console-probe
v3.3.2
Published
Inspect JavaScript object methods and properties in the console.
Downloads
246
Maintainers
Readme
console-probe
Inspect JavaScript object methods and properties in the console.

Provides colourful functions to inspect JavaScript objects.
- The
probe()function outputs a prototype hierarchy tree to the console. - The
json()function safely writes a stringified object output to the console. - The
yaml()function converts objects into yaml format and outputs to the console. - The
ls()function converts objects into a colourful format and outputs to the console.
Installing
- Node: v6.0.0 or later.
- Browser: Not tested
npm install --save-dev console-probeQuick Start
Not recommended for production environments
const cp = require('./console-probe')
const arrLen = 2
const aussieSlang = {
'name': 'Aussie Slang Words',
'gday': Infinity,
'maccas': Number.NaN,
'arvo': undefined,
'straya': null,
'footy': {specky: true},
'biccy': (size, toppings) => {},
'servo': true,
'choccy': Symbol('Mmmmm...'),
'bottle-o': Error('Cheers mate! My shout next'),
'tinny': 42,
'coppa': new Date(),
'tradie': 'She\'ll be right mate?',
'postie': /a.long.regexp.that.keeps.giving/,
'garbo': [1, 2, 3],
'muso': new Int8Array(arrLen),
'cabbie': new Uint8Array(arrLen),
'ambo': new Uint8ClampedArray(arrLen),
'prezzie': new Int16Array(arrLen),
'chrissie': new Uint16Array(arrLen),
'cuppa': new Int32Array(arrLen),
'mate': new Uint32Array(arrLen),
'snag': new Float32Array(arrLen),
'drongo': new Float64Array(arrLen),
'fairDinkum': new Map([['foo', 'bar']]),
'bonza': new Set([['foo', 'bar']]),
'tooRight': new WeakMap(),
'dunny': new WeakSet(),
'cobber': new ArrayBuffer(arrLen),
'barbie': new SharedArrayBuffer(arrLen),
'stickybeak': Atomics,
'stoked': new DataView(new ArrayBuffer(arrLen)),
'ripper': Promise.resolve(),
'mongrel': (function * () {})(),
'holyDooley': function * (foo, bar) {},
'roo': async function (foo, bar) {}
}
const secret = Symbol('Hidden Property')
aussieSlang[secret] = 'Bogan'
// Calling console-probe functions.
cp.probe(aussieSlang) // Writes a prototype tree to the console
cp.json(aussieSlang) // Writes a JSON formatted object to the console
cp.yaml(aussieSlang) // Writes a YAML formatted object to the console
cp.ls(aussieSlang) // Writes a formatted object to the console
// Adding console-probe functions to the console.
console.probe(aussieSlang) // Throws exception 'console.probe is not a function'
console.json(aussieSlang) // Throws exception 'console.json is not a function'
console.yaml(aussieSlang) // Throws exception 'console.yaml is not a function'
console.ls(aussieSlang) // Throws exception 'console.ls is not a function'
cp.apply()
console.probe(aussieSlang) // Writes a prototype tree to the console
console.json(aussieSlang) // Writes a JSON formatted object to the console
console.yaml(aussieSlang) // Writes a YAML formatted object to the console
console.ls(aussieSlang) // Writes a formatted object to the console
// Adding console-probe functions to an object.
const foo = {}
cp.apply(foo)
foo.probe(aussieSlang) // Writes prototype tree to the console
foo.json(aussieSlang) // Writes a JSON formatted object to the console
foo.yaml(aussieSlang) // Writes a YAML formatted object to the console
foo.ls(aussieSlang) // Writes a formatted object to the console
The above code will produce the following results when it writes to the console.
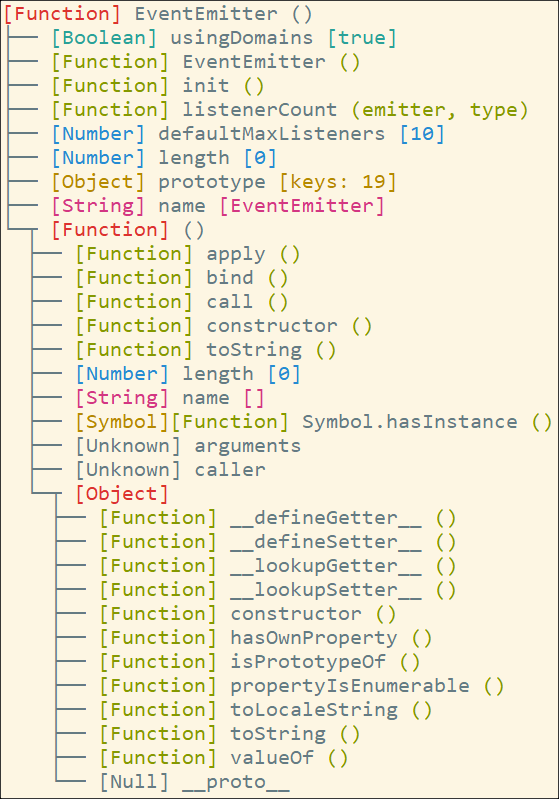
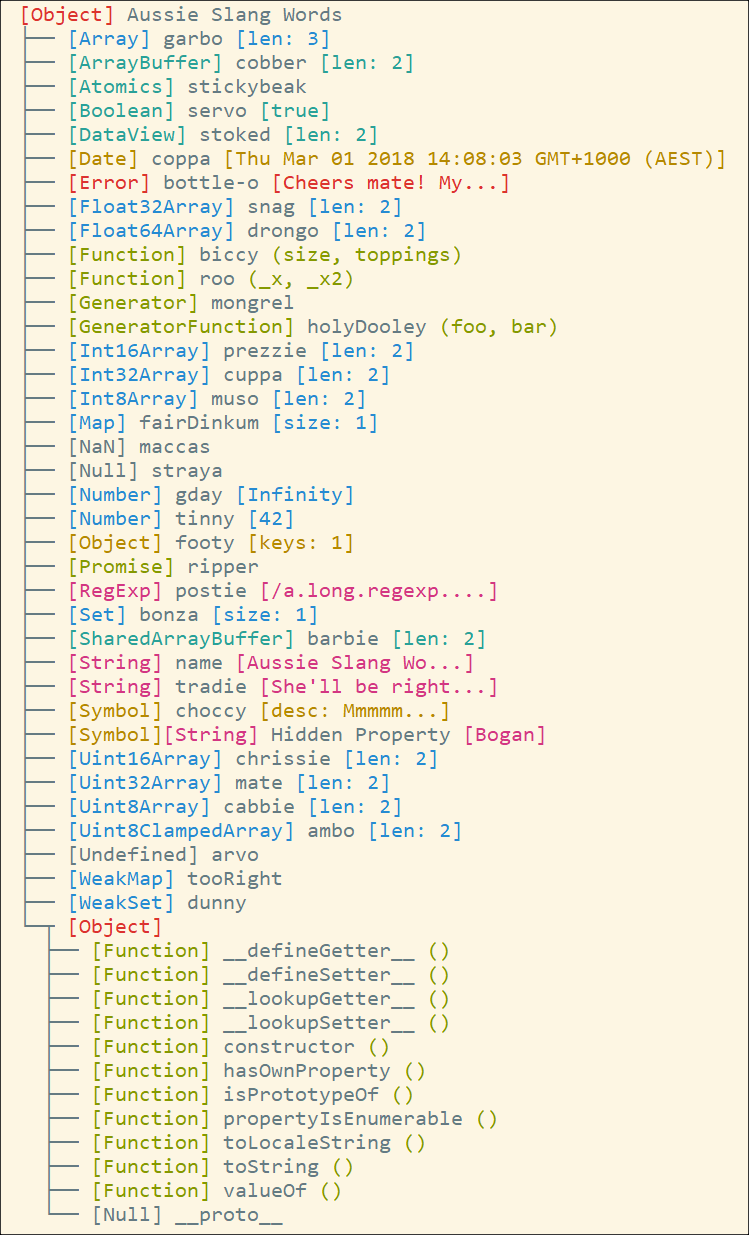
The probe function output:
Note: Type detection errors will display as [Unknown].

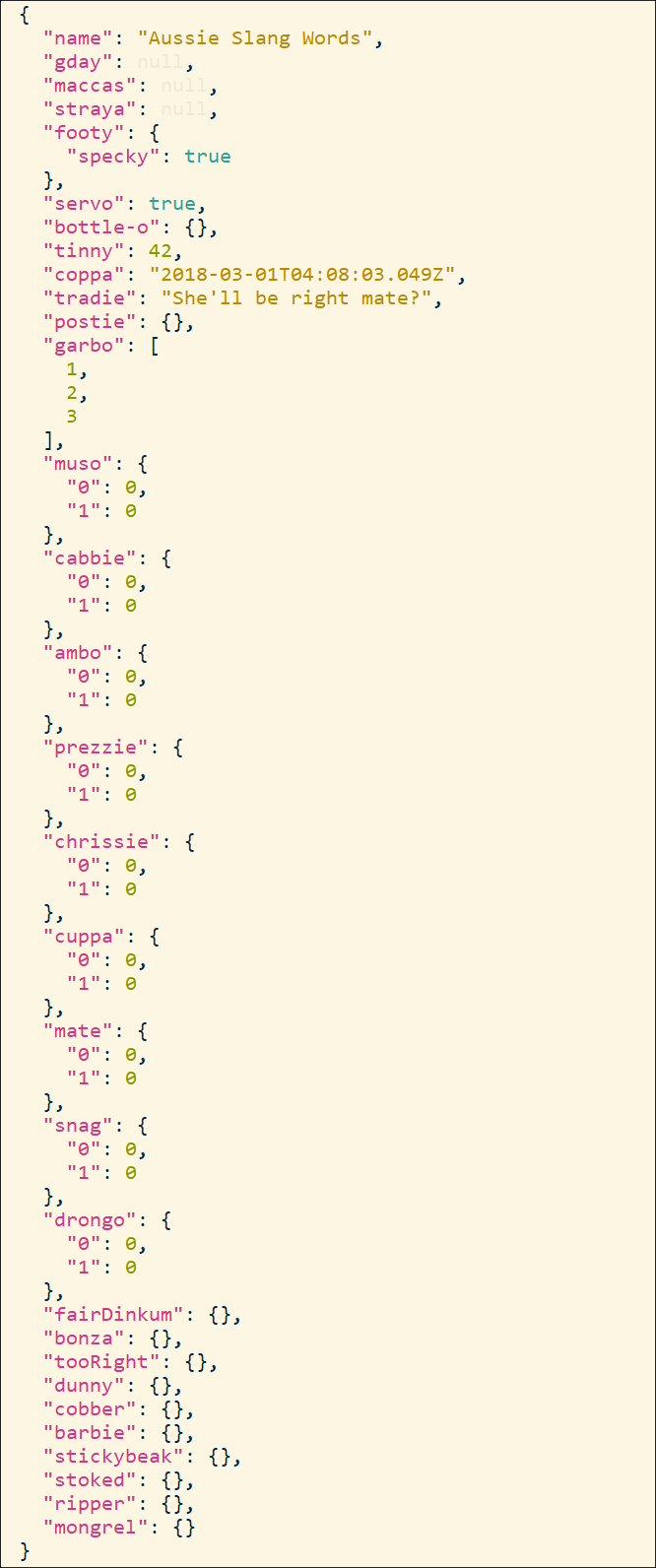
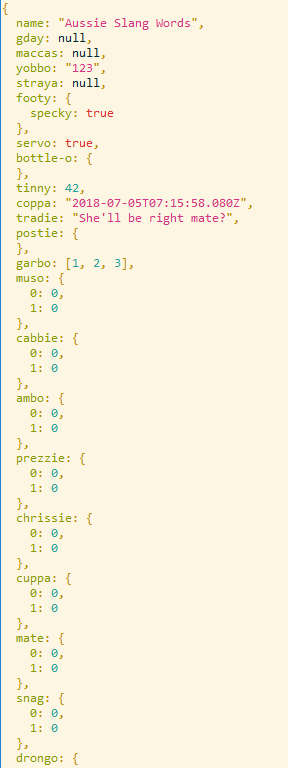
The json function output:

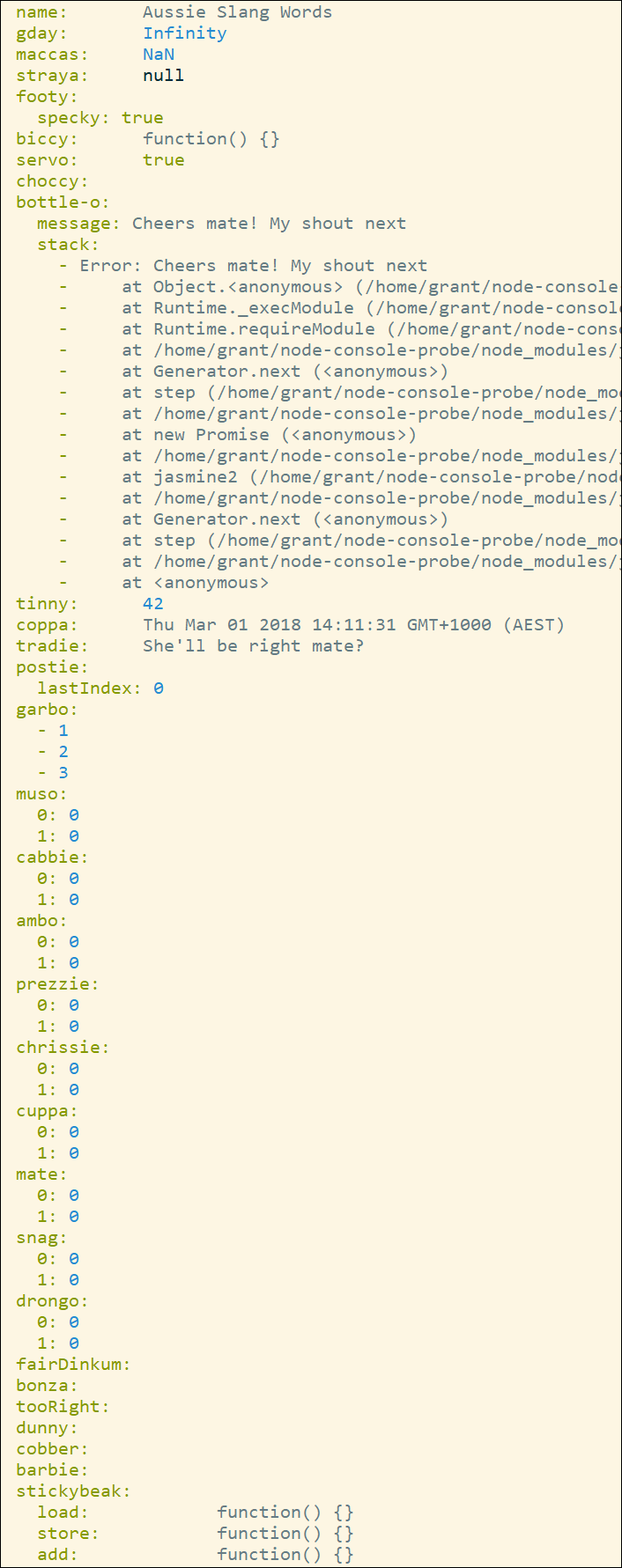
The yaml function output:

The ls function output:

Rational
There are many amazing packages on npm. Many of those packages are not well documented. Rather than go straight to reading source code I wrote console-probe to inspect objects and discover methods and properties. Using Node.js with inspect is often a better approach however I don't always have it running; this is when console-probe comes in handy.
Function
The console-probe package provides four functions that will write to the console:
probe(obj): The probe function usesObject.getOwnPropertyNames()andObject.getOwnPropertySymbols()to enumerate the members of an object through its prototype hierarchy. Using the type list from MDN the types are detected. After a little formatting the result is written to the console using the archy package with some colour added by chalk.json(obj, replacer, spacer, color): Uses fast-safe-stringify and json-colorizer to safely write the stringified object out to the console.yaml(obj, options, indentation): A simple wrapper around the prettyjson package render function.ls(obj): A simple wrapper around the jsome package render function.
API
probe Function
Description: Inspects the passed objects properties and methods, then the prototype of the passed object, and so on till the last prototype is analyzed. A tree of the properties and methods on each prototype is written to the console.
Method Signature: probe(object)
Parameter: object can be any JavaScript type.
Details:
- Passing either
nullorundefinedwill write[console-probe] Invalid Type:to the console. - String values with newline characters are stripped from string stubs.
Example:
const cp = require('console-probe')
cp.probe({ key: 'value' })
// Writes the object prototype hierarchy to the console
// See above for an example of the outputjson Function
Description: This function simply calls fast-safe-stringify and then adds color via json-colorizer. Once that is done it writes the result to the console.
Method Signature: json(object, replacer, spacer, color)
Parameter:
objectcan be any object you wish to stringify.replaceralters the behavior of the stringification process.spacerinserts white space into the output JSON string for readability purposes.colorenables customization of the colour displayed.
Details:
- The
jsonfunction defaults toreplacer = nullandspacer = 2. - See both fast-safe-stringify and JSON.stringify for more details.
- Change the color displayed using a color object from the json-colorizer options.
Example:
const cp = require('console-probe')
cp.json({ key: 'value' })
// Outputs the following to the console:
// {
// "key": "value"
// }yaml Function
Description: This function wraps the prettyjson render function and writes the result to the console. The result is a colorized formatted YAML representation of the object data.
Signature: yaml(object, options, indentation)
Parameter:
objectcan be any object you wish to display in YAML format.optionsshould hold options for the prettyjson render function.indentationcontrols the indentation for the YAML output.
Details:
- The
yamlfunction is simply a wrapper around the prettyjson package. - See the prettyjson documentation and code for the options and indentation.
Example:
const cp = require('console-probe')
cp.yaml({ key: 'value' })
// Outputs the following to the console:
// key: valuels Function
Description: This function wraps the jsome render function and writes the result to the console. The result is a colorized formatted representation of the object data.
Signature: ls(object)
Parameter:
objectcan be any object you wish to display.
Details:
- The
lsfunction is simply a wrapper around the jsome package. - See the jsome documentation for more detail.
Example:
const cp = require('console-probe')
cp.ls({ key: 'value' })
// Outputs the following to the console:
// {
// key: "value"
// }apply Function
Signature: apply(object)
Parameter: object can be any object you would like to add console-probe functions to.
Details:
- The
applyfunction is a convenience method to add theconsole-probefunctions to an object. - If no
objectis passed to theapplyfunction then theconsole-probefunctions will be added to theconsoleobject. - Passing an object, such as a logger, will add the
console-probefunctions to the object.
Example:
const cp = require('console-probe')
cp.apply()
// console now has a probe, json, yaml, and ls functions.
const foo = {}
cp.apply(foo)
// foo now has a probe, json, yaml, and ls functions.Another approach to simply augment the console:
require('console-probe').apply()
// console.probe, console.json, console.yaml, and console.ls are now ready for use.About the Owner
I, Grant Carthew, am a technologist, trainer, and Dad from Queensland, Australia. I work on code in a number of personal projects and when the need arises I build my own packages.
This project exists because I wanted to inspect objects from the console.
Everything I do in open source is done in my own time and as a contribution to the open source community.
If you are using my projects and would like to thank me or support me, please click the Patreon link below.
See my other projects on NPM.
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Change Log
- v3.3.2 [2019-10-14]: Added 'name' to the name getter.
- v3.3.1 [2019-10-14]: Fixed Getter support (#5). Removed NSP from readme.
- v3.3.0 [2018-07-05]: Added new method
ls. Fixed README badges. Fixed null/undefined error. - v3.2.1 [2018-07-05]: Added
BigInttype support. Updated dependencies. - v3.2.0 [2018-03-02]: Multiple type support. Probe format updated.
- v3.1.0 [2018-02-19]: Added colour to json. Added yaml function.
- v3.0.0 [2018-02-18]: Added json function. Improved API. Removed newline chrs.
- v2.0.4 [2018-01-29]: Changed node label format.
- v2.0.3 [2018-01-26]: Fix example image url.
- v2.0.2 [2018-01-26]: Added support for arrays and values. Fixed sort.
- v2.0.1 [2018-01-25]: Added repository url to package.json.
- v2.0.0 [2018-01-24]: Changed API. Improved type support.
- v1.0.2 [2018-01-23]: Updated Readme.
- v1.0.1 [2018-01-23]: Updated NSP link.
- v1.0.0 [2018-01-23]: Initial release.