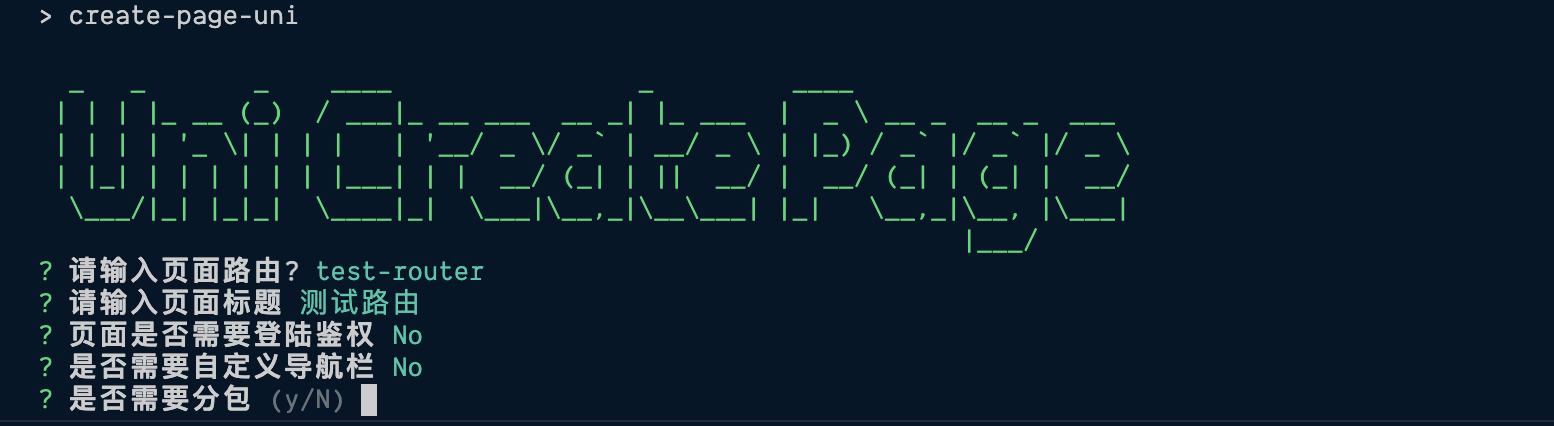
create-page-uni
v1.0.12
Published
该工具为uni-app vue3 cli版本提供自动注册页面配置
Downloads
4
Readme
该工具为uni-app vue3 cli版本提供自动注册页面配置
开始:
npm run create-page-uni --save-dev使用:
在项目根目录下新建template目录
1.在template文件夹下 新建page.vue 该文件用于创建页面模板
2.在template文件夹下 新建custom-page.vue 该文件用于创建自定义页面模板
3.在template文件夹下 新建hook.ts 该文件用于创建自定义hook
新建完以上文件
在package.json 处配置构建命令行
"create-page": "create-page-uni",后续按照提示命令行依次输入回车即可

按提示输入完即可
