css-theming
v2.0.0
Published
A platform for CSS theming.
Downloads
57
Maintainers
Readme
CSS Theming
A platform for CSS theming.
Uses modern CSS and SCSS. Contrast of computed colors is at least AA compatible by default.

At a glance
- Themes and theme category management
- Auto detects user's system preference and activates the appropriate theme
- Colors and their swatches automatically computed for light/dark themes
- Auto computation of rgb variables for colors (provided as css variables for ease of use)
- Foregrounds, backgrounds, borders
- Support for icons/svgs
- Programmatic access
Installation & Setup
Course
Please consider buying the course at educative.io here: https://www.educative.io/courses/css-theming-for-professionals
It contains a deep dive into the problems involved with creating themes and their solutions, and is the backbone behind css-theming.
Development
Samples
The samples folder contain several samples that show case some of the use cases. They're written in Vue so that we can focus on the theming aspects.
To run any sample app, run the following inside its folder:
npm i
npm startIn any sample app, hit "T" on the keyboard to flip between the 2 main themes and see instant changes.
Projects using css-theming
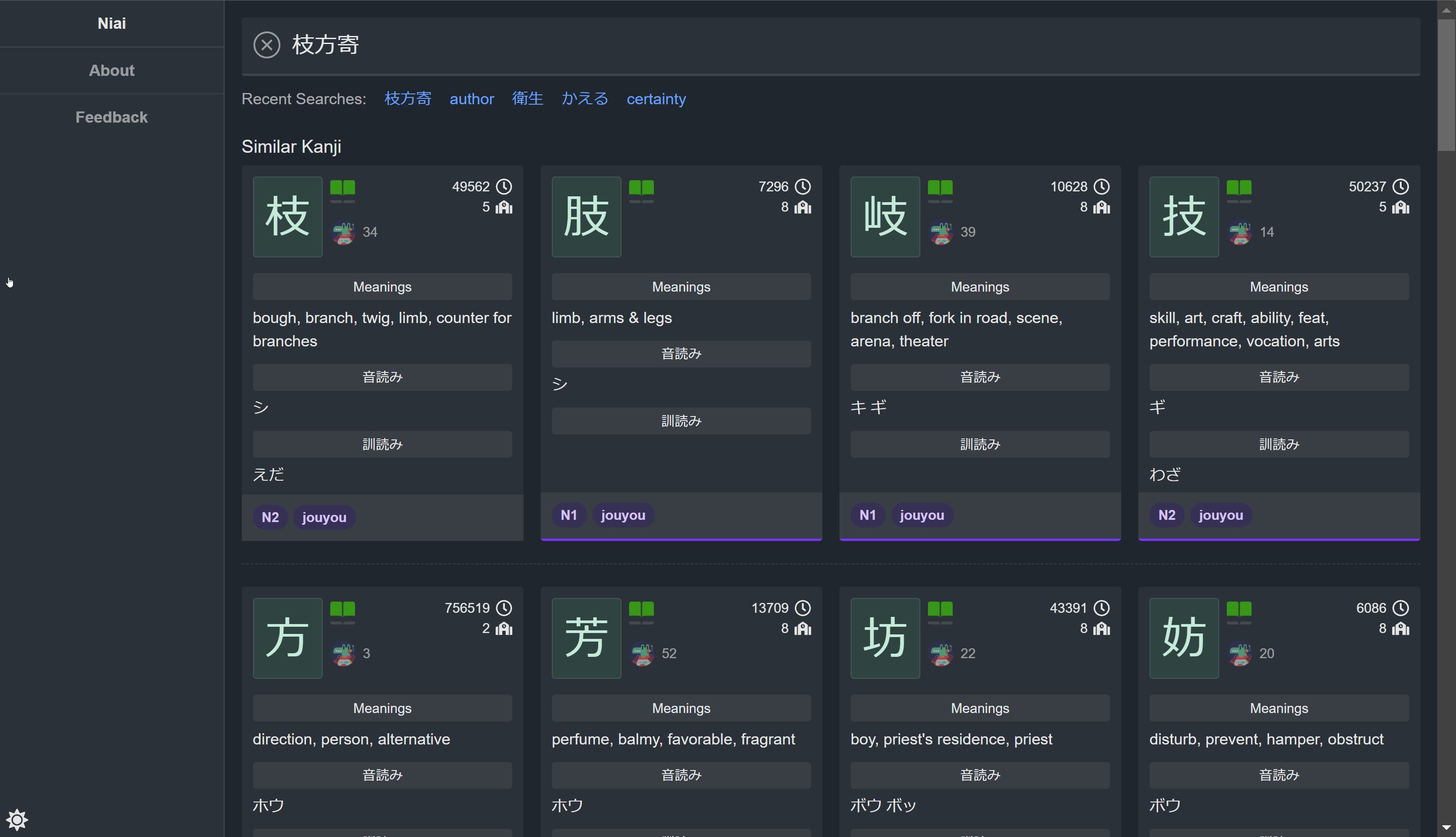
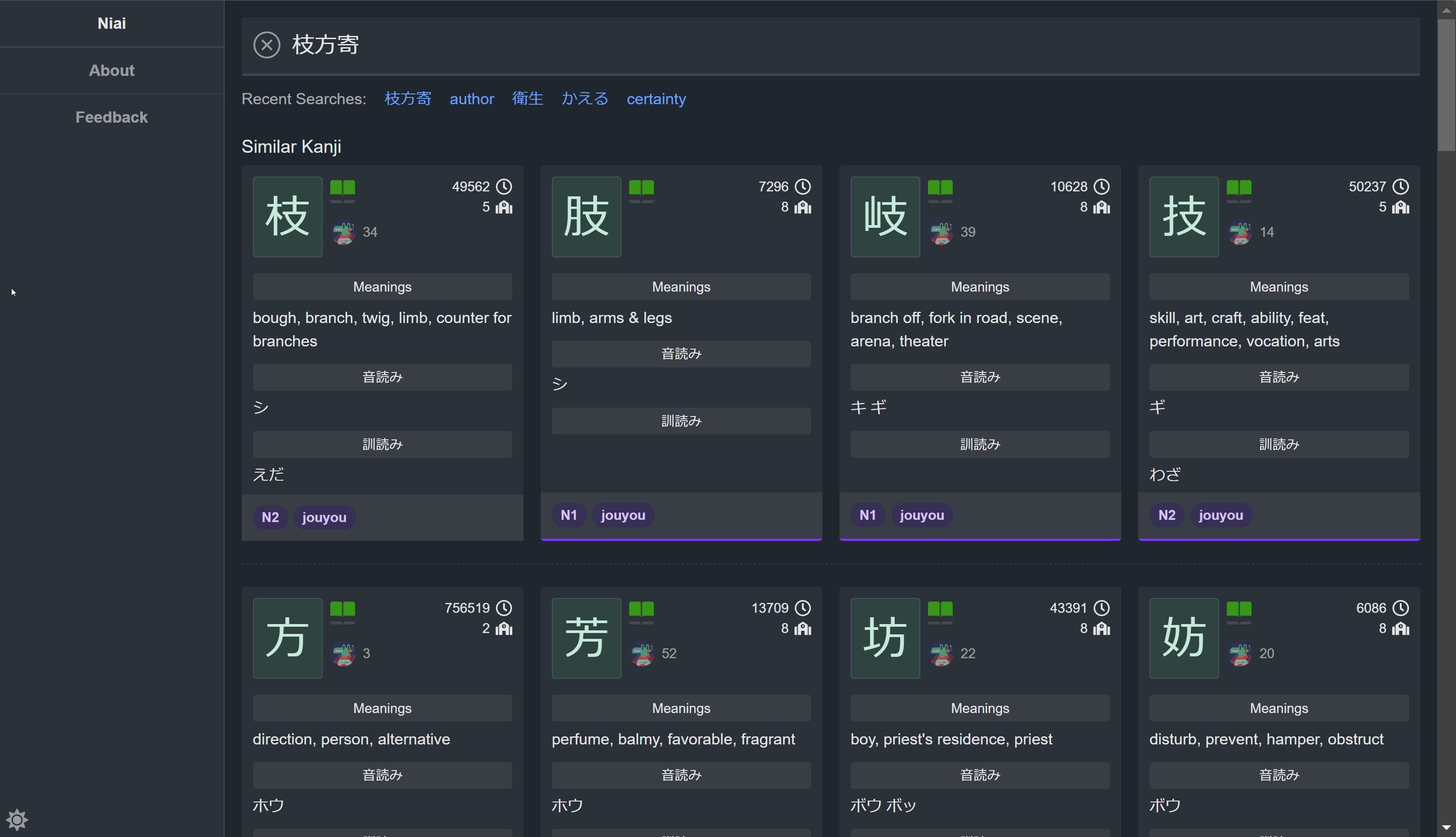
- https://niai.mrahhal.net
- https://lapisapp.com
- https://github.com/maezzedine/Outlook
- https://github.com/mrahhal/mr-scroll
Thanks
- @rubix-labs: I worked on most of this as part of my job here.
- @sayache: Graphic, UX and UI designer.


