compre-junto
v1.0.0
Published
Documentação do componente de Compre Junto
Downloads
1
Readme
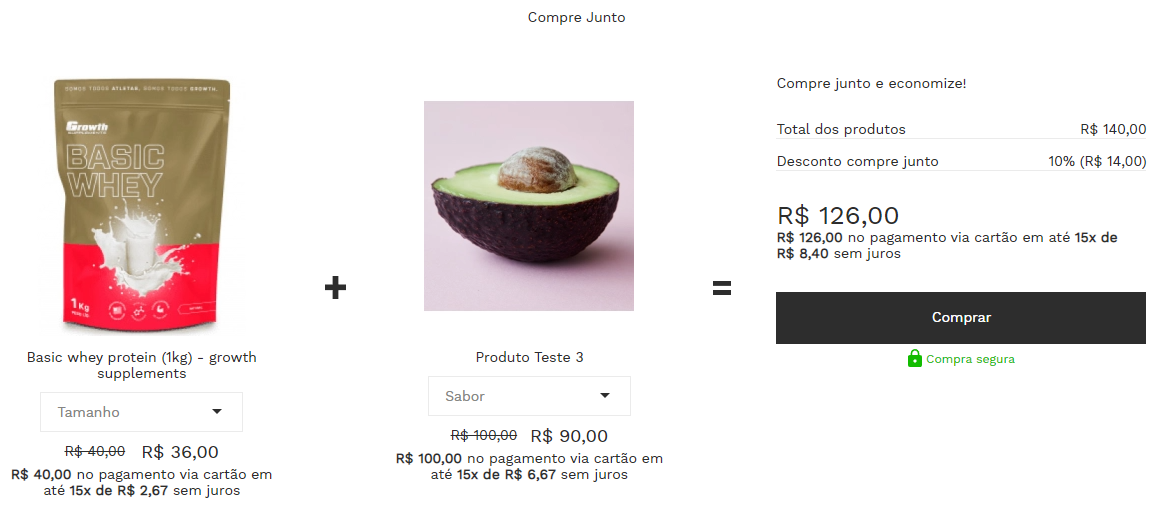
Compre Junto
Sobre
Componente com abstração de todos o funcionamento necessários para um compre junto.

Dependências
Não há.
Instalação
- Instale o app através do seu terminal
npm install @wapstore/compre-junto- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/compre-junto": "^1.1.3"
}Agora a loja está apta para o uso da aplicação.
Uso
O padrão para o template de compre junto para as prateleiras da loja pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para o compre junto na página de produto:
<template>
<template v-for="(combinacao, i) in dataProd.combinacoes">
<div :key="`prod-${i}`" class="weContainer-deskAutoCol8">
<div class="compreJunto-produtos">
<!-- Produto atual -->
<produtoDetalheCompre-juntoCard
v-if="dataProd"
:dataProd="dataProd"
:precoCombinacao="combinacao.precos.produtoPrincipal"
:exibirParcelamento="exibirParcelamento"
:index="i"
/>
<!-- Icone de soma -->
<div class="compreJunto-icone">
<slot name="somaIcone">
<svg xmlns="http://www.w3.org/2000/svg" width="21.012" height="22.319" viewBox="0 0 21.012 22.319">
<path d="M3364.643,1927.733h-5.79v8.233h-7.622v5.5h7.622v8.59h5.79v-8.59h7.6v-5.5h-7.6Z" transform="translate(-3351.231 -1927.733)" fill="#2d2d2d" />
</svg>
</slot>
</div>
<!-- Produto combinação -->
<produtoDetalheCompre-juntoCard
v-if="dataProd"
:dataProd="combinacao.produto"
:precoCombinacao="combinacao.precos.produtoIndicado"
:exibirParcelamento="exibirParcelamento"
:index="i"
/>
<!-- Icone de igual -->
<div class="compreJunto-icone compreJunto-iconeIgual">
<slot name="igualIcone">
<svg xmlns="http://www.w3.org/2000/svg" width="18.824" height="14.086" viewBox="0 0 18.824 14.086">
<path d="M3772.274,1932.983H3753.45v4.969h18.824Zm0,9.117H3753.45v4.969h18.824Z" transform="translate(-3753.45 -1932.983)" fill="#2d2d2d" />
</svg>
</slot>
</div>
</div>
</div>
<!-- Preços -->
<div :key="`preco-${i}`" class="weContainer-deskAutoCol4">
<!-- Titulo -->
<p class="compreJunto-precosT1">
<slot name="tituloPrecos">
Compre junto e economize!
</slot>
</p>
<!-- Preço de -->
<div class="compreJunto-precosDe">
<p>
<slot name="precoTotalLabel">
Total dos produtos
</slot>
</p>
<p>{{ combinacao.precos.combinacao.de | formatPrice }}</p>
</div>
<!-- Desconto do compre junto -->
<div v-if="combinacao.desconto && descontoCompreJunto" class="compreJunto-precosDesconto">
<p>
<slot name="descontoCompreJuntoLabel">
Desconto compre junto
</slot>
</p>
<p v-if="combinacao.tipoDesconto === 'valor'">
{{ combinacao.desconto | formatPrice }}
</p>
<p v-else-if="combinacao.tipoDesconto === 'porcentagem'">
{{ combinacao.desconto }}% ({{ combinacao.precos.combinacao.descontoCombinacao | formatPrice }})
</p>
</div>
<!-- Desconto à vista -->
<div v-if="combinacao.precos.combinacao.descontoVista && descontoVista" class="compreJunto-precosDescontoVista">
<p>
<slot name="descontoVistaLabel">
Desconto à vista
</slot>
</p>
<p>
{{ combinacao.precos.combinacao.descontoVista }}%
({{ combinacao.precos.combinacao.por - combinacao.precos.combinacao.vista | formatPrice }})
</p>
</div>
<!-- Preço à vista -->
<p class="compreJunto-precosVista">
{{ combinacao.precos.combinacao.vista | formatPrice }}
</p>
<!-- Texto de parcelamento -->
<p
class="compreJunto-precosParcelamento"
v-html="$options.filters.totalParcelado(combinacao.precos.combinacao.parcelamento)"
/>
<!-- Container do botão comprar -->
<div class="compreJunto-btComprarContainer">
<!-- Botão comprar -->
<button id="compreJunto-btComprar" type="button" name="button" :disabled="travaComprar" @click="comprar(i)">
<slot name="labelComprar">
Comprar
</slot>
</button>
<!-- Icone de compra segura -->
<div v-if="compraSegura" class="compreJunto-compraSegura">
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="17.969" viewBox="0 0 14 17.969">
<path d="M3879.247,1300h-.874v-1.711a4.376,4.376,0,0,0-8.75,0V1300h-.875a1.736,1.736,0,0,0-1.75,1.711v8.557a1.735,1.735,0,0,0,1.75,1.711h10.5a1.736,1.736,0,0,0,1.751-1.711v-8.557A1.736,1.736,0,0,0,3879.247,1300Zm-5.249,7.7a1.712,1.712,0,1,1,1.75-1.712A1.736,1.736,0,0,1,3874,1307.705Zm2.712-7.7h-5.425v-1.711a2.713,2.713,0,0,1,5.425,0Z" transform="translate(-3866.998 -1294.015)" fill="#12bc00" />
</svg>
<p>Compra segura</p>
</div>
</div>
</div>
</template>
</template>
<script>
export default {
props: {
exibirParcelamento: {
type: Boolean,
default: true
},
descontoCompreJunto: {
type: Boolean,
default: true
},
descontoVista: {
type: Boolean,
default: true
},
compraSegura: {
type: Boolean,
default: true
}
},
data () {
return {
dataProd: null,
linkCarrinho: null,
travaComprar: false,
selectAttrs: null
};
},
computed: {
attrs () {
return this.$store.state.compreJunto.attrSimples;
},
attrsAnterior () {
return this.$store.state.compreJunto.attrSimplesAnterior;
}
},
watch: {
attrs: {
deep: true,
handler (newVal) {
// Lê os atributos de cada combinação
newVal.forEach((combinacao, i) => {
// Caso o atributo seja diferente do valor anterior, realiza uma request
// para calcular os novos valores e link para o carrinho
if (JSON.stringify(combinacao) !== JSON.stringify(this.attrsAnterior[i])) {
this.travaComprar = true; // <- bloqueia o botão comprar até que a request seja finalizada
this.validaAttrs(i);
const data = this.getDataRequest(i, combinacao);
this.$axios.request({
method: 'post',
url: '/v2/front/product/combination',
data
}).then(res => {
this.dataProd.combinacoes[i].precos.produtoPrincipal = res.data.precos.produtoPrincipal;
this.dataProd.combinacoes[i].precos.produtoIndicado = res.data.precos.produtoIndicado;
this.dataProd.combinacoes[i].precos.combinacao = res.data.precos.combinacao;
this.linkCarrinho = res.data.carrinho.url;
this.travaComprar = false;
}).catch(error => {
console.error(error.response.data.error);
});
}
});
}
}
},
created () {
// Quebra conexão da variavel com a store
this.dataProd = JSON.stringify(this.$store.state.detalhe.dataProd.conteudo);
this.dataProd = JSON.parse(this.dataProd);
},
methods: {
comprar (i) { // Libera/acusa erro de attr ao clicar em comprar
// Libera o redirect para o carrinho quando todos os attrs estiverem selecionados
if (this.validaAttrs(i)) {
window.location.href = this.linkCarrinho;
}
},
validaAttrs (i) { // Valida attrs ao clicar em comprar
const idProd = this.dataProd.id;
const idCombinacao = this.dataProd.combinacoes[i].produto.id;
const attrs = this.attrs[i];
let liberar = true;
// Valida attrs do produto principal
if (attrs[idProd] && !Object.keys(attrs[idProd]).length) {
liberar = false;
this.findSelectToError(i);
}
else {
this.findSelectToError(i, false);
}
// Valida attrs do produto combinação
if (attrs[idCombinacao] && !Object.keys(attrs[idCombinacao]).length) {
liberar = false;
this.findSelectToError(i + 1);
}
else {
this.findSelectToError(i + 1, false);
}
return liberar;
},
findSelectToError (i, add = true) { // Pega os selects de attr não selecionados e marca com erro
if (!this.selectAttrs) {
this.selectAttrs = this.$children.filter(({ $refs }) => {
return Object.keys($refs).find(el => el.search('compreJunto-cardProd-attr') >= 0) !== undefined;
});
}
if (this.selectAttrs[i]) {
const select = this.selectAttrs[i].$refs['compreJunto-cardProd-attr'];
if (add) {
// Scrolla para o select que está com erro
const scrollSelect = select.offsetTop - (window.screen.height / 2);
document.querySelector('html').scrollTop = scrollSelect;
// Adiciona classe de erro no select
select.classList.add('error');
return;
}
select.classList.remove('error');
}
},
getDataRequest (i, attrsSelecionados) { // Une os dados para a realização da request de attr
const idProd = this.dataProd.id;
const idCombinacao = this.dataProd.combinacoes[i].produto.id;
const data = {
produtoPrincipal: {
id: idProd,
idAtributoValor: 0,
preco: this.dataProd.precos.por
},
produtoIndicado: {
id: idCombinacao,
idAtributoValor: 0,
preco: this.dataProd.combinacoes[i].produto.precos.por
}
};
if (attrsSelecionados[idProd] && Object.keys(attrsSelecionados[idProd]).length) {
data.produtoPrincipal.idAtributoValor = attrsSelecionados[idProd].idAtributoValor;
data.produtoPrincipal.preco = attrsSelecionados[idProd].precos.por;
}
if (attrsSelecionados[idCombinacao] && Object.keys(attrsSelecionados[idCombinacao]).length) {
data.produtoIndicado.idAtributoValor = attrsSelecionados[idCombinacao].idAtributoValor;
data.produtoIndicado.preco = attrsSelecionados[idCombinacao].precos.por;
}
return data;
}
}
};
</script>
<style>
...
</style>-Este é um exemplo da chamada do template de compre junto em uma página de produto:
<template>
<div class="weContainer">
<compre-junto id="compreJuntoDetalhe" :prodInfo="pageData.conteudo" />
</div>
</template>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
| skeletonCardCompra 1.1.3 | Define se quer exibir skeleton para o card de compra na mudança de atributo simples. Esse recurso deve ser usado em conjunto com o slot skeletonCardCompra. | Boolean | false |
| isCarrinhoLateral 1.1.3 | Para projetos que possui carrinho lateral. | Boolean | false |
| prodInfo 1.1.3 | Informações do produto retornado pela API, deve conter na raiz as informações do produto e o array combinações. | Object | - |
Slots
| Slot | Descrição | Name | Props do slot | Exemplo de uso |
|---|---|---|---|---|
| Card de produto 1.1.3 | Nesse slot deve ser colocado o card do seu produto para exibição no compre junto. | cardProduto | produtoCombinacao Descrição: Informações do produto dentro da combinação. Tipo: Object | <CompreJunto> <template #cardProduto="{ produtoCombinacao }"> <div> /*...*/ </div> </template> </CompreJunto> |
| Card de compra 1.1.3 | Nesse slot deve ser colocado o card de compra compre junto. | dataCombinacao | dataCombinacao Descrição: Informações de preço da combinação e nome ref da combinação. Tipo: Object | <CompreJunto> <template #cardComprar="{ dataCombinacao }"> <div> /*...*/ </div> </template> </CompreJunto> |
| Skeleton Card de compra 1.1.3 | Nesse slot deve ser a skeleton do card de compra caso tenha configurado a prop skeletonCardCompra como true. | skeletonCardCompra | - | <CompreJunto> <template #skeletonCardCompra"> <div> /*...*/ </div> </template> </CompreJunto> |
| Icone de soma 1.1.3 | Nesse slot deve ser usado para alterar o icone de soma padrão apresentado na combinação. | iconeSoma | - | <CompreJunto> <template #iconeSoma"> <div> /*...*/ </div> </template> </CompreJunto> |
| Icone de igual 1.1.3 | Nesse slot deve ser usado para alterar o icone de igual padrão apresentado na combinação. | iconeIgual | - | <CompreJunto> <template #iconeIgual"> <div> /*...*/ </div> </template> </CompreJunto> |
Eventos
| Evento | Descrição | Argumentos |
|---|---|---|
| loadingCompreJunto 1.1.3 | Evento emitido no casos de consulta com a API, no caso na compra e na troca de atributo simples e personalização. | nameRefCombinacao: Descrição: Nome ref da combinação que esta em loading. Tipo: String status: Descrição: Status do loading. Tipo: Boolean type: Descrição: Tipo de loading, podendo ser "selecao" para mudança de atributo ou personalização ou "compra" no caso de compra.Tipo: String |
| errorComprarCombinacao 1.1.3 | Evento emitido na falha ao tentar comprar uma combinação. Esse evento deve ser usado em um caso muito especifico pois, por maior praticidade é recomendado o uso das classes css. | status: Descrição: Status da compra. Tipo: Boolean dataErros: Descrição: Informações dos erros referente ao produto principal e produto combinação. Tipo: Object |
| initSelect 1.1.3 | Primeira renderização do compre junto. | element: Descrição: Referencia do HTML da aba no DOM. Tipo: HTMLDivElement |
| updatedSelect 1.1.3 | Toda atualização no DOM. | element: Descrição: Referencia do HTML da aba no DOM. Tipo: HTMLDivElement |
Métodos
Exemplo genérico da chamada de um método:
<template>
<CompreJunto ref="compreJunto">
/*...*/
</CompreJunto>
</template>
<script>
export default {
methods: {
handleCompraCompreJunto() {
this.$refs.compreJunto.comprarCombinacao();
},
},
}
</script>| Método | Descrição | Parâmetros | Exemplo de uso |
|---|---|---|---|
| mudarAtributoSimples 1.1.3 | Esse método abstrai toda lógica necessária para alteração do atributo simples do produto. | value Descrição: É obrigatório passar esse parâmetro, pois com ele que será possível realizar o calculo do valor final da compra dessa combinação que será refletido no card de compra. Funciona perfeitamente com o select customizado. Tipo: Object | <template> <CompreJunto ref="compreJunto"> <template #cardProduto="{ produtoCombinacao }"> <selectCustomizado :opcoes="rodutoCombinacao.atributos.simples.valores" @change="handleAtributoSimples"> /*...*/ </selectCustomizado> </template> </CompreJunto> </template> <script> export default { methods: { handleAtributoSimples(value) { this.$refs.compreJunto.mudarAtributoSimples(value); }, }, } </script> |
| mudarPersonalizacao 1.1.3 | Esse método abstrai toda lógica necessária para alteração da personalização do produto. | value Descrição: É obrigatório passar esse parâmetro, pois com ele que será possível realizar o calculo do valor final da compra dessa combinação que será refletido no card de compra. Funciona perfeitamente com o select customizado. Tipo: Object | <template> <CompreJunto ref="compreJunto"> <template #cardProduto="{ produtoCombinacao }"> <div v-for="( personalizacao, indexperso ) in produtoCombinacao.personalizacoes" :key="indexperso"> <selectCustomizado :opcoes="personalizacao.valores" @change="handlePersonalizacao"> /*...*/ </selectCustomizado> </div> </template> </CompreJunto> </template> <script> export default { methods: { handlePersonalizacao(value) { this.$refs.compreJunto.mudarPersonalizacao(value); }, }, } </script> |
| comprarCombinacao 1.1.3 | Esse método abstrai toda lógica necessária para compra da combinação no compre junto. | - | <template> <CompreJunto ref="compreJunto"> <template #cardComprar="{ dataCombinacao }"> /*...*/ <button @click="handleCompraCompreJunto"> Comprar </button> </template> </CompreJunto> </template> <script> export default { methods: { handleCompraCompreJunto() { this.$refs.compreJunto.comprarCombinacao(); }, }, } </script> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
Classes CSS
Tentativas de compra invalida
Se você procura uma forma de estilizar um atributo simples sinalizando um erro em uma tentativa de compra falha, essas classes é a que você precisa. Essas classes somem conforme é alterado o atributo ou personalização do produto.
| Classe | Descrição |
|---|---|
| cardProduto-tentativaInvalida 1.1.3 | Essa classe é exibida no card do produto principal e no card do produto combinação em uma tentativa falha de compra. |
| cardProdutoCombinacao-tentativaInvalida 1.1.3 | Essa classe é exibida apenas no card do produto combinação. |
| cardProdutoPrincipal-tentativaInvalida 1.1.3 | Essa classe é exibida apenas no card do produto principal. |
Produto invalido
Essa classe é exibida enquanto o produto é inválido para uma compra da combinação. Essas classes somem após o produto ser apto.
| Classe | Descrição |
|---|---|
| cardProduto-invalido 1.1.3 | Essa classe é exibida no card do produto principal e no card do produto combinação enquanto o mesmo é inválido para a compra da combinação. |
| cardProdutoCombinacao-invalido 1.1.3 | Essa classe é exibida apenas no card do produto combinação. |
| cardProdutoPrincipal-invalido 1.1.3 | Essa classe é exibida apenas no card do produto principal. |
Combinação invalida
Essa classe é exibida enquanto a combinação é inválida para compra.
| Classe | Descrição |
|---|---|
| combinacao-CompraInvalida 1.1.3 | Essa classe é exibida na combinação enquanto a combinação é invalida. |
