crd-leetcode-cli
v1.10.2
Published
Generate leetcode table autoly
Downloads
14
Readme
crd-leetcode-cli
crd-leetcode-cli 提供将 leetcode 中已 AC 的题目转化为 markdown 表格的能力。
Install
执行 yarn add crd-leetcode-cli -g, 国内用户可以执行 cnpm install crd-leetcode-cli -g
Usage
leetcode download // 增量拉取 AC 题目(若无登录, 则会先执行登录逻辑)
leetcode download -a // 全量拉取 AC 题目
leetcode login // 登录
leetcode logout // 登出Render Markdown Table Customly
插件提供了自定义渲染 markdown table 的能力。
- 在项目根目录创建 config.js 文件。
- 在 config.js 内自定义生成 markdown 的 transform_markdown_table 函数。
const transform_markdown_table = (dataArr) => {
const beforeDescription = `The markdown table is generated by [crd-leetcode-cli](https://github.com/MuYunyun/create-react-doc/tree/main/packages/leetcode-cli)`;
let result = beforeDescription + '\n' +
'| # | Title | Explanation | Difficulty | Type |' +
'\n' +
'|:---:|:---:|:---:|:---:|:---:|';
for (let i = 0; i < dataArr.length; i++) {
result += `\n| ${dataArr[i].questionId} | [${dataArr[i].title
}](https://leetcode.com/problems/${dataArr[i].titleSlug
}/) | [Analyze](https://github.com/MuYunyun/blog/blob/main/LeetCode/${dataArr[i].questionId
}.${dataArr[i].title.split(' ').join('_')}.md) | ${dataArr[i].difficulty
} | ${dataArr[i].topicTags} |`;
}
return result;
};
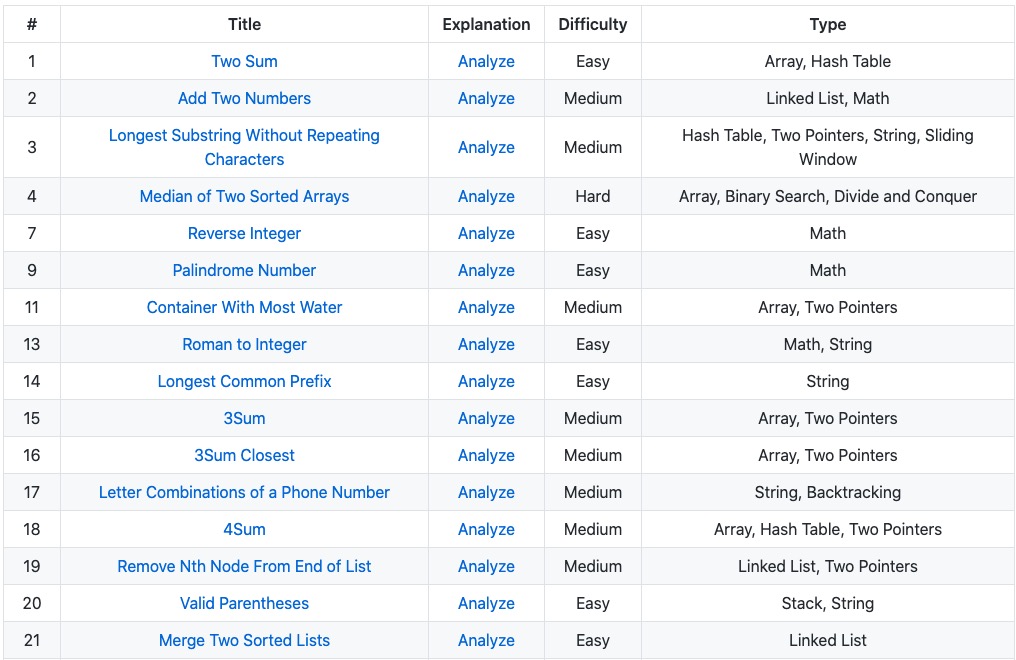
module.exports = { transform_markdown_table }通过自定义 transform_markdown_table 函数, 便可得到如下 markdown table:

Technology Details
- 使用 puppeteer 登录 leetcode 获取 cookie 信息。
- 获取 cookie 后, 使用 graphql-request 调用 graphql 接口获取题目详情信息。
- 自定义生成 markdown table。
Q & A
- 如何开发调试?
进入项目目录, 执行上述 Usage 中的 leetcode 命令即可。
因为 puppeteer 已知问题, 暂时只支持 mac 系统使用, 后续更新。