custom-image-radio-button
v1.1.1
Published
A custom designed react native Radio Button that can be used instead of radio-buttons for setting wrong icons when the option is wrong by updating params
Downloads
2
Maintainers
Readme
custom-image-radio-button

custom-image-radio-button is a plugin to create seperate radio buttons without using radio groups thus increasing flexibility to use any where in the component. in this component we can also set custom images for right option and wrong option if needed by passing params.
Getting started
$ npm install custom-image-radio-button --save
$ yarn add custom-image-radio-button
To use this dependency in your project, the following packages are needed.
- 'react'
- 'react-native-gesture-handler'
- 'react-native'
- '@expo/vector-icons'
Mostly automatic installation
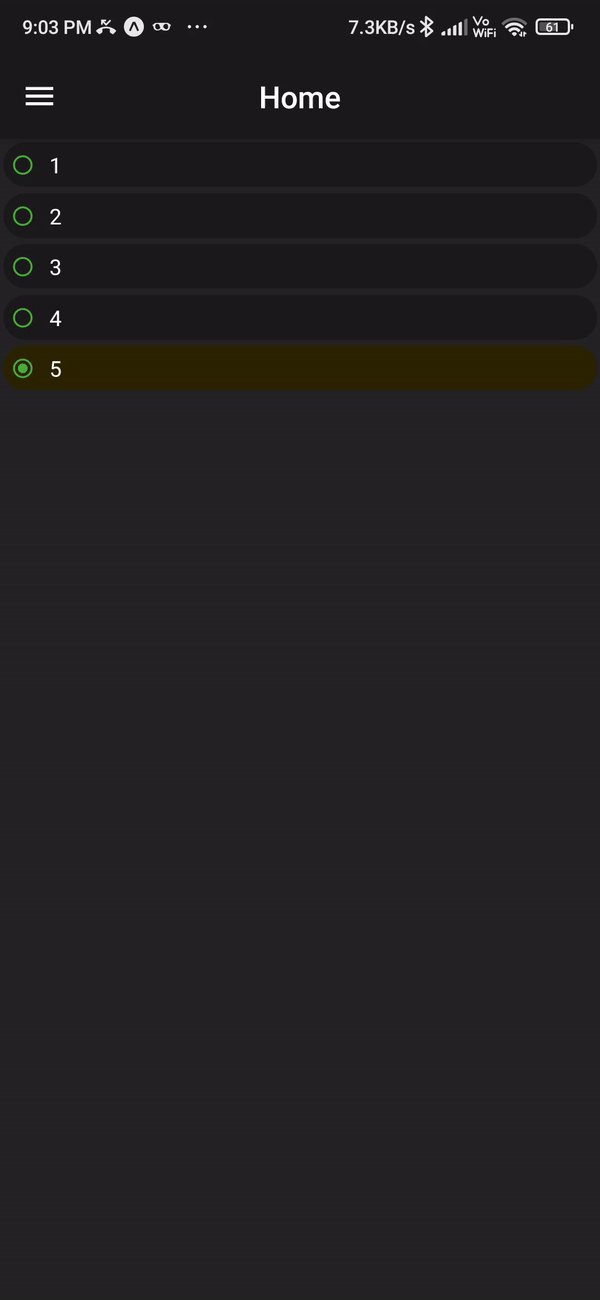
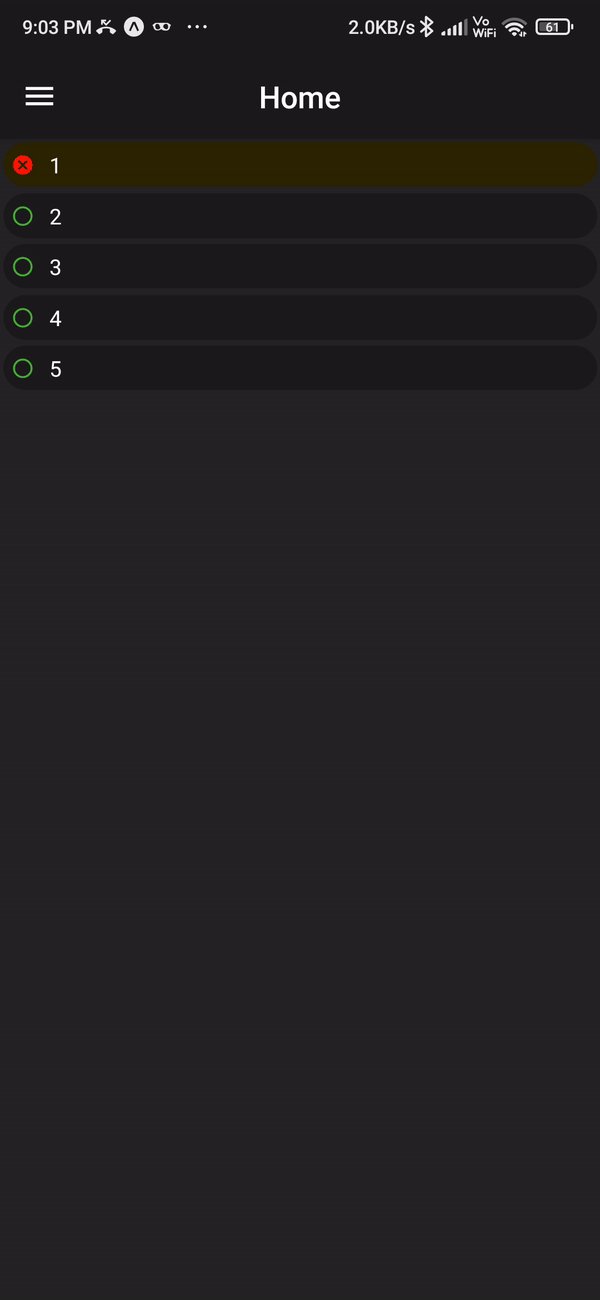
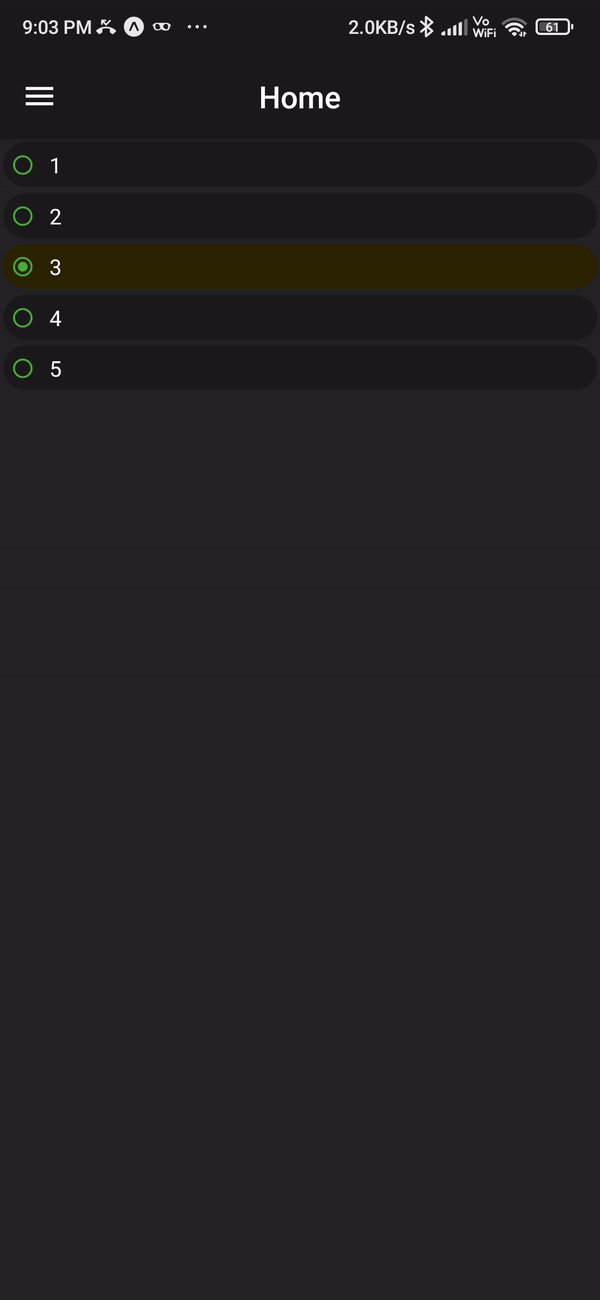
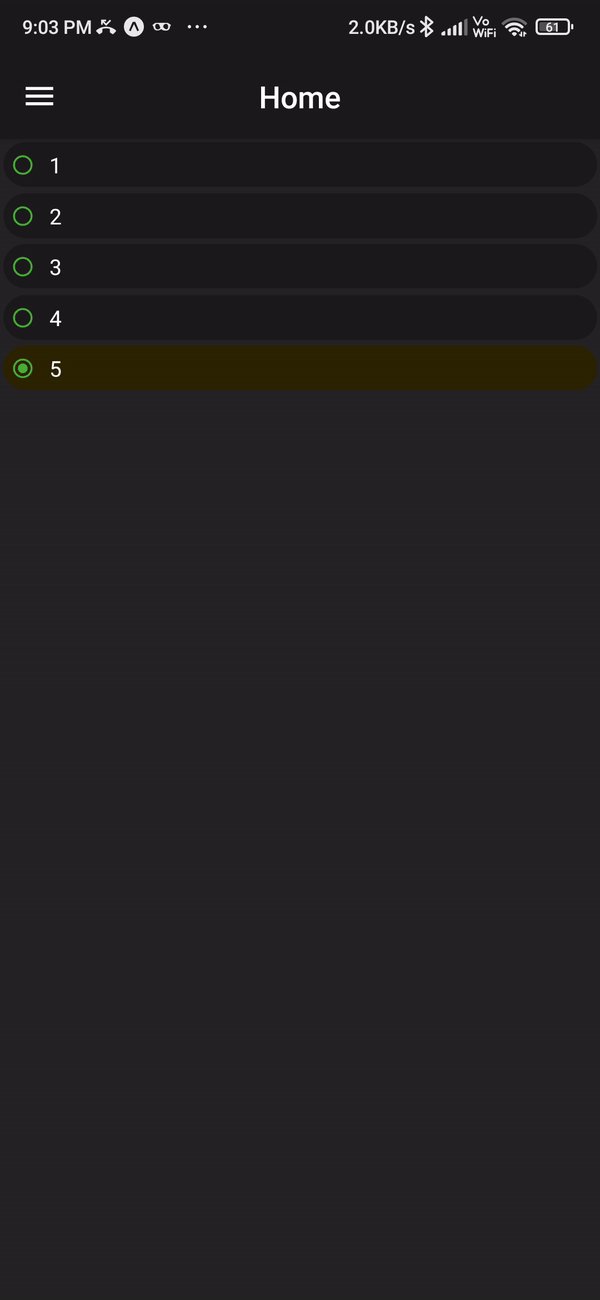
Usage (Example of custom-image-radio-button )
import React, {Component} from 'react';
import RadioButton from 'custom-image-radio-button';
import { TouchableOpacity } from "react-native-gesture-handler";
import { View, Text } from "react-native";
import { MaterialIcons } from '@expo/vector-icons';
/*
npm install custom-image-radio-button
*/
export default class App extends Component{
constructor(props){
super();
}
render(){
var s = [1,2,3,4,5];
return (
<View>
{s.map((value, index) => { return (<RadioButton wrongAnsIcon={<MaterialIcons name="cancel" size={15} color={'red'} />} getCancelIconIndex={0} getRightIconIndex={1} correctAnsIcon={<MaterialIcons name="cancel" size={15} color={'green'} />} optionSelectColor={'yellow'} radioButtonColor={'green'} index={this.state.selectedIndex} onSelect={()=>{
//update value on tap by setting state
//option will be highlighted when index and value are equal
// this.setState({
// selectedIndex : index
// })
}} key={index} value={index} option ={value} showWrongIcon ={true} showCorrectIcon={true} getRightIconIndex={1}/>)})}
</View>
);
}
}
// TODO: What to do with the module?
RadioButton;required Props and its datatypes :
required Props and its datatypes :
getCancelIconIndex : null or Integer
index : null or Integer
getRightIconIndex : null or Integer
value : null or Integer of selected index
showWrongIcon : boolean
showCorrectIcon : boolean
option : String
radioButtonColor : any Color String
optionSelectColor : highlighted optionColor String
wrongAnsIcon : any @expo/vector-icons
correctAnsIcon : any @expo/vector-icons
onSelect : func()
. Option will be selected or highlighted from this method.
Credit goes to :
- 'react'
- 'react-native-gesture-handler'
- 'react-native'
- '@expo/vector-icons'
Contribution :
if you like my work 😀 u can contribute using vpa : krishna.santho08@okaxis
it will be a great support to me ☺.
