custom-multiselect-with-counter
v0.0.4
Published
[](https://www.npmjs.com/package/@ngx-lib/multiselect) [
- 👀Observable
- 🅰️@angular 6+
- 👨👧👧Grouping
- etc...
Getting Started
It's super easy to get started with Angular multiselect dropdown. Only three steps are required:
Install
@ngx-lib/multiselectpackageImport module
NgxMultiselectModuleinto yourapp.module.tsimport { NgxMultiselectModule } from '@ngx-lib/multiselect'; @NgModule({ imports: [ ..., NgxMultiselectModule // <-- add module in imports ], bootstrap: [AppComponent], providers: [...], declarations: [...] }) export class AppModule { }Use
ngx-multiselecton HTML<ngx-multiselect [(ngModel)]="selectedCountry" [options]="countries" ngDefaultControl> </ngx-multiselect>import { Component, OnInit } from '@angular/core'; @Component({...}) export class AppComponent implements OnInit { countries; selectedCountry; ngOnInit() { this.countries = [ { id: 1, name: "India"}, { id: 2, name: "USA" }, { id: 3, name: "China" }, { id: 4, name: "Japan" } ]; this.selectedCountry = [{ id: 1, name: "India" }]; } }
Stackblitz Demo
Developer tasks
We use npm to manage the dependencies and to run build tasks.
You should run all these tasks from the multiselect/docs_app folder.
Here are the most important tasks you might need to use:
npm install- install all the dependencies.npm run setup- install all the dependencies and run dgeni on the docs.npm run build- create a production build of the application (after installing dependencies, etc).npm start- run a development web server that watches the files; then builds the doc-viewer and reloads the page, as necessary.npm run serve-and-sync- run both thedocs-watchandstartin the same console.npm run lint- check that the doc-viewer code follows our style rules.npm test- watch all the source files, for the doc-viewer, and run all the unit tests when any change.npm test -- --watch=false- run all the unit tests once.npm run e2e- run all the e2e tests for the doc-viewer.npm run docs- generate all the docs from the source files.npm run docs-watch- watch the multiselect source and the docs files and run a short-circuited doc-gen for the docs that changed (don't work properly at the moment).npm run docs-lint- check that the doc gen code follows our style rules.npm run docs-test- run the unit tests for the doc generation code.npm run build-ie-polyfills- generates a js file of polyfills that can be loaded in Internet Explorer.
Running unit tests
Run test cases
ng test --project='multiselect'
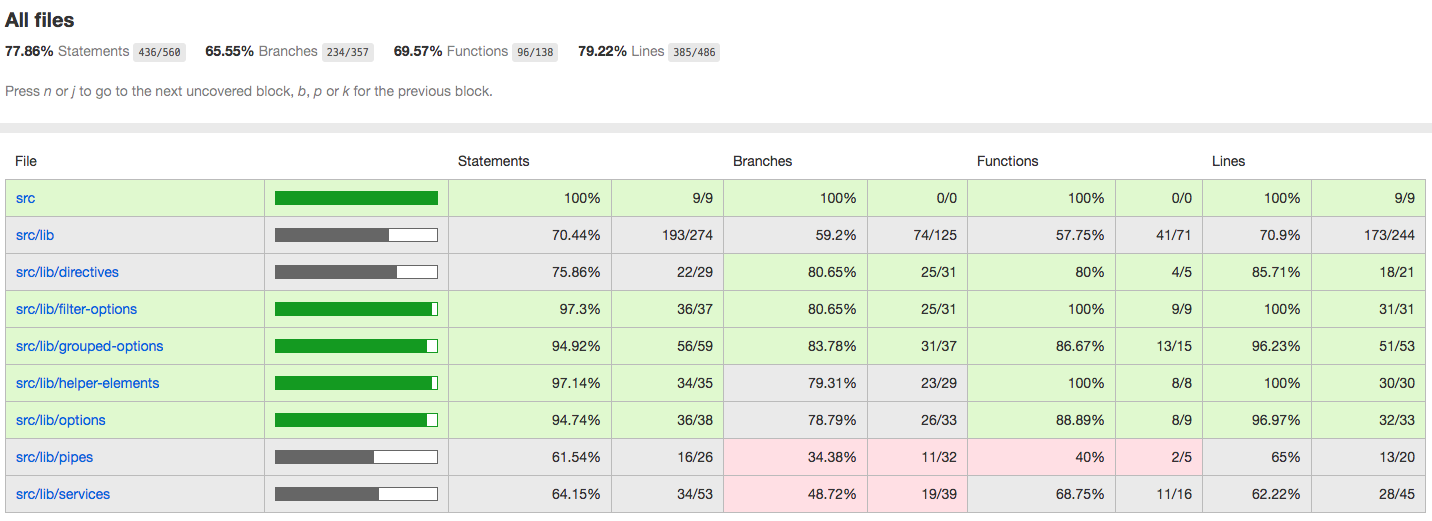
Check code coverage
ng test --project='multiselect' --code-coveragenpx http-server -c-1 -o -p 9875 ./coverage