convertkit-vue
v0.1.6
Published
Add convertkit forms to Vue applications and websites
Downloads
167
Readme
Setup
For Vue 3:
yarn add convertkit-vue@nextFor Vue 2:
yarn add convertkit-vueDemos
Vue 3
Vue 2
Usage
<template>
<ConvertKitForm formId={1234567} />
</template>
<script>
import ConvertKitForm from 'convertkit-vue'
export default {
name: "My Vue App",
components: { ConvertKitForm }
}
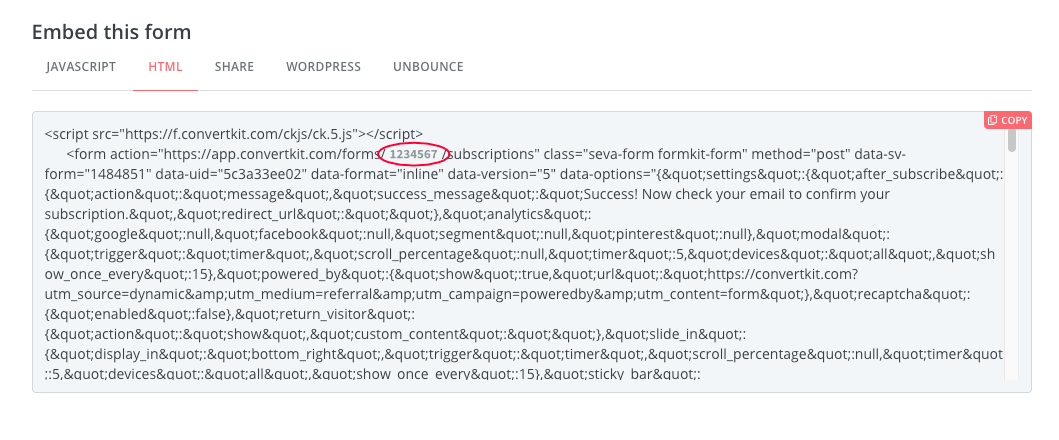
</script>To get your form id, go to the form you have created on convertkit and choose the HTML embed option.

Here you'll pick out your form id from the form action in the embed code:
Passing custom configuration options
<template>
<ConvertKitForm v-bind="config" />
</template>
<script>
import ConvertKitForm from 'convertkit-vue'
export default {
name: "My Vue App",
components: { ConvertKitForm },
data() {
return {
config: {
formId: 1234567,
template: 'mills',
emailPlaceholder: 'Enter an email address',
submitText: 'Sign up'
}
}
}
}
</script>Configuration Options
| Property | Type | Default | Description |
| ---------------- | ------------ | -------------------- | -------------------- |
| format | String | inline | inline, modal, slidein, sticky |
| template | String | minimal | Templates in the app + minimal |
| submitText | String | Subscribe | Text shown in submit button |
| headingText | String | Varies per template | Text shown in heading |
| disclaimerText | String | Varies per template | Text shown in disclaimer area |
| emailPlaceholder | String | Your email | Placeholder for email input |
| namePlaceholder | String | Your first name | Placeholder for first name input |
| nameLabel | String | First name | Custom name label |
| emailLabel | String | Email | Custom email label |
| showLabels | Boolean | false | Shows labels with form inputs or only rely on aria-label |
| hideName | Boolean | false | Hides the name input field |
| newTab | Boolean | false | Determines if form should be processed in new tab or current |
| stack | Boolean | true | Determines if inputs are stacked or placed inline |
| hideWarnings | Boolean | false | Hide warnings that are shown due to misconfiguration |
| backgroundImage | String | default on template | Use a different background image for your form |
| backgroundOpacity | Number | 0.8 | Opacity here is the inverse of what is on the app which really measures transparency |
Templates
The minimal template has no preconfigured styling, leaving you options to style as desired. To get a preconfigured style, use one of the app templates (clare, mills, rainier, powell etc) as seen on the app.
Content
To change the subheader (sometimes referred to as content) you may just add children
inside the <ConvertkitForm> component like below:
<ConvertKitForm>
<p>Subscribe to get our latest content by email.</p>
</ConvertKitForm>Contributing
To publish a package:
./publish X.X.X "Message about version"where X.X.X is the version number.
