cy command.
- To access the spellcheck assertion You must first add this line to your project's cypress/support/commands.js file.
import "cypress-spellcheck";Example of a working cypress/support/commands.js file.
import "./commands"
import "../../node_modules/cypress-spellcheck";- Next, you'll need to include the spellCheck task in your cypress.config.js file by adding this to the top of the file.
const spellCheck = require("cypress-spellcheck/task");- Finally, you'll need to initialize the spellCheck task by including the following call within "setupNodeEvents".
spellCheck(on);Full example of a cypress.config.js file
const { defineConfig } = require("cypress");
const spellCheck = require("cypress-spellcheck/task");
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
spellCheck(on)
},
},
});You can now use assetions within the Testing Library simply by calling cy.isSpelledCorrectly.
cy.isSpelledCorrectly("something and something else", "example string");Usage
To use the assertions in your tests simply call the isSpelledCorrectly function.
cy.isSpelledCorrectly(string, description, [..., whiteListedCustomWords]);The function takes three arguments:
- (Required) The string of text you wish to verify.
- (Required) A description of the text that will be used in the test output.
- (Optional) An array of custom words you wish to whitelist for all future test runs.
- eg. ["customWordOne", "customWordTwo"]
- Note: Whitelisting words is permanent and could negatively impact future test runs.
Example verifying the page title doesn't contain any spelling mistakes:
it('The page title should not contain any spelling mistakes', () => {
cy.visit('cypress/e2e/html/no-spelling-mistakes.html').then(() => {
cy.get('html').then(function (e) {
let title = e.find('title').text();
cy.isSpelledCorrectly(title, 'website title');
});
});
});Example whitelisting a word and verifying the page title doesn't contain any spelling mistakes:
it('The page title should not contain any spelling mistakes', () => {
cy.visit('cypress/e2e/html/no-spelling-mistakes.html').then(() => {
cy.get('html').then(function (e) {
let title = e.find('title').text();
cy.isSpelledCorrectly(title, 'website title', ['catz', 'dogz']);
});
});
});Example iterating over multiple paragraph elements and verifying they do not contain spelling mistakes:
cy.get('p').each((paragraph) => {
let text = paragraph.text();
cy.isSpelledCorrectly(text, `paragraph ("${text}")`);
});
Testing The Module
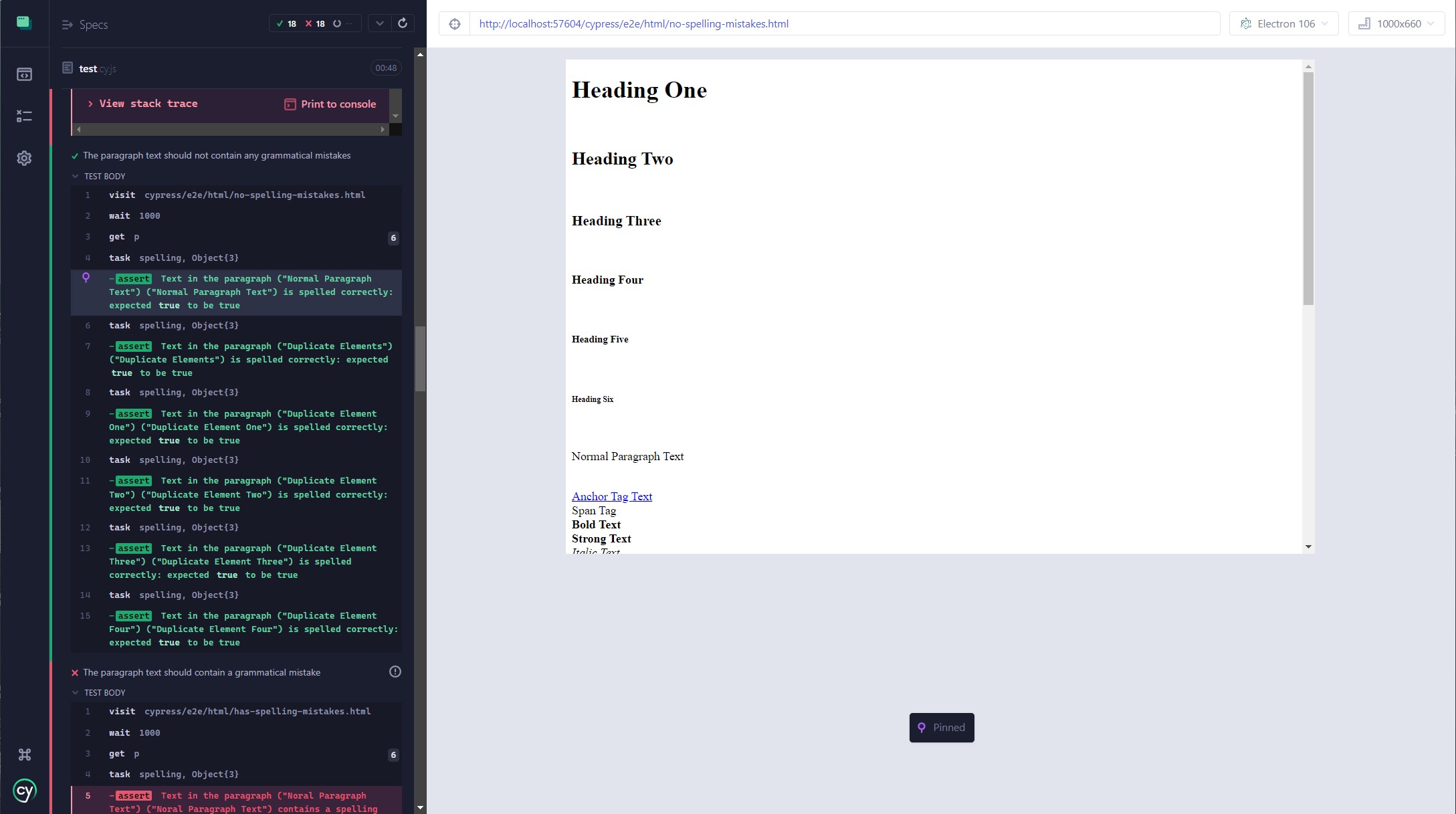
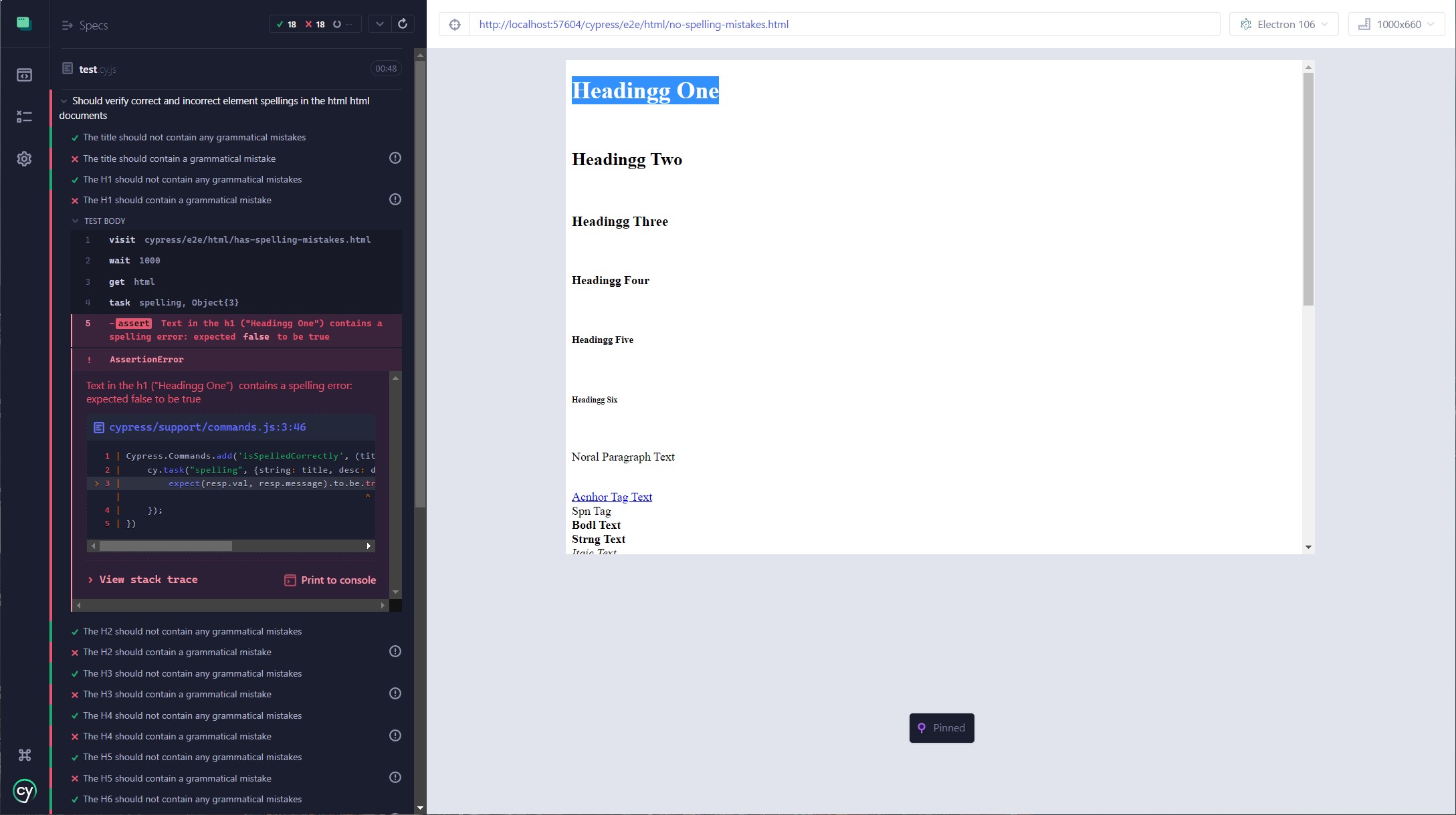
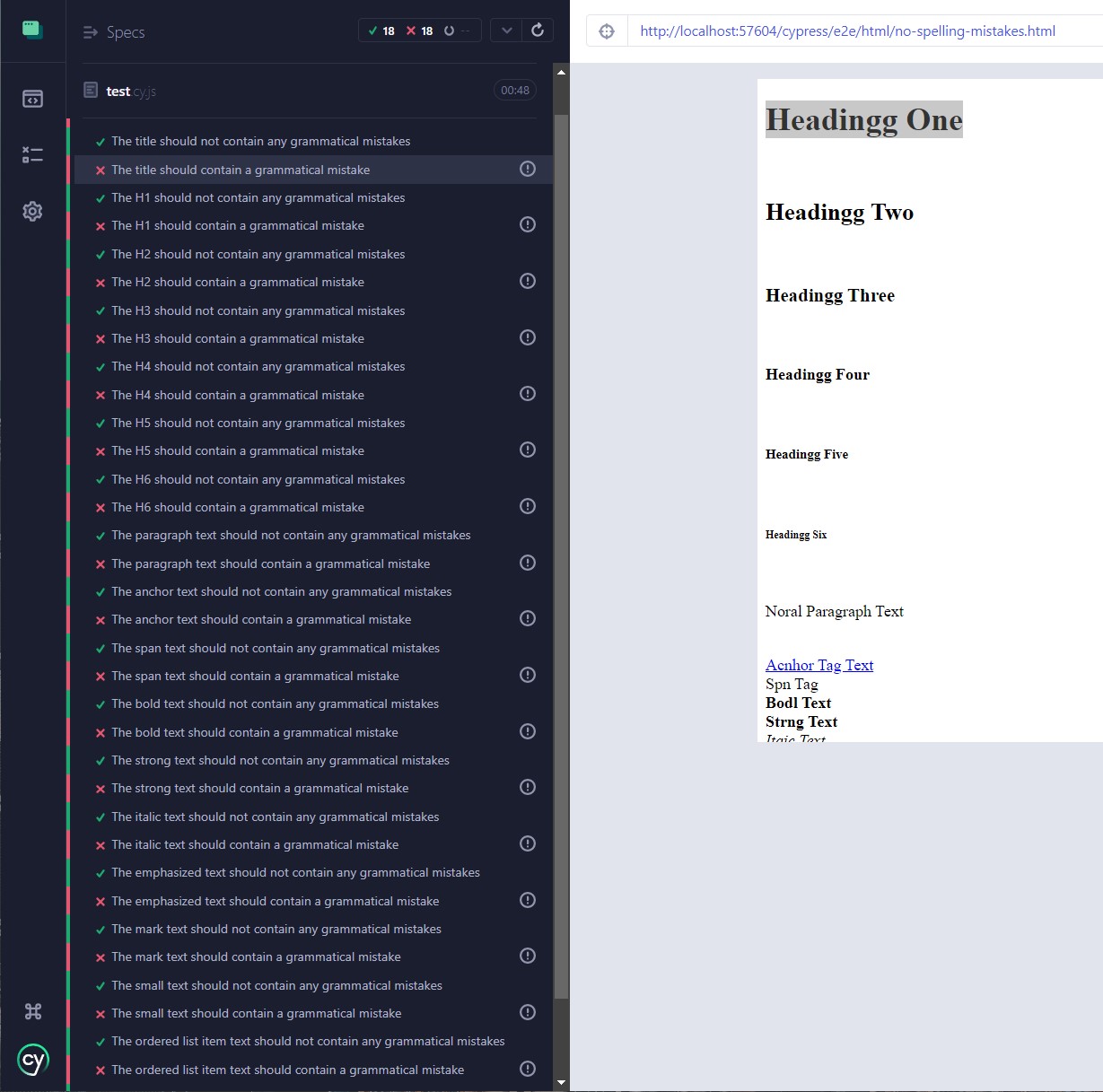
Navigate to the node module and then execute the following command to run a Cypress test against two dummy html documents. The test script contains 36 tests with a total of 18 passing assertions and 18 failing.
npm run testThe executed test will result in an even number of passed and failed results as the no-spelling-mistakes.html and has-spelling-mistakes.html documents are tested.

See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Project Link: https://github.com/waltir/cypress-spellcheck




