commandkey
v0.3.0
Published
A simple command palette for React
Downloads
20
Maintainers
Readme
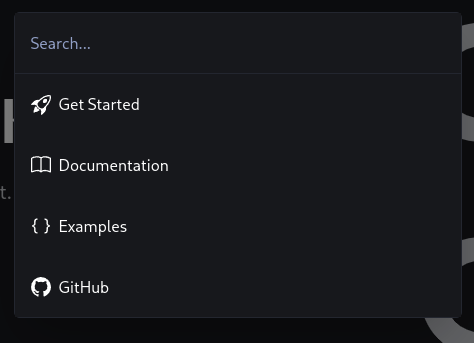
Command Key
A simple command palette for React.
![]()

Setup
Install Tailwind CSS
To use CommandKey, you need to install Tailwind CSS for styling.
npm install -D tailwindcss postcss autoprefixer tailwind-merge
npx tailwindcss init -pConfigure tailwindcss:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
"./node_modules/commandkey/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Add directives to your CSS:
@tailwind base;
@tailwind components;
@tailwind utilities;Install CommandKey
npm install commandkeyUsage
import { Command, CommandList, CommandInput, CommandOption } from 'commandkey';
import { useState } from 'react';
export default function App() {
const [open, setOpen] = useState(false);
return (
<>
<button onClick={() => setOpen(true)}>Open modal</button>
<Command open={open} onClose={() => setOpen(false)}>
<CommandInput placeholder="Search" />
<CommandList>
<CommandOption>Apple</CommandOption>
<CommandOption>Orange</CommandOption>
<CommandOption>Pear</CommandOption>
</CommandList>
</Command>
</>
);
}If you want more details. Check the documentation
Contributing
- Clone the repository:
git clone https://github.com/martinval11/commandkey.git- Install dependencies:
npm install
# or
yarn install
# or
pnpm install
# or
bun install- Run vite:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev- Open localhost:3000 in your browser to see the app.
