consolify
v2.2.1
Published
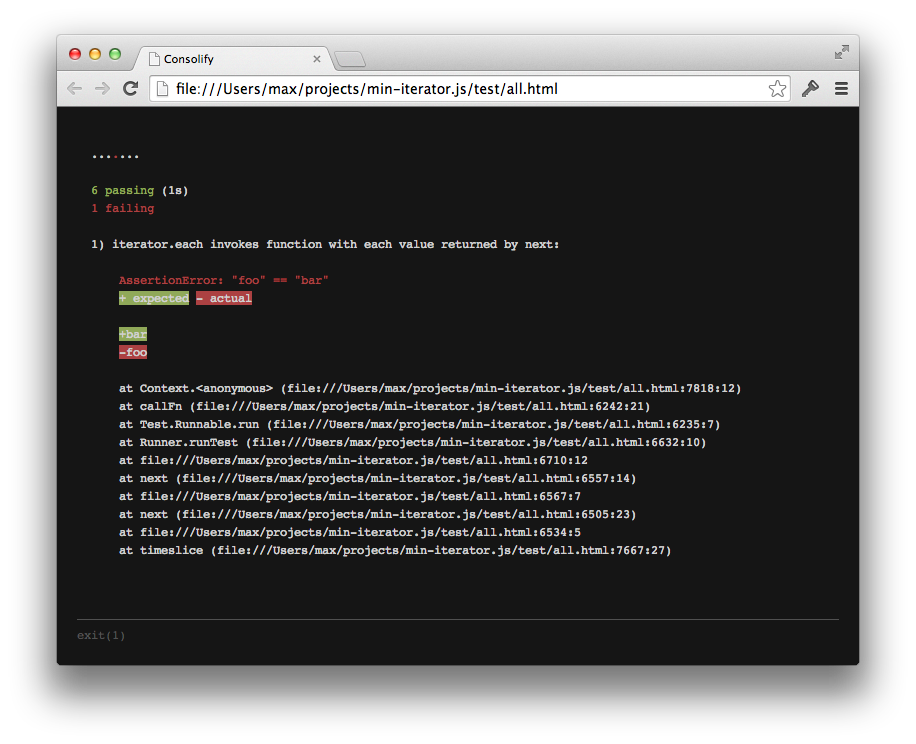
Turn your browser window into a console
Downloads
3,089
Maintainers
Readme
Consolify
Generate standalone HTML pages that turn the browser window into a console.

- Designed for Browserify
- Source maps aware
- ANSI color support using ANSI up
- Beautiful Base 16 color scheme
Install with npm
$ npm install consolifyUsage
$ browserify --debug --plugin [ consolify {options} ] ./test.js > test.htmlOptions:
-b, --bundle Set the path to the JavaScript bundle to generate. A script tag
with this path will be generated into the output HTML. If not
specified, the bundle is inlined.
-r, --reload Auto reload on change.
-t, --title Set the document title. Defaults to "Consolify".
-o, --outfile Write the standalone HTML page to the supplied path as well as
passing it through to browserifyMocha support
Consolify works great with Mocha through Mocaccino:
$ browserify --plugin mocaccino --plugin consolify ./test/*.js > test.htmlAutomatic reloads
If --reload is given, a HEAD request is made every second to check whether
the file was updated. This requires a web server that sends the Last-Modified
header. Learn more in the browser-reload documentation.
License
MIT



