create-react-files-folders
v1.0.2
Published
This will help you create files and folders for your react app
Downloads
14
Maintainers
Readme
Create React Files Folders


This will help you create files and folders for your react app.
First Step:
npm install create-react-files-folders -gSecond Step for directory:
create-react-files-folders dir <name of the directory>Second Step for file:
create-react-files-folders file <name of the file>Shortcut for folder
crff d <name of the directory>Shortcut for file
crff f <name of the file>##Example for directory
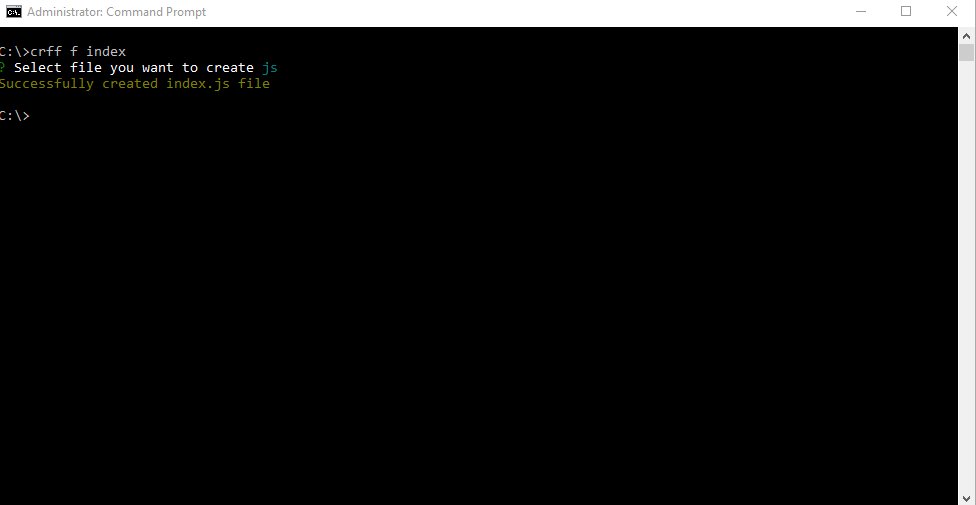
crff d header##Example for file
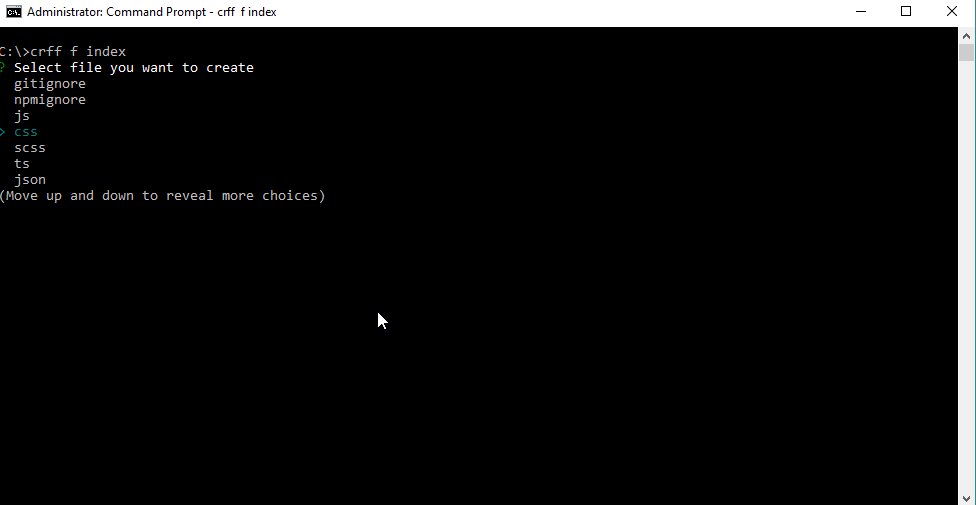
crff f indexOptions
| Command | Shortcut | Description | | ------ | ------ | ------ | | dir | d | This will create the directory. | | file | f | This will create the file. |
Supported Files
js css scss ts json jsx README config gitignore npmignore
