cyp-socket
v1.0.6
Published
socket处理工具
Downloads
2
Readme
为了提升开发团队应对业务需求的响应速度,提高跨平台技术栈的应用占比;需要对H5、RN的技术卡点逐一攻破;本工具的出发点是为了满足项目内大量竞拍倒计时的快捷处理。
目的
通过简单方法调用可方便处理针对如 xx:xx:xx 格式的倒计时
使用方法
浏览器
安装:
yarn add '@souche-f2e/worker-timer'使用:
import Timer from '@souche-f2e/worker-timer';
// 向任务队列内添加并开始为id的倒计时
Timer.start({
id: '01', // 该计时的唯一标识
time: state.time, // xx:xx:xx 格式的时间
update: (d) => { state.time = d; }, // 更新时间回调:(time) => { }
trigger: () => { onCheckTimeOut(); }, // 倒计时结束时触发回调
});
// 停止id的倒计时
Timer.stop('01');
// 清空任务队列内的所有倒计时
Timer.clear();
// 关闭webworker,执行后不可再start(),建议在页面入口文件统一卸载
Timer.terminate(); 微信小程序Taro
由于小程序对worker的加载路径及方式有特定要求,这里现提供手动加载的方式供使用
- 在app.json 内添加
workers: 'worker'配置; - 在微信小程序项目根目录新建文件夹
worker; - 将本仓库内
wxmini/tick.worker.js复制到 上一步新建的文件夹中; - 将本仓库内
wxmini/timer.js复制到 项目内后即可使用,api与上面一致。
兼容性
sdk内对syntax用babel进行了转换,考虑只兼容ios10+,为保障体积与性能,故没有对Map,padStart等方法进行转换。
ios10以及10以上
性能
全局单例worker,单例setInterval,能够保障倒计时的性能与准确性。
测试调用商户端PC的线上竞拍大厅车列表接口,100+辆车,1小时倒计时,前后台任务测试无误差。
资源大小
worker-timer/lib/index.js
+--------------------------------------------------------------+
| Size | 4.01 KiB |
|--------------------------------------------------------------|
| Gzipped | 2.03 KiB |
|--------------------------------------------------------------|
| Mime type | application/javascript |
+--------------------------------------------------------------+
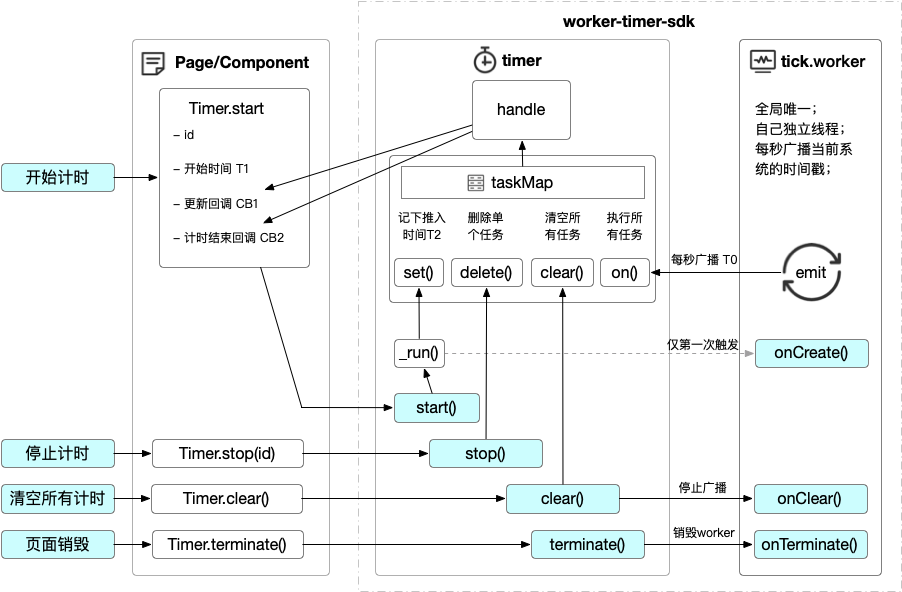
实现原理
关键词:rollup、webworker、发布订阅模式