commitizen-emoji
v1.0.5
Published
Fancier commits with emojis.
Downloads
2,803
Maintainers
Readme
Getting started
commitizen-emoji allows you to easily use emojis in your commits with commitizen.
Why?
According to the Telegraph, the average human attention span has recently dropped from 🙈 12 seconds to 8 seconds, docking us below that of a goldfish. Developers are much less likely to read thoroughly the whole commit message of every file, when there are 📄 pages of a codebase itself. Reading even a single commit message requires a maximum of a few seconds of focus per file. And we all know, that 🔥 wasting an engineer's time is an unacceptable luxury.
Emojis satisfy this desire for fast and efficient scanning of the commit history across files. There are several advantages that emojis bring:
📌 they're small key text anchors
Emojis are a sequence of one or more code points that are displayed as a grapheme.
🧐 they're eye-catching
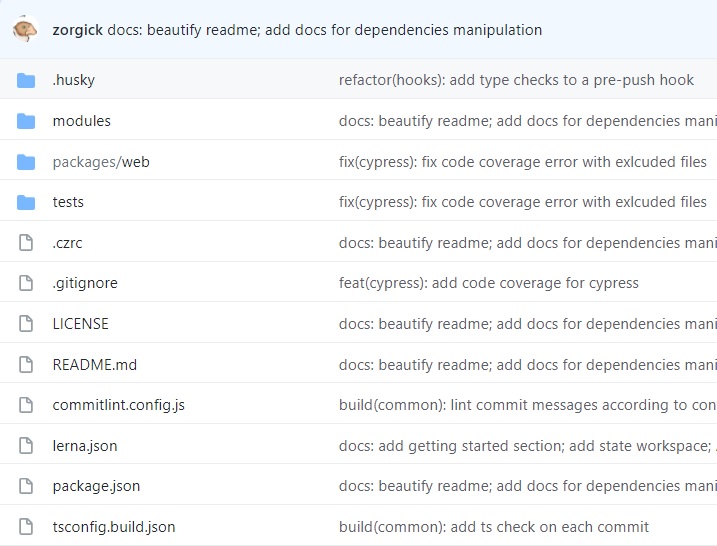
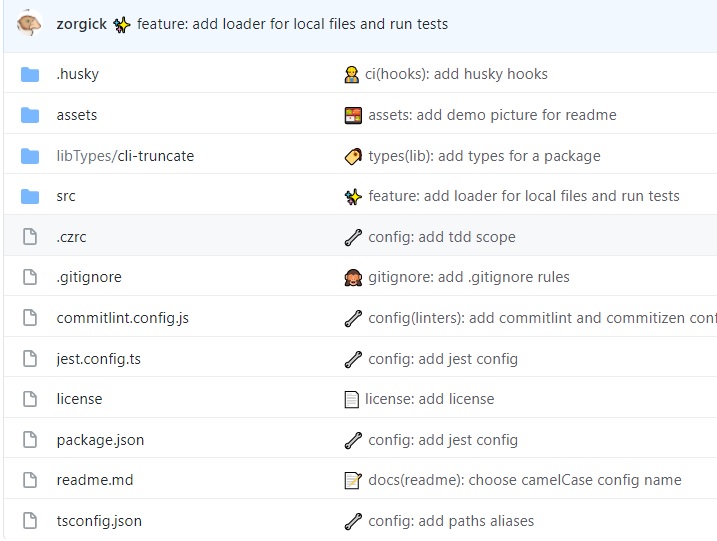
Compare two pictures below.


A dull formal text looks pale next to a shiny emoji star ✨. Wait till you see a git log or blame a file...
📸 they're recognizable
Like really! You will definitely understand that this ⚡️ means performance improvement, and this 🐛 means a bug fix. You can even choose one of supported emoji packs to get around with a fixed and a relatively small amount of well recognized emojis, like a conventional pack;
📈 they're growing in numbers
You will always find a desired emoji for your needs.
they're fun 🎉 and fancy 💄!
Demo
? Select the type of change you're committing: (Use arrow keys or type to search)
❯ codestyle 🎨 Improve structure / format of the code.
perf ⚡️ Improve performance.
prune 🔥 Remove code or files.
bugfix 🐛 Fix a bug.
hotfix 🚑️ Critical hotfix.
feature ✨ Introduce new features.
docs 📝 Add or update documentation.
# Other prompts and answers...# Resulting commit title (with conventional set to false)
✨ (nonconventional): no type specified only emoji and scope
# Resulting commit title (with conventional set to true)
✨ feature(conventional): type comes with emoji and scopeInstallation
🚩 Note
Keep it local =)
yarn add -D commitizen commitizen-emoji
# set as default adapter for your projects
echo '{ "path": "./node_modules/commitizen-emoji" }' > ./.czrcOR add this to your package.json
"config": {
"commitizen": {
"path": "./node_modules/commitizen-emoji"
}
},Usage
yarn czOR if husky hooks are set up
# if commit-msg hook contains commitlint scripts
# 'a' will be neglected after commitlint checks commit
# message prepared by commitizen
git commit -m 'a'
# if commit-msg hook is not enabled
yarn czCustomization
Configuring commitizen-emoji can be done in two equal ways:
I. package.json
{
"config": {
"commitizenEmoji": {}
}
}II. ./.czrc
{
"config": {
"commitizenEmoji": {}
}
}Configuration Options
types
By default commitizen-emoji comes preconfigured with the Gitmoji types and an author's version of type names.
But you always can declare your own set of types in the manner of gitmoji types.
🚩 Note
Make sure your codes match with markdown emoji codes
{
"config": {
"commitizenEmoji": {
"types": [
{
"emoji": "😱",
"code": ":scream:",
"description": "I don't understand a bit in all this code.",
"name": "wtf"
}
]
}
}
}replaceTypes
Should custom user types replace default gitmoji types.
Defaults to false - types will be merged.
User types will take precedence over default types, or renamed types.
🚩 Note
This option will have no effect if types array is not defined or empty
"commitizenEmoji": {
"types": [
{
"emoji": "😱",
"code": ":scream:",
"description": "I don't understand a bit in all this code.",
"name": "wtf"
}
],
"replaceTypes": true
}scopes
List of custom user scopes.
Defaults to an empty array.
Affects the way the prompt behaves. If there are scopes, the prompt will suggest to select a scope instead of typing it.
{
"config": {
"commitizenEmoji": {
"scopes": ["linters", "accounts", "tdd", "ci", "fixtures"]
}
}
}symbol
Should emoji be depicted as a grapheme or as a code.
Defaults to false - code.
🚩 Note
Some terminals (e.g., Windows terminal) cannot substitute a code with a grapheme, so it helps to show an emoji correctly in your terminal.
{
"config": {
"commitizenEmoji": {
"symbol": true
}
}
}skipQuestions
List of question that must be skipped by the prompt.
Defaults to an empty array.
{
"config": {
"commitizenEmoji": {
"skipQuestions": ["scope", "body", "breakingBody", "issues"]
}
}
}questions
User defined question for each prompt.
Defaults to an object with original questions.
{
"config": {
"commitizenEmoji": {
"questions": {
"type": "This will be displayed instead of original type question",
"scope": "This will be displayed instead of original scope question",
"subject": "This will be displayed instead of original subject question",
"body": "This will be displayed instead of original body question",
"breakingBody": "This will be displayed instead of original breakingBody question",
"issues": "This will be displayed instead of original issues question"
}
}
}
}subjectMaxLength
Maximum length of the subject.
Defaults to 75.
🚩 Note
Make sure commitlint (if enabled) is configured to accept this length of a commit title
{
"config": {
"commitizenEmoji": {
"subjectMaxLength": 200
}
}
}issuesPrefix
Inserts prefix to all listed issues, .e.g.
# Issues: 2, 3 becomes
Issues: https://harbarfor.atlassian.net/browse/2, https://harbarfor.atlassian.net/browse/3.Defaults to an empty string.
🚩 Note
URL validation is done by URL node module, so make sure your prefix conform to validation rules of this module.
Any string can be used as a prefix
{
"config": {
"commitizenEmoji": {
"issuesPrefix": "https://harbarfor.atlassian.net/browse/"
}
}
}conventionalFormat
Should the title contain an emoji with its name, in order to pass commit linters (e.g., commitlint), or to please your preferences.
Defaults to false - name is not added.
{
"config": {
"commitizenEmoji": {
"conventionalFormat": true
}
}
}selectedTypesByCode
List of gitmoji types that user wants to work with. Types are picked by emoji codes.
Defaults to an empty array - all gitmoji types are used.
🚩 Note
If replaceTypes option is set to true, this list is neglected.
If usePack option is provided and types option is not, this list is neglected.
All nonexistant code name will be ignored
{
"config": {
"commitizenEmoji": {
"selectedTypesByCode": [":art:", ":memo:", ":sparkles:", ":bug:"]
}
}
}typeNamesByCode
Map of code-name pairs.
Allows to redefine emoji names by selecting them by a gitmoji code and giving them new names.
You can examine default code-name pairs.
🚩 Note
If types are provided and replaceTypes is set to true, this map is neglected.
{
"config": {
"commitizenEmoji": {
"typeNamesByCode": {
":fire:": "cowabunga",
":poop:": "it-is-treason-then"
}
}
}
}usePack
Allows to use one of the most popular sets of types.
Defaults to an empty string - standard gitmoji types are used.
Each set comes with appropriate names and emojis, that are opinionated.
🚩 Note
If types are provided, this option is neglected.
{
"config": {
"commitizenEmoji": {
"usePack": "conventional"
}
}
}Examples
Cudos
Check out the origins of emoji commits - gitmoji fancy website.
