colorpickers
v1.0.4
Published
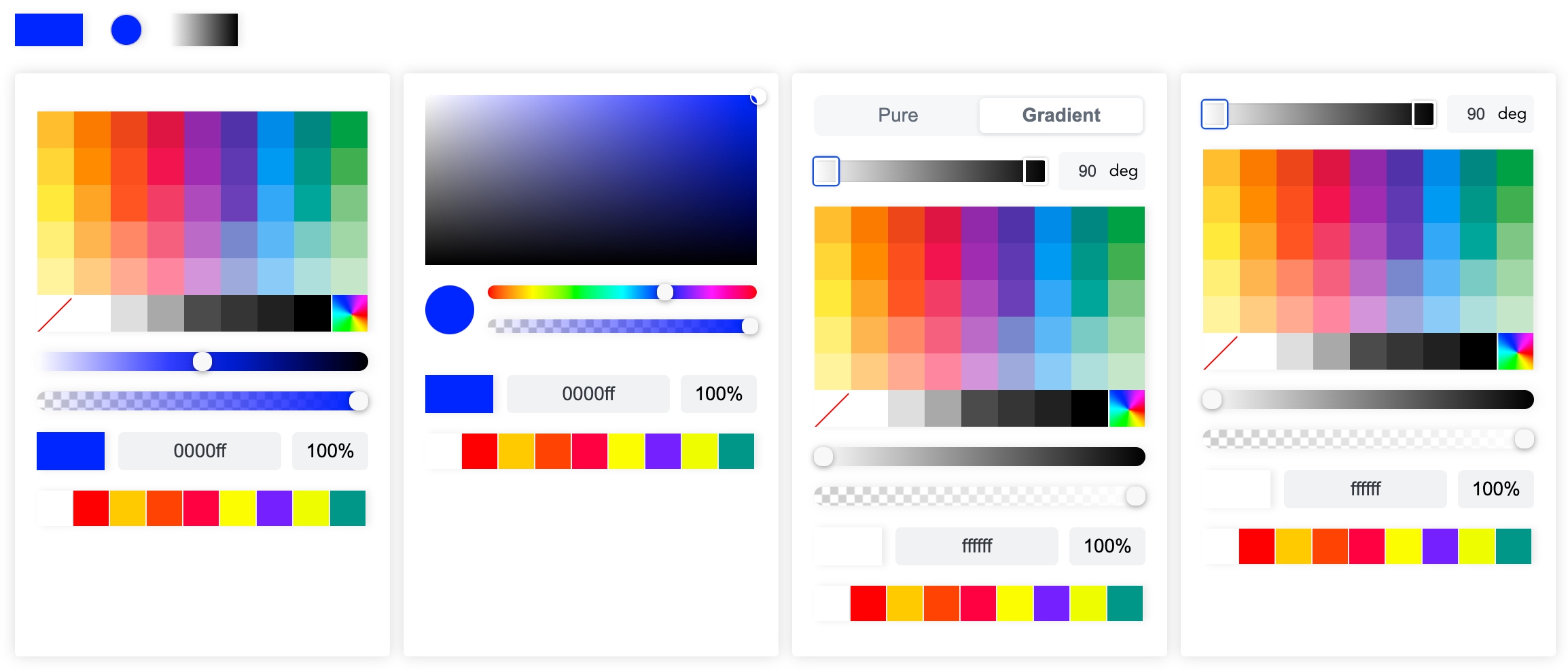
A very beautiful color picker, supports input and output of multiple color formats, and supports gradient color selection.
Downloads
16
Readme
colorpicker
A very beautiful color picker, supports input and output of multiple color formats, and supports gradient color selection.

Installation
yarn add colorpickersOR
npm install colorpickersHow to use
The first step is global registration
import ColorPickers from "colorpickers";
import "colorpickers/style.css";
createApp(App)
.use(router)
.use(ColorPickers)
.mount("#app");OR
import { ColorPicker } from "colorpickers";
import "colorpickers/style.css";
export default defineComponent({
components: { ColorPicker },
});Usage
<template>
<div>
<color-picker v-model:pureColor="pureColor" v-model:gradientColor="gradientColor"/>
</div>
</template>
<script lang="ts">
import { ref } from "vue";
import { ColorInputWithoutInstance } from "tinycolor2";
export default defineComponent({
setup() {
const pureColor = ref<ColorInputWithoutInstance>("red");
const gradientColor = ref("linear-gradient(0deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%)");
const gradientData = ref({});
return { pureColor, gradientColor,gradientData }
}
});
</script>
