core-image-editor
v1.0.1
Published
Editor de imagens para o Core Editor
Downloads
3
Readme
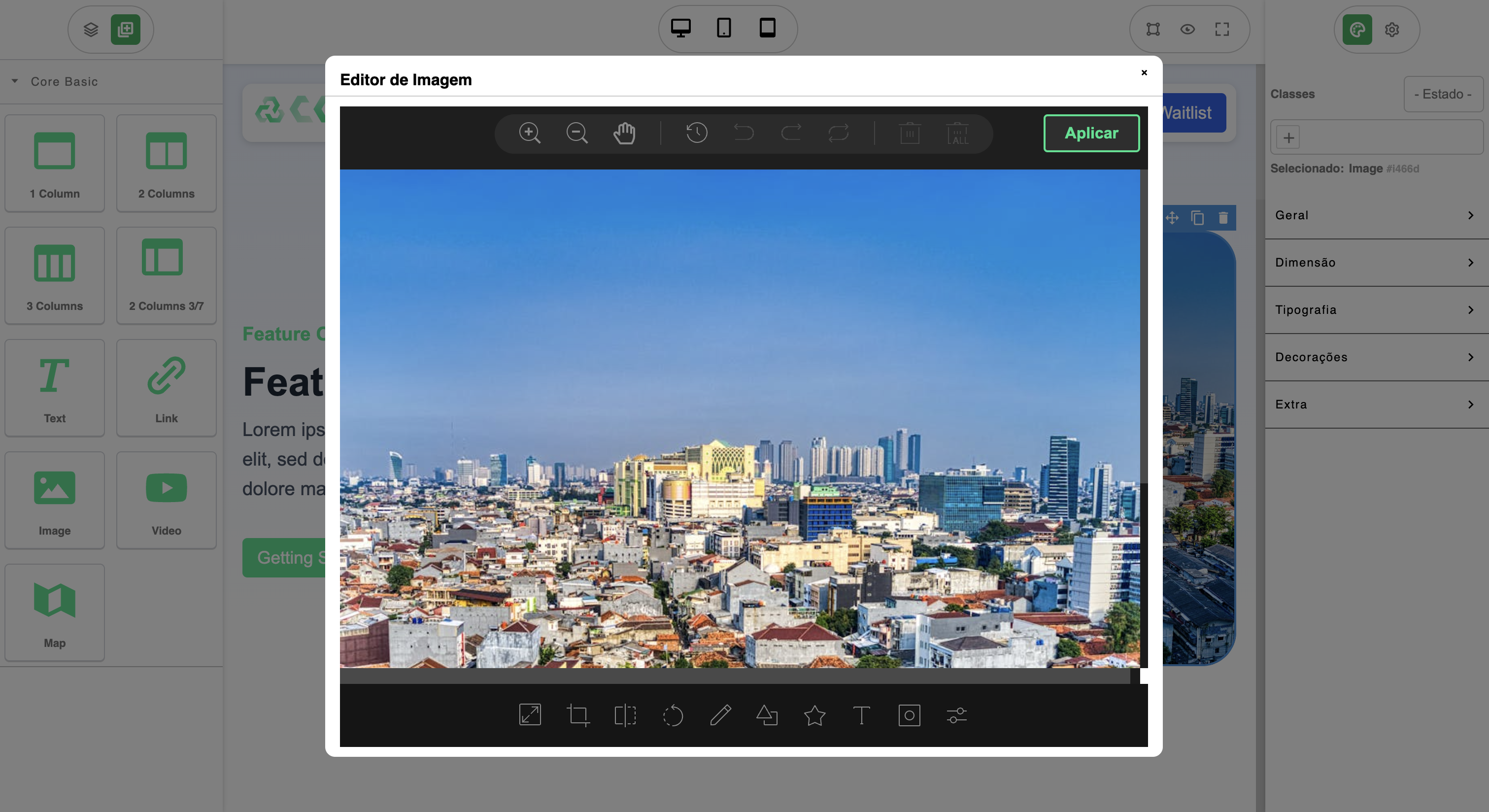
Editor de imagens para o Core Editor
Adicione o TOAST UI Image Editor nos componentes de imagem do Core Editor

Resumo
- Nome do plugin:
core-image-editor - Comandos
tui-image-editor- Abre o modal com o editor de imagem. Opções:target- componente do qual obter e atualizar a imagem
Opções
|Opção|Descrição|Padrão|
|-|-|-
|config|Configuração do TOAST UI object|{}|
|constructor|Passe o construtor do editor. Por padrão, o tui.ImageEditor será chamado|``|
|labelImageEditor|Rótulo para o editor de imagem (usado no modal)|Editor de Imagem|
|labelApply|Rótulo usado no botão de aplicar|Aplicar|
|height|Altura padrão do editor|650px|
|width|Largura padrão do editor|100%|
|commandId|Id para criar o comando do editor de imagem|tui-image-editor|
|toolbarIcon|Ícone usado na barra de ferramentas do componente de imagem. Passe uma string vazia para evitar adicionar o ícone.|<svg ....|
|hideHeader|Oculta o cabeçalho padrão do editor|true|
|onApply|Por padrão, o Core Editor pega a imagem modificada, a adiciona ao Gerenciador de Ativos e atualiza o alvo. Se precisar de alguma lógica personalizada, você pode usar esta função personalizada 'onApply'. onApply: (imageEditor, imageModel) => {...}|null|
|addToAssets|Se nenhum onApply personalizado for passado e esta opção for true, a imagem resultante será adicionada aos ativos|true|
|upload|Se nenhum onApply personalizado for passado, ao confirmar, a imagem editada será passada para o carregador do Gerenciador de Ativos e o resultado (por exemplo, em vez do dataURL, você terá a URL) será passado para o processo padrão onApply (atualizar alvo, etc.)|false|
|onApplyButton|O botão de aplicar (HTMLElement) será passado como argumento para esta função, uma vez criado. Isso permitirá uma personalização mais alta.|null|
|script|Scripts para carregar dinamicamente no caso de não ser encontrado um construtor de editor TOAST UI|['...tui-code-snippet.js', '...tui-color-picker.js', '...tui-image-editor.min.js']|
|style|No caso de o script ser carregado, este estilo também será carregado|['...tui-color-picker.css', '...tui-image-editor.css']|
Download
- CDN
https://unpkg.com/core-image-editor
- NPM
npm i core-image-editor
- GIT
git clone https://github.com/incriptlabs/core-image-editor.git
Uso
Diretamente no Browser
<link href="https://unpkg.com/core-editor/dist/css/core-editor.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/core-editor"></script>
<script src="https://unpkg.com/core-image-editor"></script>
<div class="core"></div>
<script type="text/javascript">
var editor = coreEditor.init({
container : '.core',
// ...
plugins: ['core-image-editor'],
pluginsOpts: {
'core-image-editor': {
config: {
includeUI: {
initMenu: 'filter',
},
},
}
}
});
</script>JavaScript
import coreEditor from 'core-editor';
import plugin from 'core-image-editor';
const editor = coreEditor.init({
container : '.core',
plugins: [plugin],
pluginsOpts: {
[plugin]: { /* options */ }
}
// or
plugins: [
editor => plugin(editor, { /* options */ }),
],
});Desenvolvimento
Clone o repositório
$ git clone https://github.com/incriptlabs/core-image-editor.git
$ cd core-image-editorInstale as dependências
$ npm iInicie o servidor de desenvolvimento
$ npm startLicença
BSD 3-Clause
