crop-my-screen
v1.0.3
Published
Crop MediaStream in a browser
Downloads
14
Maintainers
Readme
CropMyScreen ✂️
CropMyScreen is a zero dependency plugin written completely with vanilla javascript. It helps you share only that part of the screen that you want to show and cut all other sensitive information off. And do it right from your browser.
How it works 🚀
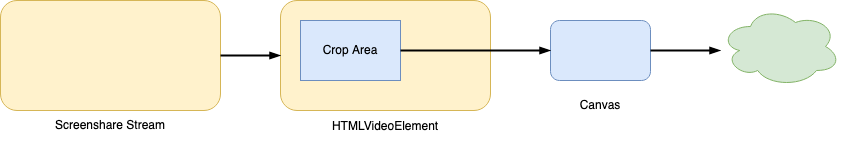
You give the MediaStream object to the plugin. CropMyScreen puts that stream into the HTMLVideoElement. The part of the video is extracted into the canvas according to the constraints that you provided by options or after the manual selection. In the end, the canvas outputs your new cropped stream.

How to use 🔧
Install from npm
npm install crop-my-screenimport in your code
import CropMyScreen from 'crop-my-screen';Also, you can simply add a minified file to your HTML page.
<script src="https://unpkg.com/[email protected]/dist/crop-my-screen.min.js"></script>Create an instance of the plugin somewhere in your code.
const cropper = new CropMyScreen(options)Get MediaStream object
const stream = await navigator.mediaDevices.getDisplayMedia();Put the obtained stream into the plugin
cropper.start(stream)
.then(croppedStream => {
// work with cropped stream
})
.catch(error => {...})This method returns Promise. The Promise resolves with a new cropped stream after you define the limits. You can take this stream and send it through WebRTC, download it locally via MediaRecorder or modify it in any other way.
Options ⚙️
previewerClass
Add CSS class to the main container of the preview window for the additional customization.
- Type:
String - Default value:
null - Example:
const options = {
previewerClass: 'my-class', // <div id="crms-container" class="my-class">...</div>
...
}cropX
The starting point of the cropping rectangle. X-asis coordinate.
- Type:
Number - Default value: 0
- Example:
const options = {
cropX: 100,
...
}cropY
The starting point of the cropping rectangle. Y-asis coordinate.
- Type:
Number - Default value: 0
- Example:
const options = {
cropY: 100,
...
}cropW
The width of the cropping rectangle.
- Type:
Number - Default value: 640
- Example:
const options = {
cropW: 500,
...
}cropH
The height of the cropping rectangle.
- Type:
Number - Default value: 480
- Example:
const options = {
cropH: 400,
...
}backdropColor
The backdrop color of the area selection tool in HEX format with alpha chanel.
- Type:
String - Default value: '#00000073'
- Example:
const options = {
backdropColor: '#ffffff90',
...
}Methods 💡
start(stream)
Show preview window.
- Parameters:
- stream - MediaStream object you want to crop
- Returns Promise which resolves with new cropped stream
- Example:
cropper.start(stream)
.then(croppedStream => {
// work with cropped stream
})
.catch(error => {...});stop()
Stop cropping the stream. Hide UI elements if visible.
- Returns void
- Example:
cropper.stop();destroy()
Clean up all plugin related stuff
- Returns void
- Example:
cropper.destroy();Known issues and limitations 😿
Unfortunately, nothing is ideal in this world, and CropMyScreen is no exception. Due to some browser limitations or/and Screenshare API youth, some issues cannot be solved right now.
Issue #1
CropMyScreen works the best while capturing the whole screen/monitor. There is an option to capture only the browser window in Chromium-based and Firefox browsers. Even though this solution will work, the preferable way is still 'Entire screen'.
Issue #2
CropMyScreen can understand where the browser window is placed on the screen and excludes offsets automatically. The plugin subtracts the browser top bar with tabs and other panels via the formula
const browserHeaderSize = window.outerHeight - window.innerHeight;But the calculation fails if the browser has the bottom bar opened. Try to close Dev Tool or other panels located at the bottom of the browser.
Issue #3
CropMyScreen works only with the main desktop. Take it into account in case you have a multiscreen setup.
Issue #4
The performance of the cropped stream is not ideal. Usually, it is around 4 FPS. There is no possibility right now to overpass this limitation. But there is hope that WebCodec API will solve this problem soon. Instead of using HTMLVideoElement as MediaStream keeper, we will be able to pass the stream through the MediaStreamTrackProcessor and paste it directly into the Canvas element. That must improve performance drastically. But for now, all we can do is wait for better browser support.
