create-nbugs-mobile
v1.0.18
Published
## 创建时间:2019 年 11 月 30 日
Downloads
17
Readme
小虫移动端项目脚手架
创建时间:2019 年 11 月 30 日
创建人: WoodenMan
项目地址
[email protected]:front-end-mobile-components/create-nbugs-mobile.git
目录结构
.
├── bin
│ └── create-nbugs-mobile.js: 入口文件
├── index.js:命令监听
├── lib:任务列表
│ ├── autoUpdateVersion.js: 自动升级版本号任务
│ ├── cms.js: 创建cms模板任务
│ └── task.js: 脚手架任务
├── nbugs-mobile-project:框架的一些固定配置
│ ├── config.js: umi的一些配置
│ ├── getPublishPath.txt
│ ├── packageConfig.js: package.json需要更新的配置
│ ├── pages: pages中可以直接加入的配置文件
│ │ ├── document.ejs
│ │ ├── index.js
│ │ └── index.less
│ ├── root: 项目根目录下中可以直接加入的配置文件
│ │ ├── README.md
│ │ ├── config
│ │ ├── gzip.sh
│ │ └── public
│ └── src:src文件夹中可以直接加入的配置文件
│ ├── components
│ ├── service
│ └── utils
├── service: 请求
│ ├── cms.js: cms请求
│ └── request.js: 请求插件
├── package.json
├── utils
│ ├── cms.js:
│ ├── cmsTemplate.html: cms模板
│ ├── toolCommand.js:对应不同命令工具的命令方法集
│ └── utils.js:每个任务执行方法
└── README.md本地调试
在命令行中使用 node 调用 create-nbugs-mobile -> index.js 中配置的命令
node ../create-nbugs-mobile/index.js init umi-test-2使用方法
- 创建工程
该安装方法依赖npm5.2.0版本后的npx命令
npx是什么?[点我了解](https://www.jianshu.com/p/cee806439865)- 创建文件夹
mkdir nbugs-mobile-demo && cd nbugs-mobile-demo- 使用 nbugs-component-cli 的 init 命令,其中 “nbugs-mobile-demo”为创建项目的文件夹名
npx create-nbugs-mobile init nbugs-mobile-demops: 次命令为一次性安装命令,需要去安装 create-nbugs-mobile 内部插件才会开始工作,所以需要等待一段时间
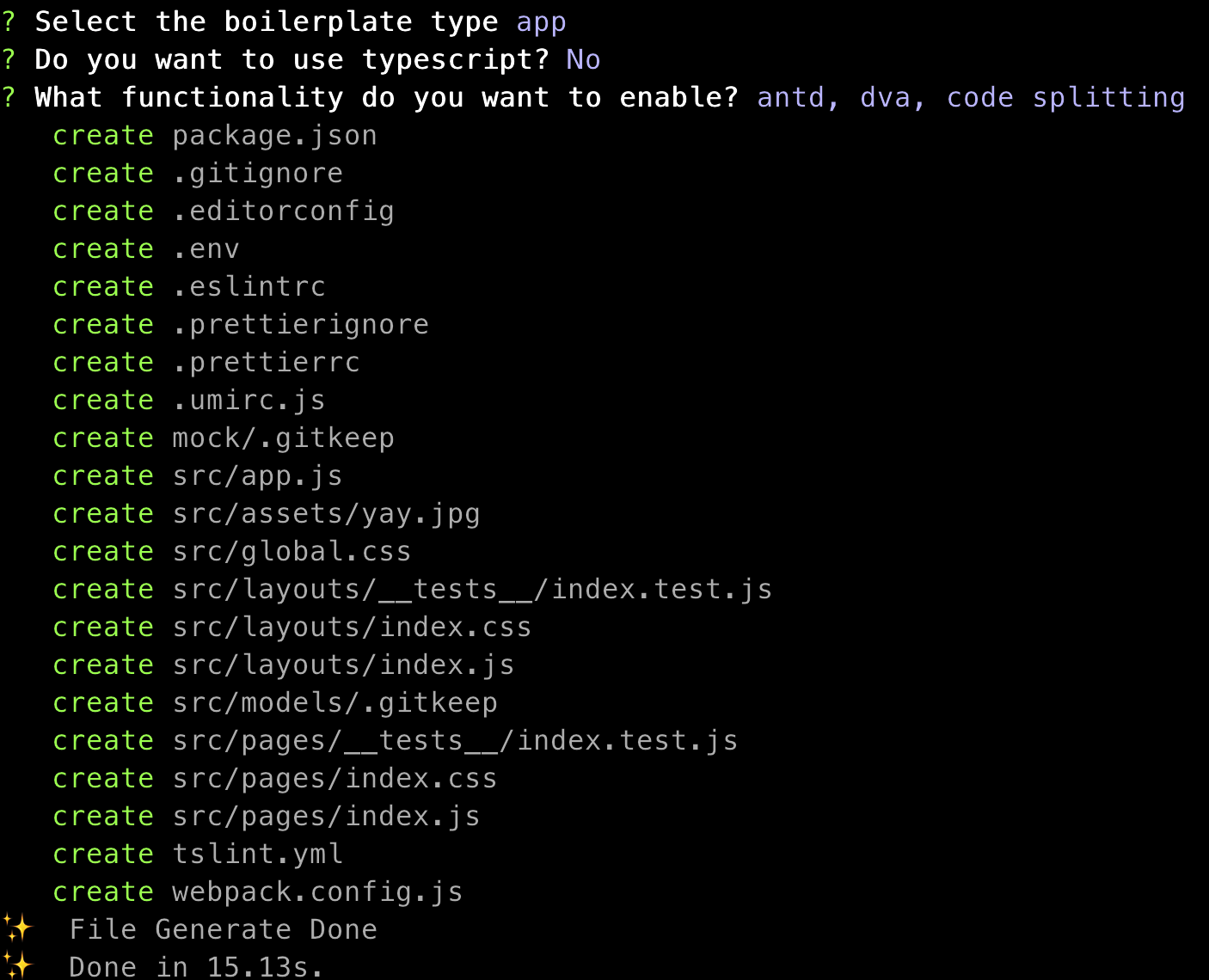
调用 umi 脚手架,根据官方的脚手架创建项目https://umijs.org/zh/guide/create-umi-app.html,必须开启antd、dva和code splitting,其他功能自行决定。其中antd包含ant-design和ant-design-mobile,详细配置见官方文档.

开始安装包,因为需要安装的包比较多,所以需要等待3-5分钟(可能是我网速比较慢)
开始创建 CMS,请你输入CMS名称(中文,项目名称写死命令中 init 后面的参数)

完成
方法二:单独创建CMS模板
- 使用 nbugs-component-cli 的 cms 命令,其中 “nbugs-mobile-demo”为项目名称(请使用英文)
npx create-nbugs-mobile cms nbugs-mobile-demo- 请你输入CMS名称(中文,项目名称写死命令中 init 后面的参数)

- 完成
相关文档:
- 小虫前端移动端项目配置文档:http://121.43.34.186:40188/pages/viewpage.action?pageId=7110789
- 小虫 sentry 配置文档: http://121.43.34.186:40188/pages/viewpage.action?pageId=2039599
声明
- 本脚手架中自动安装/切换 nbugs 下载源('http://registry.npm.nbugs-inc.com')
- 脚手架执行完成后仅代表可以在本地启动,另需进行如下配置:
- 上传仓库
- xiaoyuanhao-weixin 配置
- 向运维获取 sentry 项目配置信息,并在项目中追加配置
- 创建CMS中调用方法发送的cookie是写死的,如有过期,请重新更新(因为我拿不到cookie啊,通过登录请求也拿不到)
