csv-html-table
v1.0.0
Published
Display any CSV file as a searchable, filterable, pretty HTML table.
Downloads
10
Readme
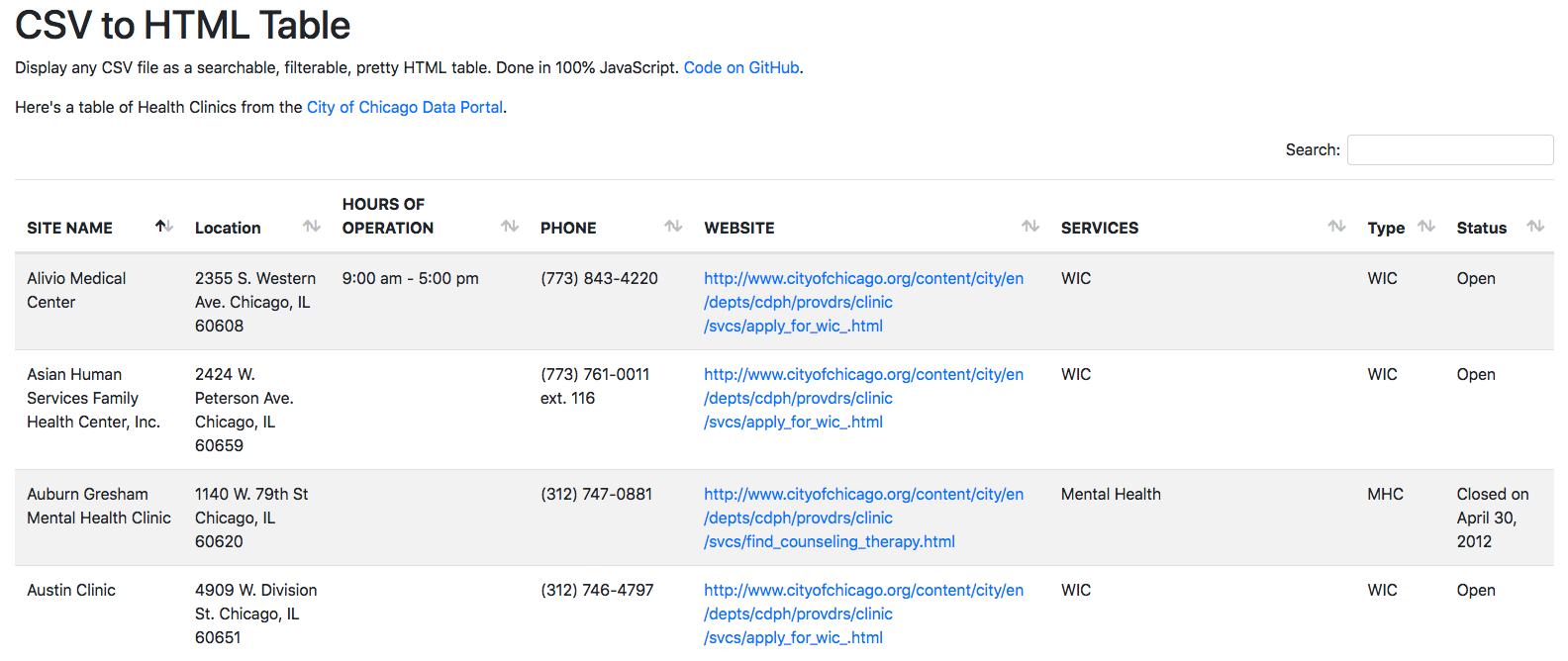
CSV to HTML Table
Display any CSV file as a searchable, filterable, pretty HTML table. Done in 100% JavaScript.
Check out the working demo: https://csv-to-html-table.netlify.app/

Usage
1. Clone this repository (in the command line)
git clone [email protected]:derekeder/csv-to-html-table.git
cd csv-to-html-table2. Add your CSV file to the data/ folder
3. In index.html set your options in the CsvToHtmlTable.init() function
<script>
CsvToHtmlTable.init({
csv_path: 'data/Health Clinics in Chicago.csv',
element: 'table-container',
allow_download: true,
csv_options: {separator: ',', delimiter: '"'},
datatables_options: {"paging": false}
});
</script>Available options
csv_pathPath to your CSV file.elementThe HTML element to render your table to. Defaults totable-containerallow_downloadif true, shows a link to download the CSV file. Defaults tofalsecsv_optionsjQuery CSV configuration. Use this if you want to use a customdelimiterorseparatorin your input file. See their documentation.datatables_optionsDataTables configuration. See their documentation.custom_formattingNew! A list of column indexes and custom functions to format your data (see below)
Custom formatting
If you want to do custom formatting for one or more column, you can pass in an array of arrays containing the index of the column and a custom function for formatting it. You can pass in multiple formatters and they will be executed in order.
The custom functions must take in one parameter (the value in the cell) and return a HTML string:
Example:
<script>
//my custom function that creates a hyperlink
function format_link(link){
if (link)
return "<a href='" + link + "' target='_blank'>" + link + "</a>";
else
return "";
}
//initializing the table
CsvToHtmlTable.init({
csv_path: 'data/Health Clinics in Chicago.csv',
element: 'table-container',
allow_download: true,
csv_options: {separator: ',', delimiter: '"'},
datatables_options: {"paging": false},
custom_formatting: [[4, format_link]] //execute the function on the 4th column of every row
});
</script>Note that you should take care about HTML escaping to avoid XSS or broken layout. jQuery has a nice function text() which safely escapes HTML from value.
4. Run it
You can run this locally using this handy python command:
python -m SimpleHTTPServer...or with Python 3:
python -m http.servernavigate to http://localhost:8000/
5. Deploy it
GitHub pages You can host your table on GitHub pages for free! Once you've made all your changes and committed them, push everything in the master branch to gh-pages which automatically enables GitHub pages.
git push origin master:gh-pagesThen navigate to http://your-github-username.github.io/csv-to-html-table/
Read more on working with GitHub pages projects.
Web server This project should work on any web server. Upload this entire project (including all the css, data, fonts and js folders) to a public folder on your server using FTP.
6. iframe it (optional)
Want to embed your nifty table on your website? You can use an iframe. Once you've deployed your table (above in step 5) you can link to it in an iframe right in your HTML.
<iframe style="border-style: none;" src="http://derekeder.github.io/csv-to-html-table/" height="950" width="600"></iframe>Dependencies
- Bootstrap 4 - Responsive HTML, CSS and Javascript framework
- jQuery - a fast, small, and feature-rich JavaScript library
- jQuery CSV - Parse CSV (Comma Separated Values) to Javascript arrays or dictionaries.
- DataTables - add advanced interaction controls to any HTML table.
Common issues/troubleshooting
If your table isn't displaying any data, try the following:
- Use the Chrome developer console or install Firebug for FireFox. This will allow you to debug your javascript.
- Open your table in the browser and open the javascript console
- Chrome developer console on a Mac: Option+Command+J
- Chrome developer console on a PC: Control+Shift+J
- Firebug in Firefox: Tools => Web Developer => Firebug => Open Firebug)
- If you do see javascript errors, the error will tell you what line it is failing on. Best to start by going there!
Errors / Bugs
If something is not behaving intuitively, it is a bug, and should be reported. Report it here: https://github.com/derekeder/csv-to-html-table/issues
Contributors
- Derek Eder - primary contributor
- ychaouche - javascript tag fixes
- Freddy Martinez - localized javascript libraries
- Sergey Ponomarev - CSV escaped in HTML output
- djibe - Bootstrap 4 and latest DataTables
Note on Patches/Pull Requests
- Fork the project.
- Make your feature addition or bug fix.
- Send a pull request. Bonus points for topic branches.
Copyright
Copyright (c) 2018 Derek Eder. Released under the MIT License.
