cypress-discord-webhook-integration
v1.2.5
Published
Discord Webhook integration for Cypress autotests
Downloads
597
Readme
This package helps to send reports for Cypress Autotests to Discord channel.
⚠️ From version 1.2.0, please use this import: const { sendToDiscordWebhook } = require('cypress-discord-webhook-integration'); ⚠️
- Installation
- Default data in message for Discord
- Prepare your Discord Server for using package
- Add package into
cypress.config.jsfile: - Running code
- Example
- Notes
Installation
npm i cypress-discord-webhook-integrationDefault data in message for Discord
username=Cypress Autotest ReportavatarUrl=https://avatars.githubusercontent.com/u/8908513?s=200&v=4content=Report from Cypress:\nDate: <now_date>

Prepare your Discord Server for using package
- Open Server Settings in Discord Server

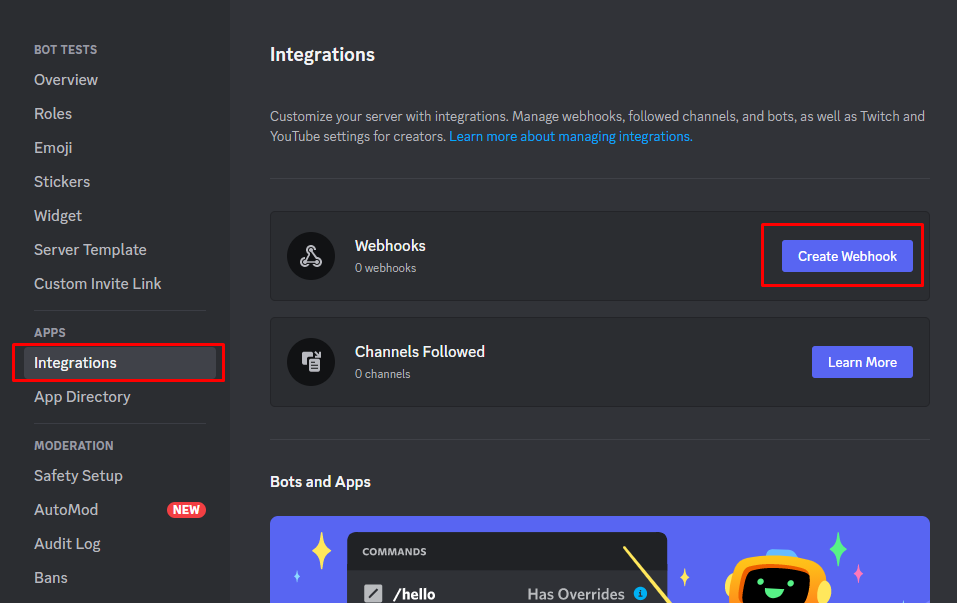
- Open Integrations tab and click on the Create Webhook button

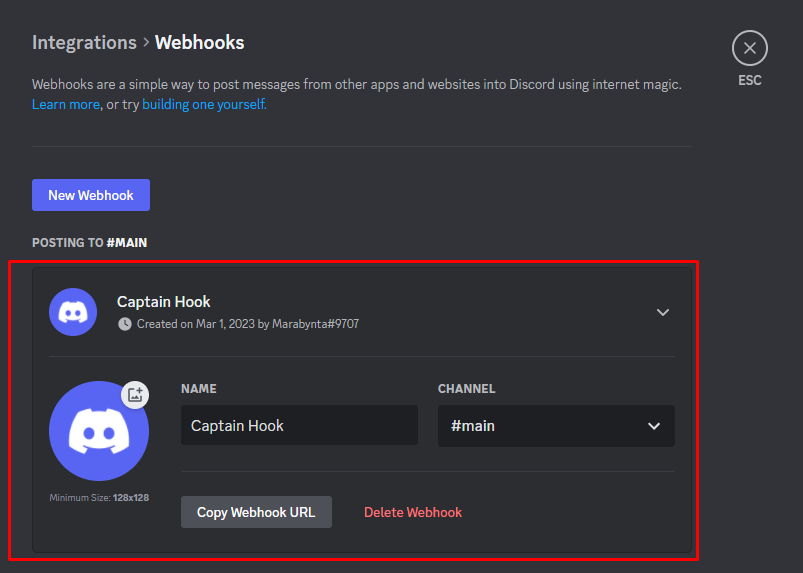
- Click on your Webhook > Webhook is expanded

- Setup your Webhook and click on the Copy Webhook URL button (this URL will be used for
.envfile)

Add package into cypress.config.js file:
- Create an
.envfile or add this param to existed file with environments:
WEBHOOK_URL=https://discord.com/api/webhooks/id/token- Setup your reported for Cypress
- Add this package to
cypress.config.jsfile. Example:
const { defineConfig } = require('cypress');
require('dotenv').config();
module.exports = defineConfig({
e2e: {
// other settings
setupNodeEvents(on, config) {
on('after:run', async (results) => {
// on this step report should be generated
// --------------------required part------------------------------
const { sendToDiscordWebhook } = require('cypress-discord-webhook-integration'); // import lib
const webhookURL = process.env.WEBHOOK_URL; // REQUIRED: Webhook URL for Discord
const files = ['./cypress/reports/html/index.html']; // REQUIRED: File paths
// --------------------required part------------------------------
// --------------------custom data------------------------------
const customUsername = 'Custom Username for Bot'; // Custom name for Bot's username in Discord
const customMessage = 'Custom message for Bot'; // Custom message for Bot's message in Discord
const customAvatar = 'https://cdn.sanity.io/images/o0o2tn5x/production/13b9c8412093e2f0cdb5495e1f59144967fa1664-512x512.jpg'; // Custom avatar URL for Bot in Discord
// --------------------custom data------------------------------
// --------------------required part------------------------------
// Using function
await sendToDiscordWebhook(
webhookURL, // required variable
files, // required variable
customMessage, // set to undefined if you don't use custom message, but use custom avatar, custom username or convertHtmlToPng functionality
customUsername, // set to undefined if you don't use custom username, but use custom avatar or convertHtmlToPng functionality
customAvatar, // set to undefined if you don't use custom message, but use convertHtmlToPng functionality
true, // if you want to convert HTML files to PNG set it as true, or remove it if you don't want to use this functionality
);
// --------------------required part------------------------------
});
return config;
},
specPattern: 'cypress/e2e/**/*.spec.{js, jsx, ts, tsx}',
},
});
Running code
- Run Cypress tests:
npx cypress run - After it you should see message in Discord channel which you selected in Webhook

- You can upload report from Discord channel when you want.
Video example:
https://user-images.githubusercontent.com/104084410/222214637-f130fda1-fcf3-4dab-83f7-a53a087fbbf5.mp4
Example
You can use this example: https://github.com/Smoliarick/cypress-discord-webhook-integration-example. This project was set up using cypress-discord-webhook-integration package.
Notes
Version 1.1.0
I've added new functionality which helps to convert HTML reports to PNG file for Discord.
await sendToDiscordWebhook(
webhookURL, // required variable
files, // required variable
customMessage, // set to undefined if you don't use custom message, but use custom avatar, custom username or convertHtmlToPng functionality
customUsername, // set to undefined if you don't use custom username, but use custom avatar or convertHtmlToPng functionality
customAvatar, // set to undefined if you don't use custom message, but use convertHtmlToPng functionality
true, // if you want to convert HTML files to PNG set it as true, or remove it if you don't want to use this functionality
);Example (when you use only convertHtmlToPng functionality, but don't want to use other functions):
await sendToDiscordWebhook(
webhookURL, // required variable
files, // required variable
undefined, // set to undefined if you don't use custom message, but use custom avatar, custom username or convertHtmlToPng functionality
undefined, // set to undefined if you don't use custom username, but use custom avatar or convertHtmlToPng functionality
undefined, // set to undefined if you don't use custom message, but use convertHtmlToPng functionality
true, // if you want to convert HTML files to PNG set it as true, or remove it if you don't want to use this functionality
);Just set true value to convertHtmlToPng variable. Your paths to files should contain .html at the end of the file path. It convert HTML file to PNG file and put PNG file into you directory, after it these PNG files will be send to Discord.
Version 1.2.0
From this version you can use several ways to send messages with PNG files:
on('after:run', async (results) => {
await afterRunHook();
// --------------------required part------------------------------
const { sendToDiscordWebhook } = require('cypress-discord-webhook-integration'); // import lib
const webhookURL = process.env.WEBHOOK_URL; // REQUIRED: Webhook URL for Discord
const files = ['./cypress/reports/html/index.html']; // REQUIRED: File paths
// --------------------required part------------------------------
// --------------------custom data------------------------------
const customUsername = 'Custom Username for Bot'; // Custom name for Bot's username in Discord
const customMessage = 'Custom message for Bot'; // Custom message for Bot's message in Discord
const customAvatar = 'https://cdn.sanity.io/images/o0o2tn5x/production/13b9c8412093e2f0cdb5495e1f59144967fa1664-512x512.jpg'; // Custom avatar URL for Bot in Discord
// --------------------custom data------------------------------
// --------------------required part------------------------------
// Using function
await sendToDiscordWebhook(
webhookURL, // required variable
files, // required variable
customMessage, // set to undefined if you don't use custom message, but use custom avatar, custom username or convertHtmlToPng functionality
customUsername, // set to undefined if you don't use custom username, but use custom avatar or convertHtmlToPng functionality
customAvatar, // set to undefined if you don't use custom message, but use convertHtmlToPng functionality
true, // if you want to convert HTML files to PNG set it as true, or remove it if you don't want to use this functionality
);
// --------------------required part------------------------------
});on('after:spec', async (results) => {
await afterRunHook();
// --------------------required part------------------------------
const { sendToDiscordWebhook } = require('cypress-discord-webhook-integration'); // import lib
const webhookURL = process.env.WEBHOOK_URL; // REQUIRED: Webhook URL for Discord
const files = ['./cypress/reports/html/index.html']; // REQUIRED: File paths
// --------------------required part------------------------------
// --------------------custom data------------------------------
const customUsername = 'Custom Username for Bot'; // Custom name for Bot's username in Discord
const customMessage = 'Custom message for Bot'; // Custom message for Bot's message in Discord
const customAvatar = 'https://cdn.sanity.io/images/o0o2tn5x/production/13b9c8412093e2f0cdb5495e1f59144967fa1664-512x512.jpg'; // Custom avatar URL for Bot in Discord
// --------------------custom data------------------------------
// --------------------required part------------------------------
// Using function
await sendToDiscordWebhook(
webhookURL, // required variable
files, // required variable
customMessage, // set to undefined if you don't use custom message, but use custom avatar, custom username or convertHtmlToPng functionality
customUsername, // set to undefined if you don't use custom username, but use custom avatar or convertHtmlToPng functionality
customAvatar, // set to undefined if you don't use custom message, but use convertHtmlToPng functionality
true, // if you want to convert HTML files to PNG set it as true, or remove it if you don't want to use this functionality
);
// --------------------required part------------------------------
});// Add the next line at the beginning of the file
const { sendToDiscordWebhookForEachSpec, afterSpecFunction } = require('cypress-discord-webhook-integration'); // import lib
// Add the next lines into the setupNodeEvents function
on('after:spec', async (results) => {
await afterRunHook();
await afterSpecFunction('./cypress/reports/html/index.html');
});
on('after:run', async (results) => {
// --------------------required part------------------------------
const webhookURL = process.env.WEBHOOK_URL; // REQUIRED: Webhook URL for Discord
// --------------------required part------------------------------
// --------------------custom data------------------------------
const customUsername = 'Custom Username for Bot'; // Custom name for Bot's username in Discord
const customMessage = 'Custom message for Bot'; // Custom message for Bot's message in Discord
const customAvatar = 'https://cdn.sanity.io/images/o0o2tn5x/production/13b9c8412093e2f0cdb5495e1f59144967fa1664-512x512.jpg'; // Custom avatar URL for Bot in Discord
// --------------------custom data------------------------------
// --------------------required part------------------------------
// Using function
await sendToDiscordWebhookForEachSpec(
webhookURL, // required variable
customMessage, // set to undefined if you don't use custom message, but use custom avatar, custom username functionality
customUsername, // set to undefined if you don't use custom username, but use custom avatar functionality
customAvatar, // set to undefined if you don't use custom message
);
// --------------------required part------------------------------
});