core-editor
v0.0.15
Published
Core-Editor é um framework de construção de sites que ajuda a criar templates HTML de forma rápida e fácil para serem entregues em sites, newsletters ou aplicativos móveis. Principalmente, o Core-Editor foi projetado para ser usado dentro de um CMS para a
Downloads
18
Readme
Core-Editor
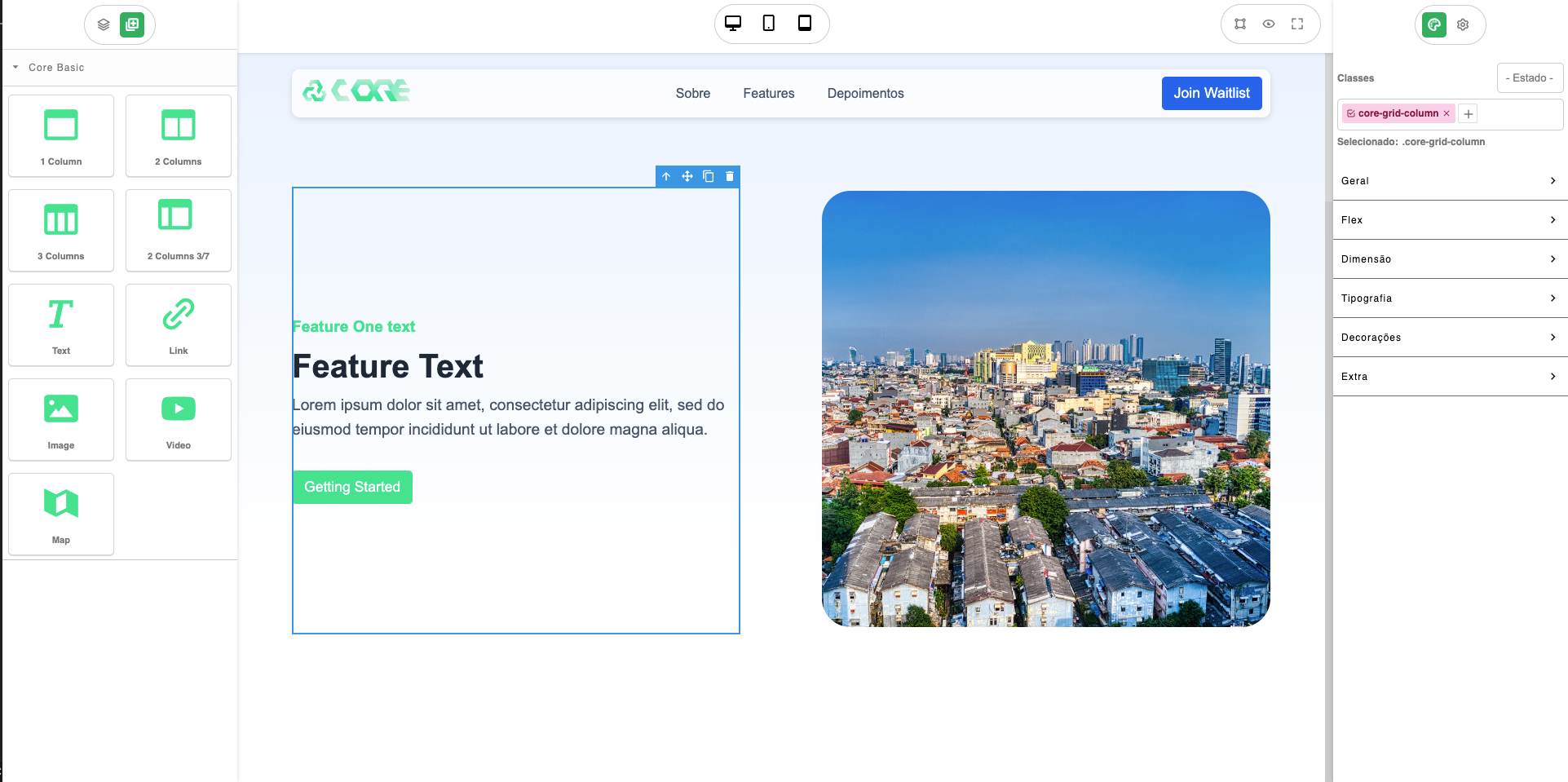
Core-Editor é um framework de construção de sites que ajuda a criar templates HTML de forma rápida e fácil para serem entregues em sites, newsletters ou aplicativos móveis. Principalmente, o Core-Editor foi projetado para ser usado dentro de um CMS para acelerar a criação de templates dinâmicos. Para entender melhor esse conceito, veja a imagem abaixo:
Geralmente, qualquer 'sistema de template', que você encontraria em várias aplicações como CMS, é composto pela estrutura (HTML), estilo (CSS) e variáveis, que são então substituídas por outros templates e conteúdos no servidor e renderizados no cliente.

Índice
Recursos
- Blocos
- Gerenciador de Estilos
- Gerenciador de Camadas
- Visualizador de Código
- Gerenciador de Recursos
- Armazenamento local e remoto
- Comandos padrão embutidos (basicamente para criar e gerenciar diferentes componentes)
Download
- NPM
npm i https://github.com/incriptlabs/core-editor.git
- GIT
git clone https://github.com/incriptlabs/core-editor.git
Para fins de desenvolvimento, siga as instruções abaixo.
Uso
<link rel="stylesheet" href="path/to/core-editor.min.css">
<script src="path/to/core-editor.min.js"></script>
<div class="core"></div>
<script type="text/javascript">
var editor = coreEditor.init({
container : '.core',
components: '<div class="txt-red">Hello world!</div>',
style: '.txt-red{color: red}',
});
</script>Desenvolvimento
Clone o repositório e instale todas as dependências necessárias (yarn é altamente recomendado)
$ git clone https://github.com/incriptlabs/core-editor.git
$ cd core-editor
$ yarnInicie o servidor de desenvolvimento
$ yarn startUma vez iniciado o servidor de desenvolvimento, você deve ser capaz de acessar a página de demonstração (por exemplo, http://localhost:8080).
Testes
$ yarn test