create-teamix
v0.0.53
Published
Using the command-line to create standard TXD front-end applications.
Downloads
73
Keywords
Readme
create-teamix
create-teamix 是 Teamix 前端工程配套的命令行工具,提供了新建应用、添加页面等功能。相比于直接使用 create-teamix,我们更推荐你使用封装了它的 Teamix VSCode 插件。
创建 teamix 应用
tnpx 方式
$ tnpx create-teamix <project-directory>如果之前已通过 npm install -g create-teamix 全局安装了 create-teamix,建议您使用 npm uninstall -g create-teamix 卸载软件包,以确保 npx 始终使用最新版本。
(npx 是一个包运行工具,从 npm v5.2 开始,增加了 npx 命令。

tnpm 方式
tnpm init <initializer> 需要 tnpm 6+ 版本才能使用。
$ tnpm init teamix <project-directory>或者
$ tnpm create teamix <project-directory>或者
$ create-teamix <project-directory>使用
参数说明
-V, --version output the version number
--type <template-name> 指定样板工程类型,可选值: spa|uiless|micro|mpa|ssr|h5|ascm|aso
--language <typescript | javascript> 指定语言
--install 是否自动安装依赖,默认自动安装
--start 是否自动启动服务,默认不启动服务
--branch 指定样板工程代码库的分支
--theme 主题,包括颜色和明暗,可选值:teambition|teambition-dark|apsara|apsara-dark
--dm 默认显示明暗哪种主题,默认明色,可选值:bright|dark
--nav 导航类型,可选值:default|apsara|infra|teambition
--sidebar 是否显示左侧栏,默认显示
--visualization 是否包含可视化图表,默认不包含
--repository 代码仓库地址,可不填
-h, --help output usage information--type
样板工程类型。可选值有:
spa- SPA 单页面应用uiless- 微前端 UILess 组件.micro- 微前端宿主应用.mpa- 多页面应用.ssr- 服务端渲染应用.h5- 移动应用.
--language
语言类型。可选值有:
typescriptjavascript
--install
是否自动安装依赖。可选值有:
- true[default]
- false
--start
是否自动启动服务。可选值有:
- true
- false[default]
--theme
主题,包括颜色和明暗。可选值有:
teambitionTeambition 产品的默认主题。teambition-darkTeambition 产品的暗色主题(并无实用场景)。apsara专有云控制台的明色主题。apsara-dark专有云控制台的暗色主题。
--dm
默认显示「明」「暗」哪种主题,默认明色,可选值:
bright明色dark暗色
--nav
吊顶导航
default默认导航为空apsara专有云导航infra天基导航teambitionTeambition 导航
--sidebar
是否显示左侧栏,默认显示。可选值有:
- true[default]
- false
--visualization
是否包含可视化图表,默认不包含。图表库资源如下 亮色主题:index(默认) 暗色主题:dark 专有云主题:aliyun 专有云暗色主题:aliyun-dark
- true
- false[default]
--repository
代码仓库地址,可不填
示例
$ tnpx create-teamix myspa
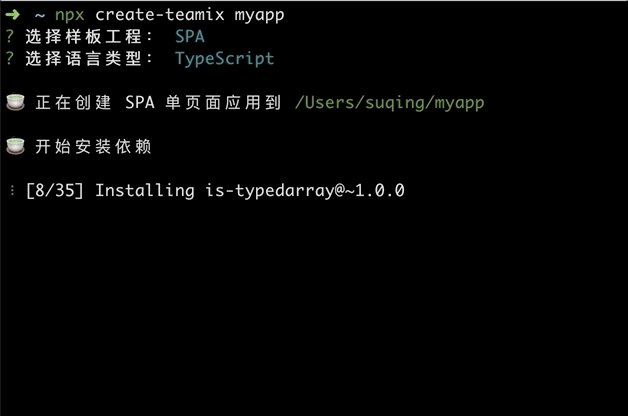
选择样板工程类型: (Use arrow keys)
❯ SPA - 单页面应用
Micro frontends - 微前端 UILess 组件
Micro frontends - 微前端宿主应用
Visualization - 可视化应用
MPA - 多页面应用
SSR - 服务端渲染工程
Apsara - 专有云前端应用
? 选择语言类型? (Use arrow keys)
❯ TypeScript
JavaScript
🍵 正在创建 SPA 单页面应用到 {目标目录}
🍵 开始安装依赖
🦄 依赖安装完成
🎉 成功初始化工程!
接下来你可以:
进入工程目录
$ cd teamix1
去 Gitlab 新建项目,并上传到git
$ git remote add origin git@xxx.git
$ git add .
$ git commit
$ git push -u origin master
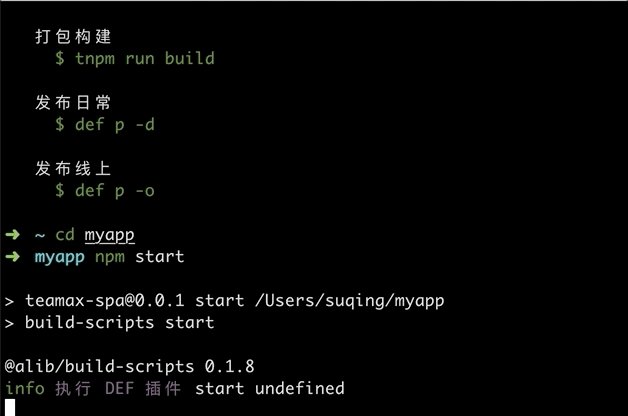
开发调试
$ tnpm start
打包构建
$ tnpm run build
发布日常
$ def p -d
发布线上
$ def p -o
或者
$ tnpx create-teamix myspa --type spa --language typescript创建业务工程
专有云 SPA 应用【JS】
只有专有云才会出现没有侧边栏的情况,并且专有云应用一般自带可视化图表
$ tnpx create-teamix apsara-spa --language javascript --type spa --theme apsara --nav apsara --sidebar false --visualization暗色
$ tnpx create-teamix apsara-spa --language javascript --type spa --theme apsara --dm dark --nav apsara --sidebar false --visualization天基 SPA 应用【JS】
$ tnpx create-teamix infra-spa --language javascript --type spa --theme infra --nav infra --sidebar暗色
$ tnpx create-teamix infra-spa --language javascript --type spa --theme infra --dm dark --nav infra --sidebar天基 MPA 应用,内置特殊组件库 AISC
$ tnpx create-teamix infra-mpa --language javascript --type mpa --theme infra --nav infra --sidebar --component aisc --visualizationTeambition SPA 应用【JS】
$ tnpx create-teamix teambition-spa --language javascript --type spa --theme teambition --nav teambition过程
- 检查安装环境 Node > 9.0.0
- 检查路径为空或空文件夹,用户确认是否覆盖
- 选择样板工程类型,执行各工程初始化(包括选择语言类型)
- 初始化工程完成
- 自动「安装依赖」
- 根据参数 start 判断是否默认自动「启动服务」
添加 teamix 模板页面
tnpx
$ tnpx create-teamix add <srcPagesName> --template <templateProject> --target <targetPath> --route <routePath> --title <PageTitle> --pageName <pageName>示例
$ tnpx create-teamix add indexList --target src/pages$ tnpx create-teamix add form1 --target src/pages --route /form-bo --title 产品名bo --pageName form-bo添加可视化页面模板示例,先创建一个天基 SPA
$ tnpx create-teamix infra-spa --language javascript --type spa --theme infra --dm dark --nav infra --sidebar$ tnpx create-teamix add dashboard --target src/pages --route /dashboard --title testDashboard --pageName testDashboard --template @alife/at-design-pro-for-visualization使用
参数说明
<srcPagesName> 默认模板工程 @txdfe/at-design-pro/src/pages 下的文件名/路径
--template 模板工程,目前支持的模板工程,默认值:@alife/at-design-pro,可选值:@alife/at-design-pro-for-visualization
--target 指定添加页面到目标路径下,默认是执行命令行的所在路径下的 src/pages 目录
--route 指定路由,默认和 <srcPagesName> 的路由约定一致,具体值可在 @txdfe/at-design-pro/src/route/route.js 中查看
--title 标签页标题,默认和 <srcPagesName> 的标题一致,具体值可在 @txdfe/at-design-pro/src/route/route.js 中查看
--pageName 用户工程中 src/pages 下的文件名
删除 teamix 模板页面
tnpx
$ tnpx create-teamix delete <routeName> --rootPath <rootPath>或者
$ tnpx create-teamix del <routeName> --rootPath <rootPath>使用
参数说明
<routeName> 命令行的所在路径查找 route/routes.json , 并删除对应的路由
--rootPath 指定工程根目录,非必填,默认为当前目录修改 teamix 模板页面
tnpx
$ tnpx create-teamix update <routeName> --route <newRouteName> --title <newTitle> --rootPath <rootPath>或者
$ tnpx create-teamix edit <routeName> --route <newRouteName> --title <newTitle> --rootPath <rootPath>使用
参数说明
<routeName> 命令行的所在路径查找 route/routes.json , 并修改对应的路由
--route 新路由
--title 新标签页标题
--rootPath 指定工程根目录,非必填,默认为当前目录初始化模板工程的 meta 信息
执行命令后会更新 pro 目录下对应模板工程的页面 meta 信息。注意:更新 meta 信息前,需要重新安装模板工程。
tnpx
$ npm uninstall -S @alife/at-design-pro
$ npm i -S @alife/at-design-pro
$ tnpx create-teamix meta <templateProject>使用
参数说明
<templateProject> 模板工程,默认值:@alife/at-design-pro示例用法
$ npm uninstall -S @alife/at-design-pro-for-visualization
$ npm i -S @alife/at-design-pro-for-visualization
$ tnpx create-teamix meta @alife/at-design-pro-for-visualization初始化 Site Map 结构包
tnpx
$ tnpx create-teamix sitemap <projectDirectory> --siteMapTemplate <templateProject> --language javascript使用
参数说明
<projectDirectory> 工程路径名称
--siteMapTemplate 指定样板工程类型,可选值: apsara|infra|teambition
... 其他参数同初始化工程参数示例用法
创建 Teambition Site Map 结构包
$ tnpx create-teamix sitemap teambition-sitemap-demo --siteMapTemplate teambition --language javascript --type spa创建 天基 Site Map 结构包【暂不可用】
$ tnpx create-teamix sitemap infra-sitemap-demo --siteMapTemplate infra --language javascript --type spa --theme infra --dm dark --nav infra --sidebar创建 专有云 Site Map 结构包【暂不可用】
$ tnpx create-teamix sitemap apsara-sitemap-demo --siteMapTemplate apsara --language javascript --type spa --theme apsara --dm dark --nav apsara --sidebarLicense
MIT
