create-tw-cli
v1.0.11
Published
实验版本的脚手架
Downloads
27
Readme
基于nodejs搭建的脚手架
致力于解放双手,秉持着能让代码完成的事绝不亲自动手的原则,后续将集成更多功能!
当前已具备功能
- 一键生成qiankun微应用(frontend)
- 一键生成基于react、ts、antd、inversifyjs项目的弹窗模板
TODO
- 一键生成基于react、ts、antd、inversifyjs项目的table列表页
- 一键生成qiankun主应用(main)
How to use?
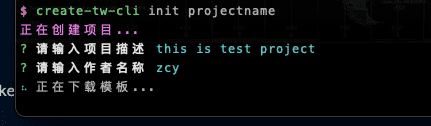
npm install -g create-tw-cli create-tw-cli init <project name> choose what you want,and waiting for loading template, like this: